roy > naoya > 基礎プログラミングI > (10)プログラムの公開
(10) 06/27の授業内容:プログラムの公開
[1] 作成したプログラムの公開
これまで何度かプログラムを作成する課題を実施してきた。多くは指示されたプログラムを作成するというものであったが、第6回目のレポートでは自由にプログラムを作成した。
せっかく作成したプログラムであるから、自分で実行するだけではもったいない。公開し、他の人に使ってもらう喜びを感じよう。公開することで、フィードバックを得ることができる。「役に立つ」「面白い」といったお褒めの言葉もあれば、「わかりにくい」「つまらない」などの意見もあるだろう。また改善提案を受け取る場合もあるだろう。こうしたフィードバックを得ることにより、さらにプログラムを作成する動機づけとなったり、より良いプログラムを作成する上でのきっかけになることが期待できる。
次週から始まる自由課題では、グループごとにプログラムを作成・公開する。今回はそのための準備の意味も含めて、Webページの書き方を復習し、自分の作ったプログラムを公開してみよう。
[2] 公開に向けた準備
Webページに公開するためには、公開したいファイルを公開用ディレクトリであるpublic_htmlにコピーしておく必要がある。public_htmlディレクトリ内には1年次の情報リテラシーIIの授業で作成したファイルがすでにいくつか保存されているはずなので、今回はこれらのファイルとの重複を避けるため、public_html内に新規にディレクトリを作成し、その中に関連ファイル一式をコピーしよう。
プログラム公開用のディレクトリ作成
今回は、public_htmlディレクトリ内に、rubyIという名称のディレクトリを作成しよう。ディレクトリ作成のコマンドはmkdirだったので、ktermで次のように入力する。
pan{c10xxxx}% mkdir ~/public_html/rubyI[Return]
または、
pan{c10xxxx}% mkdir rubyI[Return]
上では、作成するディレクトリ名を~/public_html/rubyIとしている。これは~、すなわちホームディレクトリを起点として、ホームディレクトリ内にあるpublic_htmlディレクトリの中に、rubyIディレクトリを作成せよという指示である。一方、下は現在のディレクトリ内(=カレントディレクトリと呼ぶ)にrubyIディレクトリを作成せよという指示になる。
上の方法では、カレントディレクトリがどこであってもpublic_html内にrubyIディレクトリが作成される。一方、下の方法はカレントディレクトリがpublic_htmlであればよいが、programディレクトリにいた場合はその中にrubyIディレクトリが作成されてしまう。
上の方法のように、ホームディレクトリを起点として指定をする方法を絶対パス指定、カレントディレクトリを起点として指定をする方法を相対パス指定と呼ぶ。
プログラムのコピー
今回公開するプログラムは第6回目の課題で作成したreport6.rbである。まずは、report6.rbをrubyIディレクトリにコピーしよう。コピーをするためのコマンドはcpである。これについても絶対パス指定、相対パス指定いずれの方法も確認しておこう。
絶対パス指定
pan{c10xxxx}% cp ~/program/report6.rb ~/public_html/rubyI[Return]
相対パス指定(programディレクトリに移動後に実行)
pan{c10xxxx}% cp report6.rb ../public_html/rubyI[Return]
相対パス指定では、移動先を../public_html/rubyIとしている。../は1つ上のディレクトリを指す。programディレクトリとpublic_htmlディレクトリはいずれもホームディレクトリに作成されたディレクトリである。../でprogramディレクトリからホームディレクトリに戻った後で、public_html内のrubyIディレクトリにコピーしている。
[3] Webページの構成
プログラムを公開する準備は整ったが、単にプログラムだけを見せても仕方がない。たまたまWebページを閲覧した訪問者が興味を持ってくれるような準備が必要である。関心を引くためにはわかりやすい説明や、読みやすく楽しそうなページ作りが求められる。これから実際にWebページを作成するが、必ず以下の項目を記載するようにしよう(それぞれ別ページにしてもよいし、1ページにまとめて書いても良い)。
参考として、架空のプログラム紹介のページを示す。
- プログラム名・プログラムの概要
- 保存方法・実行方法・プログラムへのリンク
- 使い方・遊び方
- 著作権
プログラム名・プログラムの概要
何をするプログラムだかわからないままに実行する人はいない。何ができるのかというのはまさにプログラムの売りになる点である。ゲームであれば難易度が数段階に分かれていることが売りになるかもしれないし、実用的なプログラムでは細かな設定ができる点が売りになるかもしれない。淡々と機能を説明するのが良いのか楽しさを前面に出すのが良いのかは、作成するプログラムによって変わってくる。実際にプログラムを公開しているページを確認し、参考にしてみよう。
保存方法・実行方法・プログラムへのリンク
これまで、この授業を受けてきた人であれば詳しく説明しなくてもわかるため、これらは不要と感じるかもしれない。しかし、Webページにプログラムを掲載するということは、(学内のみに制限されているが)誰でも自由に閲覧することができる。プログラムを実行したことのない1年生が、2年生になるとどのようなプログラムを作ることが出来るのかを確認しているかもしれない。こうした点を踏まえ、誰でも保存して実行できるよう詳しく説明しておこう。
使い方・遊び方
実行しても、どのように操作をすればよいのかわからないプログラムでは、積極的に使ってみようとは思ってもらえない。プログラムを作成する際にprintメソッドなどで説明を盛り込むことも重要であるが、「遊び方」(取扱説明書)のページを作ることも考えるべきである。プログラム内に表示されるメッセージはその時しか見ることが出来ないが、Webページに記載しておけば、実行しながら随時確認することができる。懇切丁寧な説明は不要だが、最低限知っておいて欲しいことを書いておくとよい。
著作権
プログラムの著作権は作成者に帰属する。プログラムをダウンロードした人は著作権を取得できるわけではない。著作権を保有する作成者は、作成したプログラムについて改変(内容を書き換えること)や再配布(ダウンロードしたプログラムを第三者に配布すること)の可否、免責事項(このプログラムを使用して生じたいかなる損害に対しても作成者は責任を負わないというようなこと)などを定めることができる。現在では、OpenOfficeやFirefoxなど、プログラムのソースを公開し、誰でも改変、再配布が認められたオープンソースが普及してきている。今回作成するプログラムも営利を目的としたものではないため、改変や再配布など厳しく制限しないようにしよう。
ページのデザイン
背景と文字色のコントラストを考え、読みづらくならないようにすること、文字を小さくしすぎないようにすること、重要な点を強調することなどに加えてページのデザインにもこだわってみよう。野暮ったいページであれば、読んでみようと思わないかもしれない。プログラムの中味だけでなく、Webページの見栄えでも勝負しよう。
[4] Webページ作成方法
Webページを最初から書いていくのはかなり大変であるため、架空のプログラム紹介のページをたたき台にして、適宜修正していこう。
まず、emacsでhtmlファイルを新規作成する。作成場所はrubyIの中、ファイル名はindex.htmlにする。Ctrl+x Ctrl+fで新規作成し、
Find file:~/public_html/rubyI/index.html[Return]
として、public_html/rubyIの中にindex.htmlを作成しよう。
次に、架空のプログラム紹介のページを開き、Firefoxの「表示」⇒「ページのソース」を選んで、htmlで書いた当該ページのソースを表示させ、全体をコピーしてemacsに貼り付けよう。
ここまでの作業を行うと、
http://roy.e.koeki-u.ac.jp/~学籍番号(CDなし)/rubyI/index.html
で、作成したWebページを確認することができる。うまく設置されていたら、次は内容の修正に取り掛かろう。参考までに、HTMLの基本およびWebページにデザインを付加するCSSの説明ページへのリンクを下に貼っておく。
[5] プログラムのダウンロードについて
プログラムを閲覧者が試してみたい場合、そのプログラムを自分が使っている端末に保存する必要がある。今回は、作成するWebページ(index.html)と作成したプログラム(report6.rb)がrubyIという同一のディレクトリ内に保存されているため、htmlファイル内に、以下のようにハイパーリンクを設置すれば、簡単にダウンロードさせることができる。
<p><a href="kadai6.rb">kadai6.rb</a></p>
ブラウザでは、以下のように表示される。ハイパーリンクを右クリックし、ファイルを保存すれば、即座にプログラムが実行できる。
なお、ハイパーリンクを書くのはa要素(<a>タグ)である。基本構造は以下の通りである。a要素はインライン要素なので、htmlファイル内に直接書くことはできない。そのためブロックレベル要素であるpタグでくくっている。インライン、ブロックレベルについてはリテラシーでは(おそらく)話していないので、詳しく知りたい人は情報デザイン論の授業を受講すると良い。
<p><a href="ファイルのパス">Web上に表示するテキスト</a></p>
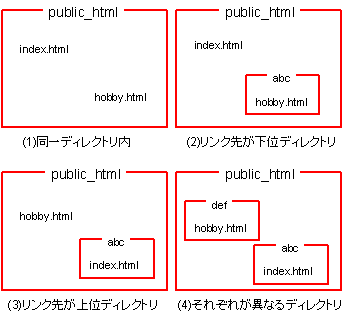
ファイルのパスについては、ハイパーリンク元のファイルと、ハイパーリンク先のファイルの位置関係により、次のように使い分ける(index.htmlにaタグを書き、hobby.htmlへリンクを貼ろうとする場合。分からない場合は~/から始まる絶対パス指定で書くと良い。

- 同一ディレクトリ内:<a href="hobby.html">
- リンク先が下位ディレクトリ:<a href="abc/hobby.html">
- リンク先が上位ディレクトリ:<a href="../hobby.html">
- それぞれが異なるディレクトリ:<a href="../def/hobby.html">
[6] ロゴの作成(ペイント系ソフトGIMPの使い方)
架空のプログラム紹介のページの上のほうにロゴがあるが、GIMPというソフトを使うことで簡単に作成できる。GIMPはAdobe Photoshopと同じペイント系のソフトであるが、フリーである点が特徴である。Windows版もあるので、自宅のパソコンでもダウンロードしてインストールすることができる。
起動準備
GIMPを起動する前に、様々な英語フォント(書体)を追加する。これは必須ではないが、標準フォントのみではバリエーションに欠けてしまう。フォントの追加は addfont コマンドを使う(101/102教室の場合)。
pan{C10xxxx}% addfont[Return]
GIMPの起動
ktermからgimpと入力して起動する。
pan{C10xxxx}% gimp &[Return]
& を付けないと、GIMPを終了するまでそのktermで作業ができなくなる。
ktermからコマンドを入力するかわりに、デスクトップを左クリックすると表示されるルーとメニューから「グラフィクス」⇒「GIMP1」または「GIMP2」を選んでも良い。GIMP2の方が作成できるロゴの種類が若干多いが、やや動作が遅いようである。起動後に表示される「GIMP今日の技」(以下参照)はいろいろなテクニックを紹介しているのみで、特にロゴを作るうえでは不要なので「閉じる」で閉じる。

GIMPの終了
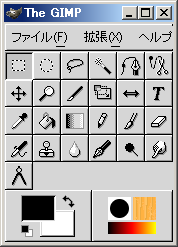
起動したGIMPの「道具箱」ウィンドウ(ウィンドウタイトルがThe GIMPとなっているもの)より
ファイル(F) → 終了で終了となる。

GIMPの強制終了
GIMPを使用していると時折固まることがある。この場合GIMPを起動したktermからkillコマンドを利用して強制終了する。
pan{C10xxxx}% kill -9 %gimp
これでもうまくいかない場合は、GIMPのどれかのウィンドウの左上のボタンを押し「Destroy」を選択する。この際、保存していないファイルがあり、なおかつ保存ができるようであれば事前に全てしておくこと。固まったままのGIMPを放置するとシステムの負荷が高くなり、他の利用者にも迷惑をかけるので必ず対処する。わからない場合は教員やTAを呼ぶこと。
ロゴの作成→フォントの選択
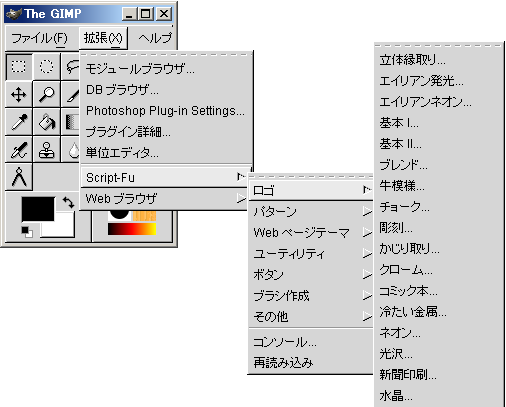
GIMPの道具箱ウィンドウで「拡張(X) → Script-Fu → ロゴ」と選ぶとロゴを作成するウィンドウが現れる。ロゴには「立体縁取り」や「エイリアン発光」など様々な種類があるが、ここではとりあえず「霜」(下の図では切れていて見えていないが)を選んだものとして説明を続ける。

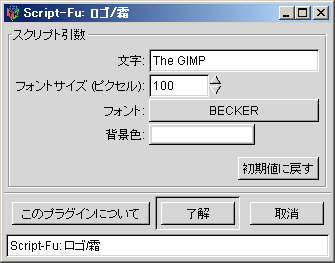
霜を選ぶと以下のウィンドウが出現する。他を選んでも同じようなウィンドウが出現する。ここで文字とフォントサイズとフォント、背景色を変更する。文字は自分で作りたいロゴに使用する言葉とする。フォントサイズは一度作成してから適宜変更してみると良い。フォントの変更は複雑なので以下で詳細に説明する。

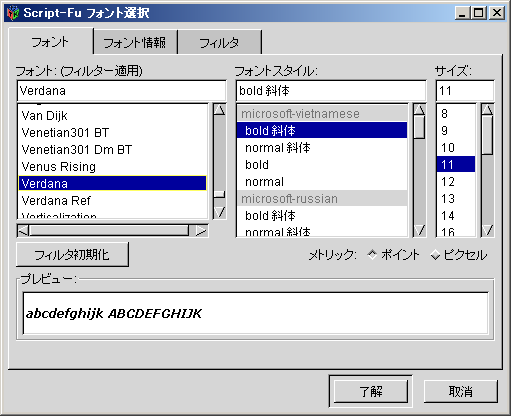
フォントを変更するためには上のウィンドウでフォントの右のボタンを押す。すると以下のようなフォント選択ウィンドウが出現するので左側のフォントのリストから自由にフォントを選ぶ。日本語の場合は101/102教室で利用できるのはricoh, kochi, aqua, yozの4種類となる。フォントを選ぶと右側のフォントスタイルでさらに斜体や太字を選ぶことができる場合がある。必要に応じてこれもいずれかを選択する。設定したら「了解」を押す。

元のウィンドウに戻るので、さらに「了解」を押すとロゴが生成される。

保存の方法
作成したロゴを右クリックするとメニューが出現する。そこから「ファイル」→「保存」を選ぶ。保存をするときの形式はPNGを選ぶ。ファイル名をつけ、保存する場所を適宜選択して「了解」を押す。すると、エクスポートするかなど幾つかの質問が行われるが、全てYesに相当するボタンをクリックすると保存が完了する。
GIMPでの画像の大きさの変え方
作成したロゴはそのままでは大きすぎる事が多い。例えば、以下は「Safety & Human Factors Laboratory」という名称のロゴを作成したものである。大きすぎることは明らかである。

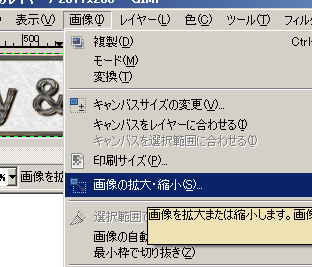
では、作成した画像のサイズを変更してみよう。メニューの「画像」から「画像の拡大・縮小」を選択する。

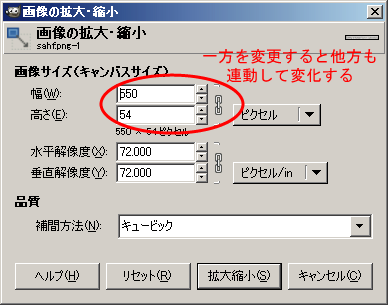
次に画像サイズを変更する。幅と高さのいずれかを変更すると、縦横の比率を保ちながら他方も連動して変化する。101教室のディスプレイはXGA環境であり、横1024ピクセル、縦764ピクセルであることを踏まえ、適宜サイズを調整しよう。

以下は、幅を550ピクセルにした結果である。高さは連動して54ピクセルとなっている。

その他、「GIMPの使い方」というキーワードでgoogle検索するとたくさん参考となるページが出てくるのでこれを読めばほとんどの説明は得られるだろう。
[7] ロゴのサンプル
[8] 出席課題
GIMPでロゴを作成し、添付ファイルで送信する。テーマは自由だが、実際にWebページに公開しようと考えているものにすると手間が省ける。
制限時間は10分。出席点は2点。提出要領は下記の通り。
- 提出先:課題提出用メールアドレス
- メールのSubject:ruby10
- 本文の構成:1行目で学籍番号、氏名を記載する。2行目以降はロゴを作成した感想を書く。作成したファイルを添付すること。
[9] レポート課題
以下の3点について実施せよ(8点満点)。
- kadai6.rbをWebページで公開する。単にプログラムへのハイパーリンクを設置するだけでなく、架空のプログラム紹介のページのように、「プログラムの概要」「保存・実行方法」「使い方・遊び方」「著作権」について記載すること。プログラムは作り直しても良い
- 作成したプログラム紹介のページから、作成者の紹介として、情報リテラシーIIで作成した自己紹介のページへハイパーリンクを設置する
- 自己紹介のページは半年前に作成したものであり情報が古くなっている場合がある。内容を適宜更新する(編入生や情報リテラシーII未履修の学生は負担が大きくならない程度で構わないので新規作成する)。新規作成する場合はintroduction.htmlを参考にする(ソースをemacsに貼り付けると簡易版の自己紹介のページが完成)
提出要領
- 提出先:課題提出用メールアドレス
- 提出期限:7/3(日)23:00
- メールのSubject:report08
- 本文の構成:1行目で学籍番号、氏名を記載する。2行目に以降は下記の構成とする。
- 作成したプログラム紹介のページのURL(http://roy.e.koeki-u.ac.jp/~学籍番号(CDなし)/rubyI/index.html)
- 感想
採点要領
- 採点基準:期限内提出点(2点)、メールの体裁(1点)、プログラム紹介のページの記載事項過不足(3点)、CSS(1点)、自己紹介ページ(1点)
- 今回は、全員分のWebページを公開する。見られても恥ずかしくないページを作ること。
- 掲載順は提出した順とする。上にある方が見てもらいやすいので、見てもらいたい人は早めに提出すると良い。
- 驚異的に良く出来ている場合は、満点を超える得点をつける場合がある。
- よくできていたレポートは、他の人の参考になるよう、本人が特定できないような形で掲載する。掲載してほしくない場合はメールでの課題提出時にその旨記載すること。