HTMLの基本
HTMLの基礎の基礎
Webページは、.html(もしくは.htm)という拡張子のつくファイルで作成されており、HTML言語を利用して記述される。HTML言語は、文章の持つ意味を<要素名>や</要素名>という形のタグと呼ばれる記号を使って示したものとなる。ここで、<要素名>を開始タグ、</要素名>を終了タグ、開始タグから終了タグで囲まれた範囲を要素という。タグの働きを概念的に示すと、次の通りとなる。
<見出し>授業の進め方</見出し>
<段落>今日からWebページを作成します。<重要>欠席しないように</重要>しよう。</段落>
ここで、「<見出し>授業の進め方</見出し>」が見出し要素、「<重要>欠席しないように</重要>」が重要要素となる。段落要素は「<段落>今日からWebページを作成します。<重要>欠席しないように</重要>しよう。</段落>」である。段落要素内には重要要素が含まれている。
開始タグと終了タグで文章を挟み込むことで、その文章の構造を示すことができる。例えば、次のようなタグがある。
- <h1></h1>:第1階層の見出し
- <h2></h2>:第2階層の見出し
- <h3></h3>:第3階層の見出し
- <p></p>:段落
- <ul></ul>:番号なし箇条書き
- <ol></ol>:番号つき箇条書き
- <li></li>:箇条書きの中の1項目
非推奨要素
かつて(HTMLの旧バージョンであるHTML3.2の頃)は、見栄えを規定する<下線>〜</下線>、<中央揃え>〜</中央揃え>、<赤色>〜</赤色>などの要素(タグ)があり多用されていたが、現行バージョン(HTML4.01)では非推奨要素とされ、原則として使用することができなくなっている。HTMLはあくまでも構造を示すものであり、見栄えの設定はCSS(カスケーディング・スタイル・シート)を使用する。HTMLとCSSを組み合わせて使用することで多彩なデザインのページを作成することができる。CSSについては3週間後の授業で取り上げる。
Webページを表示させるためのルール
Webページを表示させるためには、HTMLファイルをWebサーバであるpanに作成しておく必要がある。作成し格納するのはpublic_htmlというディレクトリの中である。このディレクトリ内に置いたファイルはブラウザを介して外部から閲覧可能となる。
例えばabc.htmlというファイルを作成し、public_html/内においておけば、学籍番号がc105678の場合
http://roy.e.koeki-u.ac.jp/~c105678/abc.html
で内容を表示させることができる。URLにはpublic_htmlは含まれない。
HTMLファイルを作成する
HTMLファイルの実体は単なるテキスト形式のファイルである。通常テキスト形式のファイルは拡張子が.txtとなるが、これを.htmlに変更しただけである。このためHTMLファイルを作成するために特別なソフトは不要である。テキストファイルを作成するemacsで作成することができる。
HTMLファイル作成手順
- emacsでCtrl-x Ctrl-fと入力(新規作成時・既存のファイルを開く場合いずれも)。
- ミニバッファにFind File:~/と表示されるので、Find File:~/public_html/ファイル名[Enter]。ファイル名はの部分は新規作成したいファイル名もしくは、開きたいファイル名を記載する。拡張子に.htmlを付け忘れないようにする。
- emacsの保存のコマンドはCtrl-x Ctrl-s。こまめに保存しよう。
- 作成途中でも保存をすればブラウザで確認できる。仮に作成しているファイル名がaaa.htmlの場合、URLはhttp://roy.e.koeki-u.ac.jp/~c10xxxx/aaa.htmlとなる(c10xxxxは自分の学籍番号)。
HTMLファイルの構造
htmlファイルは大きく分けるとhead部とbody部に分けることができる。head部(<head>から</head>まで)はページのタイトルや作成者、文字コード等を記載する。body部(<body>から</body>まで)には本文を記載する。ブラウザで表示されるのはbody部に書かれた内容のみである。
head内の情報はあまり意味がないようにも思われるが、文字化けを防ぐための情報を記載するなどの重要な役割も有している。またWebページにデザインを付加するCSSの設定もhead内に記述する。
以下が<head>〜</head>を正しく書いた例である。正しい書き方を全て暗記するのはほぼ不可能なので、以下をコピーしてファイルに貼り付け、必要な部分のみ書き換えればよい。書き換えるのは以下の点である。
- </head>の手前まで:青字の部分
- <body>以降の背景がピンク色の部分:ブラウザに表示される部分なので、すべて変更する
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html><head> <meta http-equiv="Content-Type" content="text/html; charset=EUC-JP"> <meta http-equiv="Content-Style-Type" content="text/css"> <title>自己紹介ページ</title> <link rel="stylesheet" href="style.css" type="text/css"> </head><body> <h1>公益太郎のページへようこそ</h1> <p><img src="yomogi.jpg" width="480" height="640" alt="好きな猫のぬいぐるみ"></p> <h2>メニュー</h2> <p><a href="introduction.html">自己紹介</a></p> <p><a href="timetable.html">時間割</a></p> <h2>リンク</h2> <ul> <li><a href="http://www.koeki-u.ac.jp">東北公益文科大学</a></li> <li><a href="http://www.yahoo.co.jp">Yahoo! JAPAN</a></li> </ul> <address>naoya@g.koeki-u.ac.jp(迷惑メール対策のため@は 全角になっています))</address> </body> </html>以下に、HTMLファイルを作成する際の最低限のルールを記す。
HTMLファイル作成時のルール
- 1行目には必ずDOCTYPE宣言を書く(使用するHTMLのバージョンを宣言する)
- DOCTYPE宣言の次には必ず<html>を書き、最後は</html>で終わる
- <html>の下には、<head></head>が続く。この間には、ページのタイトルや文字コードなどのページ情報を記載する。この部分はブラウザでは表示されない。なお<title></title>の間に書いたものが、そのページのタイトルとなる
- その後<body></body>が来る。この間に本文を記載する。この部分のみブラウザで表示される
基本構造関連要素
html
DOCTYPE宣言の次に<html>、ファイルの末尾に</html>と書く。他の全ての要素はこの間に書かなければならない。html要素の中に直接書くことができるのはhead要素とbody要素のみとなる。<html></html>は各ファイルでそれぞれ1回しか使用することはできない。
head
<html>の次には必ず<head>が続く。<head></head>内に記載するのは、文字コードやページのタイトル、スタイルシートの設定などである。ここに記載した事項はページタイトルを除いてブラウザには表示されない。<head></head>は各ファイルでそれぞれ1回しか使用することはできない。
body
</head>の次には必ず<body>が続く。<body></body>内にブラウザに表示する内容を記載する。その後</body>で閉じ、一番最後に</html>が続く。<body></body>は各ファイルでそれぞれ1回しか使用することはできない。
title
<head></head>内に配置し、作成するWebページのタイトルを指定する。1つのファイルに必ず1つ配置する。ブックマークに登録したときの名称やGoogle等の検索結果を表示する際のタイトルとなる。
head要素の記載事項
<head></head>内に最低限記載すべき事項は以下の通り。すでに前回の授業で作成したindex.htmlやintroduction.htmlのファイル内にも記載されている事柄なので理解できるようにしておこう。
- <head>
- ここからhead要素が開始
- <meta http-equiv="Content-Type" content="text/html; charset=EUC-JP">
- 文字コードの指定。royで作成した場合はEUC-JPに、自宅のWindowsで作成した場合はShift_JISになる。これを書かない場合や指定を間違えた場合はWebページを閲覧した際に文字化けが生じる
- <meta http-equiv="Content-Style-Type" content="text/css">
- デザインを指定する上でCSSを使用していることを示す。CSSを使用する場合は必ず記載する(現時点では不要だが、来週CSSを使うので前もって書いておく)
- <title>自己紹介ページ</title>
- ページのタイトルを記載する。ブラウザ左上に表示されるとともに、ブックマーク登録時やGoogle等で検索をした際に表示されるタイトルとなる
- <link rel="stylesheet" href="style.css" type="text/css">
- CSSの設定が記載されたsytle.cssファイルを読み込んでいる。まだ作成していないので現時点では何も起こらない
- </head>
- ここでhead要素が終了
テキスト関連要素
h1〜h6
<h数字></h数字>で囲まれた範囲が見出しであることをあらわす。h1やh2は見出しの階層構造をあらわす(登場順ではない)。最上位階層がh1、第2階層がh2、第3階層がh3となる。階層の高い見出しほど大きな文字で表示される。
p
p要素はそれが一つの段落であることをあらわす要素である。一般的なブラウザでは上下に1行分のスペースがあく。
br
<br>タグを使用すると、その位置で改行する。単にEnterキーを押しただけでは、ブラウザで表示しても改行せず横に続けて表示される。<br>タグは空要素といい、<br>タグに対する終了タグの</br>タグは存在しない。段落を変えずに改行したい場合に使用する。
address
address要素はその文書に関する連絡先であることを示す。問い合わせを行う際の担当者の名前やメールアドレス、住所、電話番号等を示す際に利用する。一般的なブラウザではイタリックで表示される。
pre
p要素を用いた場合、ブラウザの右端まで行くと自動的に改行されるが、pre要素を用いると、1行の長さがウィンドウ幅よりも広くても改行されなくなる。pre要素内では改行の<br>を使わなくても、改行がそのまま有効となる。プログラムを表示する場合などに使用する。
em・strong
特定の部分を強調するためにはem要素を使用する。一般的なブラウザではイタリック体で表示される。emよりもさらに強い強調であることを示す場合はstrong要素を使用する。一般的なブラウザでは太字で表示される。
sup・sub
sup要素その部分が上付き文字であることを示し、sub要素はその部分が下付き文字であることを示す。数式を書くときなどに利用する。
画像関連要素
img
画像の表示には<img>タグを使用する。<img>タグでは、表示したい画像ファイル、画像のサイズ、画像の説明を指定する。基本構造は以下の通り。
<img src="ファイルの名称(場所)" height="縦のサイズ(ピクセル)" width="横のサイズ(ピクセル)" alt="画像の説明">
<img>タグは空要素と呼ばれ、開始タグ<img>に対応する終了タグ</img>を必要としない。なお、imgタグの中にあるsrc、height、width、altを属性と呼ぶ。各属性について説明する。
- src属性:表示するファイルのパスを指定する。パスの指定方法は次の節で説明する
- height属性:表示する画像ファイルの縦方向のサイズをピクセル単位で指定
- width属性:表示する画像ファイルの横方向のサイズをピクセル単位で指定
- alt属性:表示する画像ファイルの説明を記載。画像を表示できないテキストブラウザや読み上げブラウザでは、alt属性に記載した情報がかわりに表示されたり、読み上げられることで画像の意味を伝える
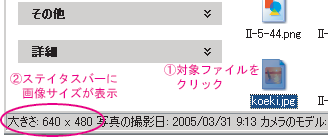
Windowsでは画像ファイルを左クリックすると、ステイタスバーに画像サイズが表示される。横×縦の形式で表示されるので、この場合width="640 height="480"となる。

imgにおけるパス指定
パスとはファイルの所在という意味である。<img>タグを用いて表示する画像を指定する場合、<img>タグを記載したHTMLファイルと表示する画像ファイルが必ずしも同一のディレクトリに保存されているとは限らない。お互いのファイルの位置関係によって指定方法が異なる。
ここでは以下の構造を参考に、<img>タグのsrc属性でのファイルのパス指定方法を確認しよう。
public_html/--+----index.html
|
+----title.jpg
|
+----class/--+---hoge.html
| |
| +---koeki.jpg
|
+----pict/---+---picture.html
|
+---cat.jpg
これはディレクトリ構造をツリー状に示した模式図である。public_htmlの中にindex.htmlとtitle.jpg及びclassとpictという2つのディレクトリがある。classディレクトリ、pictディレクトリにもそれぞれ2つのファイルがある。ここでjpgと拡張子のついたファイルが画像ファイルである。
<img>タグを用いて画像表示を指定するhtmlファイルと表示されるjpgファイルの組合せによりsrc属性で記載するパスが異なる。全ての組合せでの書き方を確認しよう。
| <img>タグを用いて画像表示を指定するhtmlファイル | |||
|---|---|---|---|
| index.html | hoge.html | picture.html | |
| title.jpg | src="title.jpg" | src="../title.jpg" | src="../title.jpg" |
| koeki.jpg | src="class/koeki.jpg" | src="koeki.jpg" | src="../class/koeki.jpg |
| cat.jpg | src="pict/cat.jpg" | src="../pict/cat.jpg" | src="cat.jpg" |
指定の仕方は4種類あることがわかるだろうか。まず、htmlファイルと画像ファイルが同一ディレクトリにある場合はsrc属性では単にファイル名を指定する。
src="class/koeki.jpg"のようにディレクトリ名/画像ファイル名という指定方法は、画像ファイルが下位のディレクトリにある場合の指定方法である。ディレクトリ/とすることで指定したディレクトリに移動する。
src="../title.jpg"のように../画像ファイル名という指定方法は、画像ファイルが上位のディレクトリにある場合の指定方法である。../とすることで現在のディレクトリの1つ上のディレクトリに移動する。
src="../pict/cat.jpg"のような指定方法はこれらの複合で、1つ上のディレクトリに移動した上で別のディレクトリに移動している。
imgにおける画像のサイズ指定
width属性やheight属性に実際のサイズとは異なる値を指定することができる。横320ピクセル、縦240ピクセルの画像(koeki.jpg)を例にとって説明しよう。まずは以下がwidth="320" height="240"で表示した場合である。

width="160" height="120"とした場合(つまり、いずれも1/2にした場合)は次のようになる。

width="320" height="120"とした場合(つまり、heightだけ半分にした場合)は次のようになる。

なお、src属性においてファイルのパスを間違えた場合は、画像が表示されるかわりにalt属性に記載した説明が表示される。

テーブル関連要素
table・tr・th・td
表を作成する際に使用するのがテーブル関連要素である。table要素は、その範囲が表であることを示し、表の最初に<table>を、表の最後に</table>を指定する。
tr要素は表の横一行をあらわす。<tr></tr>で囲まれた範囲が1行で表示される内容であることを意味する。
td要素は表の1つのセルをあらわす。通常、<tr></tr>の間には複数のtd要素が配置される。ただし、各行や列の見出しに当たるセルはtdではなくthを用いる。
なお、初期設定で作成した表には罫線が引かれない。table要素内でborder属性を指定することで罫線を引くことが出来る。border属性は<table border="1">のように指定する。1が罫線の太さを表す。いずれの場合も終了タグは</table>でよい。
ハイパーリンク関連要素
a
情報リテラシー目次のように、クリックをすると別のファイルに移動することをハイパーリンクという。ハイパーリンクはa要素を使用して指定する。書き方は次の通り。
<a href="移動先ファイルのパス">テキスト</a>
<a></a>で囲まれた「テキスト」の部分は、下線付きの青色で表示され、クリックすると指定したファイルにジャンプする。
html記載例
<p> Mewの使い方が良くわからない場合は以下のページで確認してください。<br> <a href="../mew.htm">Mewの主要コマンドについて</a> </p>
ブラウザでの表示
Mewの使い方が良くわからない場合は以下のページで確認してください。
Mewの主要コマンドについて
href属性で指定する移動先ファイルのパス指定方法はimg要素の場合と同様であり、お互いのファイルの位置関係により異なる。
このように双方のファイルの位置関係でパスを指定する方法を相対パス指定と呼ぶが、別に絶対パス指定という指定方法もある。a要素の場合は絶対パス指定を使うこともあるので確認しておこう。
絶対パス指定と相対パス指定
- 絶対パス指定
- <a href="http://roy.e.koei-u.ac.jp/~naoya/mew.htm">
というようにhttp://から書く指定方法 - 相対パス指定
- <a href="../mew.htm">
というようにリンク元のファイルとリンク先のファイルの相対的な位置関係に基づいて指定する方法
自分が作った別のページに移動する場合は絶対パス指定、相対パス指定いずれも利用できるが、Yahoo!や公益大などの外部のページに移動する場合は絶対パス指定による指定しか行うことが出来ない。
なお、相対パス指定はimg要素の場合と同じように、リンク元のファイルとリンク先のファイルにより指定方法が異なる。再度確認しておこう。
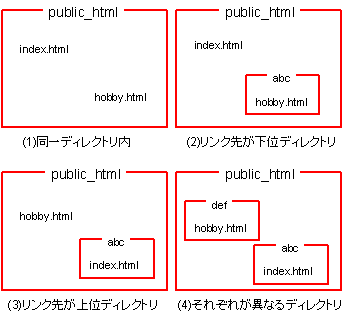
例)index.html内にa要素を使ってhobby.htmlへのハイパーリンクを書こうとしている。双方のファイルの位置関係が以下の4種類の場合、それぞれどのように書けばよいだろうか。

- <a href="hobby.html">
- <a href="abc/hobby.html">
- <a href="../hobby.html">
- <a href="../def/hobby.html">
(2)のようにリンク先のファイルが下位のディレクトリにある場合は、ファイル名の前にディレクトリ名を記載する。(3)のようにリンク先のファイルが上位のディレクトリにある場合は../と記入すると上のディレクトリに上がることができる。(4)はこれらの複合形である。
リスト関連要素
ol・ul・li
箇条書きには番号つき箇条書き<ol>と、番号なし箇条書き<ul>がある。いずれもリストの各項目は<li>要素で示す。
dl・dt・dd
用語集など、リストとリストの内容というような構成で記述される場合に使用する。<dl>がリスト全体、<dt>でリスト項目、<dd>でリストの内容を示す。
一般的なブラウザで表示すると、リストの内容を示す、<dd>部は字下げして表示される。
インライン要素とブロックレベル要素
これまでに紹介してきた要素はインライン要素とブロックレベル要素の2つに大別できる。
- ブロックレベル要素:</タグ>で閉じると自動的に改行するもの。h1〜h6、p、li、dt、dd、address、blockquote、table、trなど。
- インライン要素:</タグ>で閉じても改行しないもの。a、em、strong、sup、sub、imgなど。
ここで、インライン要素はhead内やbody内に単独で使用してはならないというルールがある。難しい話になるが覚えておくと良い。
具体例を示そう。図を挿入したい場合やハイパーリンクを書きたい場合はインライン要素である<img>タグや<a>タグを使用する。インライン要素は単独で使用することができないため<p></p>などのブロックレベル要素で囲む必要がある。
○ <p><a href="../mew.htm">Mewの主要コマンドについて</a></p> × <a href="../mew.htm">Mewの主要コマンドについて</a>
その他にも2つルールがある。こちらも確認しておこう。
タグは入れ子にすることができる:ブロックレベル要素の中にインライン要素を入れ子にしたり、インライン要素の中にインライン要素を入れ子にすることができる。
<p>この部分は<em>とても重要</em>なので覚えておこう。</p> <p>数式であらわすと<em>y=2x<sup>2</sup>-8</em>になります。</p>
終了タグの順番に気をつける:最後に使用したタグを最初に閉じる。
○ <p><em>この部分はとても重要なので覚えておこう。</em></p> × <p><em>この部分はとても重要なので覚えておこう。</p></em>