
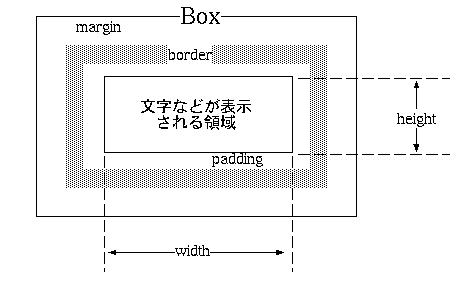
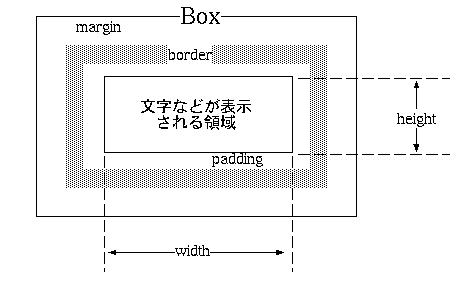
各要素は、配置されるときに長方形の箱の形状を持つ。これを ボックスという。

隣の要素との余白を意味する。
境界を示すもので、実線、波線などのスタイルを持てる。
ボーダーと内容物の間の隙間を意味する。
マージンの幅を指定する。
値には以下のいずれかを指定する。
具体値で長さを指定し 固定幅とする。
親要素の幅に対するパーセンテージで指定する。
自動的に調整される。詳細は CSS2仕様書 幅及びマージンの計算 参照。
値は1〜4つ指定でき、個数により
という割り振りがなされる。上下左右、個別の 値を単一で指定するときはそれぞれ、 margin-top, margin-bottom, margin-left, margin-right 特性を 利用する。
上下に連続するボックスのマージンは大きい方に吸収される。たとえば、 margin-bottom: 3cm のボックスのすぐ下に margin-top: 2cm のボックスがある 場合、両者間のマージンは5cmではなく3cmとなる。マージンには負の値を指定しても よく、その場合隣接ボックスのマージンから差し引かれる。
ボーダーは、幅(width)、色(color)、スタイル(style)の3つの 組み合わせで指定する。
ボーダーの太さを指定する。次のどれかの値を指定する。
「長さ値」の指定については次節 長さ参照。値は1〜4個指定できる。 個数による上下解釈の割り振りはmargin特性 の場合と同じ(以下同様)。上下左右を個別に指定したときはそれぞれ、 border-top-width, border-bottom-width, border-left-width, border-right-width 特性で指定する。
ボーダーの色を指定する。指定すべき値は1〜4個で、
値または名前による色指定
透明(親要素の色が透けて見える)
を指定する。上下左右を個別に指定したいときはそれぞれ、 border-top-color, border-bottom-color, border-left-color, border-right-color 特性で指定する。
ボーダーの体裁を1〜4個の値で指定する。値は以下のどれか。
実線
点線
波線
二重線(2本の実線と隙間が おさまる幅が必要なので最低3pxは必要)
くぼみ風
でっぱり風
ボックス全体がくぼんでいる感じ
ボックス全体が出ている感じ
なし。連動して border-width が0となる。
表示しない。"none" と似ているが、table要素で隣接するセルの スタイルに優先される点が異なる。
| solidのセル | noneのセル | noneのセル | |
| solidのセル | solidのセル | noneのセル | solidのセル |
この表のtr(行要素)もtd(セル要素)も1pxの実線のボーダーを 指定してある。border-styleがnoneのセルは隣接するセルやtrが ボーダーを持てばその表示を許すが、hiddenのセルは隣接するセル やtrの持つボーダーをかき消す。
上下左右を個別に指定したいときはそれぞれ、 border-top-style, border-bottom-style, border-left-style, border-right-style 特性で指定する。
ボーダーの各辺の太さ、色、体裁をまとめて指定する 簡略特性がある。
太さ、色、体裁の必要なもの(または全て)を任意順で指定し、 4辺すべての特性を決める。
p {border: solid 2px rgb(255,255,0)}
とすると上下左右全て「実線、太さ2ピクセル、黄色」の枠となる。 上下左右個別に指定したいときはそれぞれ border-top, border-bottom, border-left, border-right 特性で指定する。
パディングの幅を指定する。
値には以下のいずれかを指定する。
具体値で長さを指定し 固定幅とする。
親要素の幅に対するパーセンテージで指定する。
パディングの長さには、負の値は指定できない。
上下左右、個別の値を単一で指定するときはそれぞれ、 padding-top, padding-bottom, padding-left, padding-right 特性を利用する。
widthとheight特性は内容の幅と高さを指定できる。ただし、 高さ(height)に関してはブロックレベル要素とimg要素などの置換要素のみに 適用できる。
内容の幅または高さを指定する。指定できる値は以下の3通り。
具体値で長さを指定し 固定長とする。
親要素の値に対するパーセンテージで指定する。 heightの場合、親要素の高さが明示的に指定されていない 場合は "auto" と同様に解釈する。
他の特性値や内容に応じて自動的に決める。
何も指定しない場合は "auto" であるとみなされる。
ボックス内に複数の行が置かれるとき、その行の高さは line-height特性で決まる。
行の高さを指定する。指定できる値は以下の3通り。
フォントサイズに適した値にする。
具体値で長さを指定し 固定長とする。
フォントサイズに数値を掛けた値となる。
フォントサイズにパーセント値を掛けた値となる。
数値とパーセント値は基準値の倍率を決める点で同じだが、子孫要素への 継承のされ方が異なる。たとえば、font-sizeが10ptの状態で line-height: 1.5 と定義された要素の内部の子要素には line-height の 1.5という値が継承されるが、line-height: 150% と定義された要素内部の 子要素には計算された 10pt×150% = 15pt が継承される。
line-height 1.5 の
パラグラフの中の
フォントサイズ
300%の領域
がある場合、元のフォントの3倍の1.5倍の line-height となるが、
line-height 150% の
パラグラフの中の
フォントサイズ
300%の領域
がある場合、元のフォントの150%で計算された値が継承される。
CSSに準拠したユーザエージェントでは、上の2つのうち下の方は フォントサイズ300%の領域と 書かれた部分で行の重なりができるはずである。
yuuji@koeki-u.ac.jp