(5) 10/31の授業内容:HTML(2)-様々なタグについて
HTMLとは(前回の復習)
前回の授業では、Webページの作り方について概説した。今回は、様々なタグについて解説するが、その前に簡単に前回の復習をしておこう。
- WebページとはHTML言語で書かれたテキスト形式のファイル(htmlファイル)であり、ブラウザはHTML言語で書かれた内容を解釈し、指定した形式で表示を行うものである。
- HTML言語とはタグを利用して、文章の持つ意味を示したものである。
- タグは原則として<開始タグ>と</終了タグ>により構成され、これらのタグで文章を挟み込むことで、各タグの持つ意味を当該文章に付加することができる。
- 大学でWebページを作成する場合は、royに接続し、public_htmlというディレクトリの中に公開したいファイルを作成する必要がある。
- このために、emacsでCtrl-x Ctrl-fにてファイルを新規作成する際に、保存先を、File:~/public_html/ファイル名とする必要がある(ちなみに作成後はCtrl-x Ctrl-sで保存できる)
- ファイル名をつける際は、abc.htmlのように必ず拡張子として.html(もしくは.htm)をつける必要がある
- htmlファイルの基本構造は下記の通りであり、かならず<html>、<head>、<body>タグは設置しなければならない
インライン要素とブロックレベル要素
前回の授業で取り上げたタグ以外にも様々なタグがある。タグは大きく分けるとインライン要素とブロックレベル要素に分類することができるため、まずはこれらの意味について説明した上で、それぞれにおける代表的なタグについて説明する。
- インライン要素:</タグ>で閉じても改行しないタグ。後述する<a>タグや<em>タグが該当する。
- ブロックレベル要素:</タグ>で閉じると自動的に改行する。<h1>タグや<p>タグなどが該当する。
ブロックレベル要素(1)-見出し<h1>〜<h6>タグ
文章を書く場合、1.はじめに、1-1.調査を行う背景、1-2.過去の研究、1-2-1.○○に関する研究、1-2-2.□□に関する研究、1-3.目的のように階層的な見出しを使うことが多い。先週<h1>タグを見出しをあらわすすタグとして紹介したが、このような階層性を持つ見出しに対応できるように、見出しをあわすタグも<h1>から<h6>まで準備されている。<h1>が最上階層の見出しであり、<h6>が最下層の見出しとなる。<h1>の次に<h4>を使うことはできない。必ず最上階層は<h1>となり、第2階層は<h2>となる。
<h1>自己紹介</h1> <h2>生年月日</h2> <p>1923年12月38日です。蛇使い座です。</p> <h2>出身地</h2> <p>湯殿山麓呪い村です。</p>
自己紹介
生年月日
1923年12月38日です。蛇使い座です。
出身地
湯殿山麓呪い村です。
ブロックレベル要素(2)-段落<p>タグ
<p>タグはそれが一つの段落であることをあらわすタグである。一般的なブラウザでは上下に1行分のスペースがとられて表示される。
<p>コンピュータのディスプレイで文章を読む場合、あまり行間がぎちぎちにつまっていると読みにくいものです。適度に段落を設けることで読みやすさが向上します。</p>
<p>また次週学ぶCSSでは行間の高さを指定するline-heightというプロパティがあります。行間を1.5倍にしたり2倍にしたりすることでさらに読みやすさを向上させることもできます。</p>
コンピュータのディスプレイで文章を読む場合、あまり行間がぎちぎちにつまっていると読みにくいものです。適度に段落を設けることで読みやすさが向上します。
また次週学ぶCSSでは行間の高さを指定するline-heightというプロパティがあります。行間を1.5倍にしたり2倍にしたりすることでさらに読みやすさを向上させることもできます。
ブロックレベル要素(3)-箇条書き<ol><ul><li>タグ
箇条書きには、番号つき箇条書き<ol>タグと、番号なし箇条書き<ul>タグがある。いずれもリストの各項目は<li>タグによって示す。<ol>タグ、<ul>タグを使用した例をそれぞれ示す。
<h1>好きな食べ物</h1> <ol> <li>ラ·フランス</li> <li>ホットケーキ</li> <li>メロンパン</li> </ol> <h1>好きな飲み物</h1> <ul> <li>オレンジジュース</li> <li>りんごジュース</li> <li>かにジュース</li> </ul>
好きな食べ物
- ラ·フランス
- ホットケーキ
- メロンパン
好きな飲み物
- オレンジジュース
- りんごジュース
- かにジュース
ブロックレベル要素(4)-連絡先を示す<address>タグ
<address>タグはその文書に関する連絡先であることを示す。問い合わせを行う際の担当者の名前やメールアドレス、住所、電話番号等を示す際に利用する。一般的なブラウザではイタリックで表示する。
<address> このページに関するお問い合わせは下記まで<br> <a href="mailto:naoya@e.koeki-u.ac.jp">naoya@e.koeki-u.ac.jp</a> </address>
naoya@e.koeki-u.ac.jp
ブロックレベル要素(5)-引用する<blockquote>タグ
<blockquote>タグは、その部分が引用された文章であることを示すタグである。一般的なブラウザでは左右がインデントされて表示される。
<p>東北公益文科大学のパンフレットでは公益を以下のように定義しています</p>
<blockquote>「公益」とは、広く人々や社会のためになること。これからの社会には、経済と公益の調和が必要です。東北公益文科大学は、よりよい社会づくりに不可欠な「公益」を実現する総合科学としての「公益学」を学ぶことができる日本で唯一の大学です。</blockquote>
東北公益文科大学のパンフレットでは公益を以下のように定義しています
「公益」とは、広く人々や社会のためになること。これからの社会には、経済と公益の調和が必要です。東北公益文科大学は、よりよい社会づくりに不可欠な「公益」を実現する総合科学としての「公益学」を学ぶことができる日本で唯一の大学です。
ブロックレベル要素(6)-表を作る<table>·<tr>·<td>·<th>タグ
<table>タグは、その範囲が表であることを示す。表の中の各項目は<tr>タグおよび<td>タグを利用して表記する。表のタイトルは<th>タグを使ってあらわす。
<tr>タグは表の横一列をあらわすタグである。<tr></tr>で囲まれた範囲が1行で表示される内容であることを意味する。
<td>タグは表の1つのセルをあらわすタグである。。通常、<tr></tr>の間には複数の<td>タグが用いられる。なお、表のタイトルに当たる項目を表示する場合のみ<td>タグのかわりに<th>タグを使用する。
<table> <tr> <th>品名</th><th>個数</th><th>単価</th><th>金額</th> </tr> <tr> <td>たまねぎ</td><td>3</td><td>40</td><td>120</td> </tr> <tr> <td>豆腐</td><td>1</td><td>100</td><td>100</td> </tr> <tr> <td>みかん</td><td>10</td><td>30</td><td>300</td> </tr> </table>
| 品名 | 個数 | 単価 | 金額 |
|---|---|---|---|
| たまねぎ | 3 | 40 | 120 |
| 豆腐 | 1 | 100 | 100 |
| みかん | 10 | 30 | 300 |
これを見るとわかるように、この表には罫線がない。罫線をつけるためには、<table>の部分を<table border="1">とする。1は線の太さをあらわし、さらに大きな値を入れることもできる。以下は<table border="1">とした結果である。
| 品名 | 個数 | 単価 | 金額 |
|---|---|---|---|
| たまねぎ | 3 | 40 | 120 |
| 豆腐 | 1 | 100 | 100 |
| みかん | 10 | 30 | 300 |
インライン要素(1)-ハイパーリンク<a>タグ
例えば、ここをクリックすると、情報リテラシーIIの目次のページに移動する。現在見ているページのURLは http://roy.e.koeki-u.ac.jp/~naoya/literacyII/5.htm であるが、上記をクリックした後ではURLが http://roy.e.koeki-u.ac.jp/~naoya/literacyII/index.htmlに変化している。
このように、クリックをすることで他のhtmlファイルに移動することをハイパーリンクといい、<a>タグを使用して表記する。<a>タグの書き方は下記の通り。
<a href="移動先のURL">テキスト</a>
<a></a>で囲まれた「テキスト」の部分は、下線付きの青色で表示され、クリックすると指定したURLにジャンプする。
<p> Mewの使い方が良くわからない場合は以下のページで確認してください。<br> <a href="../mew.htm">Mewの主要コマンドについて</a> </p>
Mewの使い方が良くわからない場合は以下のページで確認してください。
Mewの主要コマンドについて
参考:絶対パスと相対パス
<a>タグを用いて、リンク先のファイルを指定する際、
http://roy.e.koei-u.ac.jp/~naoya/mew.htm
というようにhttp://から書き始める方法と
単に../mew.htmと書く方法がある。上記の例では後者を用いている。
前者を絶対パス指定、後者を相対パス指定という。
絶対パス指定は、必ずhttp://から書くので間違えづらいが、相対パス指定は現在のファイルとリンク先のファイルの位置関係により書き方が変化するため注意が必要となる。

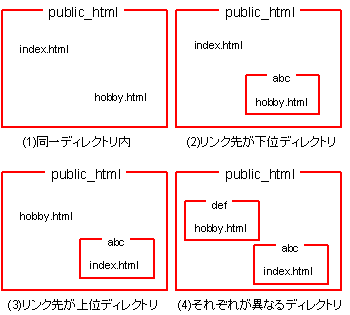
これら4つの場面を想定する。index.htmlからhobby.htmlにリンクする場合、相対パス指定ではそれぞれ以下のように記述する必要がある。
- <a href="hobby.html">
- <a href="abc/hobby.html">
- <a href="../hobby.html">
- <a href="../def/hobby.html">
(2)のようにリンク先のファイルが下位のディレクトリにある場合は、ファイル名の前にディレクトリ名を記載する。(3)のようにリンク先のファイルが上位のディレクトリにある場合は../と記入すると上のディレクトリに上がることができる。(4)はこれらの複合形である。
よく分からない場合や、考えるのが面倒な場合は、絶対パス指定を使用しておけば間違いはない。
インライン要素(2)-画像を貼る<img>タグ(空要素)
画像の表示には<img>タグを使用する。<img>タグを使用する場合は、表示させたい画像ファイル、画像のサイズ、画像の説明を指定する必要がある。基本構造は以下の通りとなる。
<img src="ファイルの名称(場所)" height="縦のサイズ(ピクセル)" width="横のサイズピクセル" alt="画像の説明">
<img>タグは特殊なタグであり、開始タグである<img>に対応する終了タグ</img>を必要としない。このようなタグを空要素といい、他には後述する<br>タグや<hr>タグがある。なお、imgタグの中に書かれたsrc、height、width、altのことを属性と呼ぶ。各属性について以下に説明する。
- src属性:ファイルの名称およびファイルの場所を指定する。ハイパーリンクの場合と同様、絶対パス指定と相対パス指定をすることができる。相対パス指定の場合は、呼び出すhtmlファイルと、呼び出される画像ファイルの位置関係によっては単にファイル名を記述するだけでは表示できないので注意が必要である。
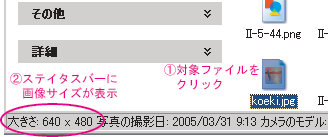
- height属性:呼び出す画像ファイルの縦方向のピクセル単位でのサイズを指定する。Windowsでは、呼び出したいファイルをマウスの左ボタンで1回クリックして選択すると、ステイタスバーにサイズが表示される。
- width属性:呼び出す画像ファイルの横方向のピクセル単位のサイズを指定する。
- alt属性:表示する画像ファイルの説明を記載する。ブラウザによっては画像を表示することができないものもあるし、眼が見えない人は画像の説明がなければ内容を理解することができない。alt属性として記載された情報が変わりに表示されたり、読み上げられたりすることで画像の意味を伝えることができる。
ここで、imgディレクトリの中にあるkoeki.jpgという画像ファイルを表示してみる。
htmlファイルはpublic_htmlの中にあり、画像ファイルはpublic_htmlの中にあるimgというディレクトリの中にあるため、src="img/koeki.jpg"となる。
画像サイズを調べるためには、該当する画像ファイルを左クリックする。するとステイタスバーに、横×縦の形式でサイズが表示される。この場合width="640 height="480"となる。

alt属性には、画像の説明を入れるので、alt="公益大の概観です"などと入れる。
これらを組み合わせると、<img src="img/koeki.jpg" width="640" height="480" alt="公益大の概観です">となる。実際にこのような指定を行うと下記のように画像が表示される。

src属性にて、ファイルの場所を間違えて指定した場合、例えば src="koeki.jpg"とした場合は、下記のように表示することができなくなる。画像が表示される代わりに、alt属性で指定したファイルの説明が表示されていることがわかる。

なお、width属性と、height属性は実際のサイズを入力する必要はない。双方ともに1/2のサイズにすれば、大きさを半分にすることができる。縦横の比率をばらばらにするとおかしな写真になるが、これも指定可能である。
<img src="img/koeki.jpg" width="320" height="240" alt="公益大の概観です">とした場合(つまり、いずれも1/2にした場合)は下記のようになる。

<img src="img/koeki.jpg" width="640" height="240" alt="公益大の概観です">とした場合(つまり、heightだけ半分にした場合)は下記のようになる。

インライン要素(3)-強調する<em>·<strong>タグ
特定の部分を強調するためには<em>タグを使用する。一般的なブラウザではイタリック体で表示される。emよりもさらに強い強調であることを示す場合は<strong>タグを使用する。一般的なブラウザでは太字で表示される。
<em>しょうゆラーメン</em>が好きです。でも<strong>塩ラーメン</strong>はもっと好きです。
インライン要素(4)-改行する<br>タグ(空要素)
<br>タグを使用すると、その位置で改行する。単にEnterキーを押しただけでは、ブラウザで表示しても改行せず横に続けて表示される(ブロックレベル要素の場合は別)。<br>タグも空要素であり、<br>タグに対する終了タグの</br>タグは存在しない。
<p>2行に分けて書いていますが これだと改行されません</p> <p>こうすれば<br> 改行させることができます。</p>
2行に分けて書いていますが これだと改行されません
こうすれば
改行させることができます。
インライン要素(5)-下線を引く<hr>タグ(空要素)
<hr>タグを使用すると、横罫線が表示される。CSSのborderプロパティでも罫線を引くことができる。<hr>タグでは罫線の色や線種(点線等)の設定はできないが、CSSのborderプロパティでは行うことができる。<hr>タグも空要素であり、<hr>タグに対する終了タグの</hr>は存在しない。
<p>あいうえお</p> <hr> <p>かきくけこ</p>
あいうえお
かきくけこ
インライン要素(6)-上付き文字と下付き文字<sup>·<sub>タグ
<sup>タグはその部分が上付き文字であることを示し、<sub>タグ使用はその部分がしたつき文字であることを示す。数式を書くときなどに利用する。
<p>y=2x<sup>2</sup>+10</p> <p>X<sub>1</sub>+X<sub>2</sub>+X<sub>3</sub></p>
y=2x2+10
X1+X2+X3
追加情報
HTMLのタグは今回紹介したもの以外にもたくさんある。さらに勉強したい人は以下を参考にすること。
なお、写真やイラスト、ボタンや罫線画像など無料で使用できる素材がたくさんある。Googleで「無料素材」をキーワードに検索してみよう。膨大な数のページがあることがわかるはずである。完全に自由に利用でき、連絡も不要なページ、自由に利用できるが、利用したことを連絡しなければならないページ、そのページへのハイパーリンクを貼れば自由に利用できるページなどがある。利用条件は利用許諾のページに必ず書かれている。使ってみたい場合は利用許諾を侵すことのないように気をつけること。
注意点
タグを用いてhtmlファイルを作成していく上での留意点は以下の通り。
タグは入れ子にすることができる:ブロックレベル要素の中にインライン要素を入れ子にしたり、インライン要素の中にインライン要素を入れ子にすることができる。
<p>この部分は<em>とても重要</em>なので覚えておこう。</p> <p>これを数式であらわすと<em>y=2x<sup>2</sup>-8</em>になります。</p>
終了タグの順番に気をつける:最後に使用したタグを最初に閉じる。
○ <p><em>この部分はとても重要なので覚えておこう。</em></p> × <p><em>この部分はとても重要なので覚えておこう。</p></em>
インライン要素は単独で用いることができない:図を挿入したい場合やハイパーリンクを書きたい場合はインライン要素である<img>タグや<a>タグを使用する。インライン要素は単独で使用することができないため<p></p>で囲む必要がある。
○ <p><a href="../mew.htm">Mewの主要コマンドについて</a></p> × <a href="../mew.htm">Mewの主要コマンドについて</a>
課題
来週は自分で決めたテーマについてHTMLのタグを利用してWebページを作成する時間とし、授業で新しい内容は取り上げないものとする。なお、Webページを作成するにあたり以下の条件を必ず満たすようにすること。
- htmlファイルを最低2つ作成する(ハイパーリンクの練習のため)
- 最低1つは画像を表示する(imgタグの練習のため)。自分で撮った写真を使いたい場合は、自分のフロッピーディスクやUSBフラッシュメモリに入れて持参するか、自分の大学のメールアドレス宛に送っておくと良い。
今日の課題:2つのhtmlファイルにどのようなことを書こうと思うか、現時点での構想を説明する。
- 提出先:naoya@e.koeki-u.ac.jp
- メールの件名(Subject):literacy(5)
- 提出期限:授業終了時
- 電子メールの使い方に自信がない場合:Mewの主要コマンドについてを確認しよう
