roy > naoya > 情報リテラシーII > GIMPの使い方
GIMPの使い方
ペイント系ソフトGIMPの使い方
GIMPというソフトを使うことでロゴを簡単に作成できる。GIMPはAdobe Photoshopと同じペイント系のソフトであるが、フリーである点が特徴である。Windows版もあるので、自宅のパソコンでもダウンロードしてインストールすることができる。
GIMPの起動
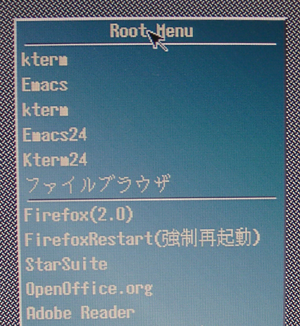
- ウインドウ以外のデスクトップ上で左クリックをするとルートメニューが表示される
- 頻繁に使用するアプリケーションが登録されている
- 使いたいアプリケーションを選択すると起動する
- 「グラフィクス」⇒「GIMP2」を選択

GIMPの強制終了
GIMPを使用していると時折固まることがある。この場合kterm(背景が緑色のウィンドウ)からkillコマンドを利用して強制終了する。
roy{c11xxxx}% kill -9 %gimp[Enter]
これでもうまくいかない場合は、GIMPのどれかのウィンドウの左上のボタンを押し「Destroy」を選択する。この際、保存していないファイルがあり、なおかつ保存ができるようであれば事前に全てしておくこと。固まったままのGIMPを放置するとシステムの負荷が高くなり、他の利用者にも迷惑をかけるので必ず対処する。わからない場合は教員やTAを呼ぶこと。
ロゴの作成→フォントの選択
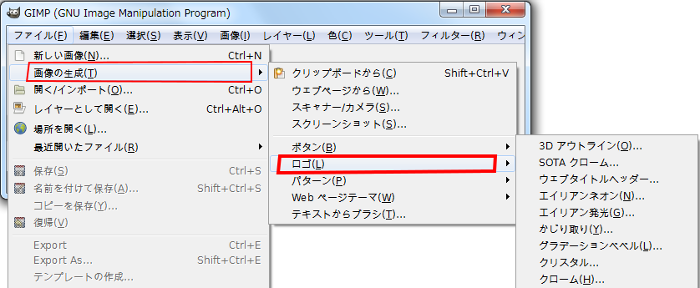
GIMPのメニューバーで「ファイル →画像の生成 → ロゴ」と選ぶとロゴを作成するウィンドウが現れる。ロゴには「立体縁取り」や「エイリアン発光」など様々な種類があるが、ここでは「エイリアンネオン」を選んだものとして説明を続ける。

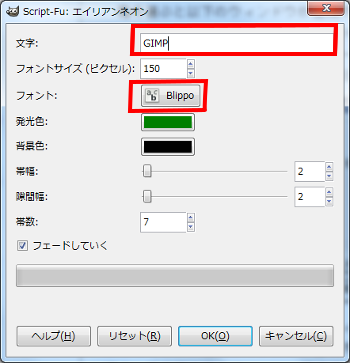
エイリアンネオンを選ぶと以下のウィンドウが出現する。他を選んでも同じようなウィンドウが出現する。ここで様々な設定ができるが、最低限文字とフォントを変更する。文字は自分で作りたいロゴに使用する言葉とする。フォントサイズは一度作成してから適宜変更してみると良い。

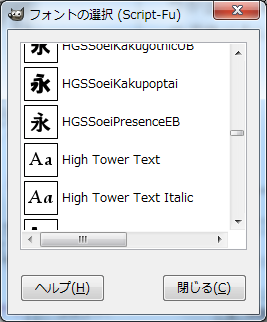
フォントを変更するためには上のウィンドウのフォントの右のボタンを押す。すると以下のようなフォント選択ウィンドウが出現する。「Aa」と書かれているのが英語フォント、「永」と書かれているのが日本語フォントである。「Aa」や「永」の字を見て、使用したいフォントを選択しよう。選択したら「閉じる」で設定完了。

元のウィンドウに戻るので、さらに「了解」を押すとロゴが生成される。


保存の方法
2種類の保存方法がある。メニューの「ファイル」からどれを選ぶのかにより、保存されるファイルの形式が変化する。
| 方法 | 保存形式 | 備考 |
|---|---|---|
| 「保存」または「名前をつけて保存」 | xcf形式 | GIMPでの再編集可能。Web掲載不可。作成途中の場合はこちらの形式で保存 |
| Export As | png形式(jpg形式、gif形式も可) | GIMPでの再編集不可。Web掲載可能。完成後に画像フォーマットで保存する場合に選択。 |
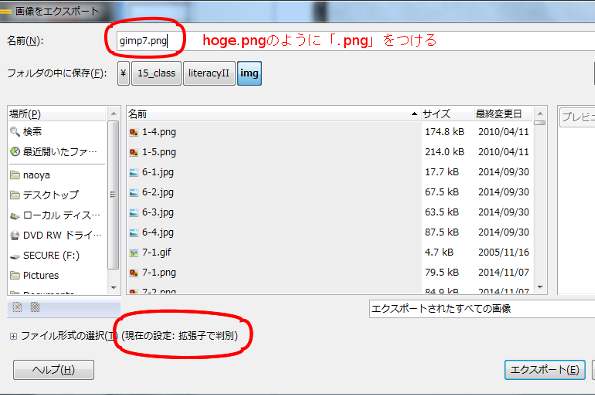
Export Asで画像形式で保存する場合は、使用できる色数が多く、拡大縮小をしたときの画質の劣化が少ないPNG形式を使用するとよい。Export Asを選ぶと下のウィンドウが表示される。「ファイル形式の選択」を「拡張子で判別」にした後で、ファイル名を○○.pngのように拡張子に.pngをつけ、PNG形式にする。保存場所はpublic_htmlの中とする。

「エクスポート」ボタンをクリックすると、詳細設定をウィンドウを行うウィンドウがでてくるが、特に何も設定せず「エクスポート」で保存完了。

GIMPでの画像の大きさの変え方
作成したロゴはそのままでは大きすぎる事が多い。例えば、以下は「Safety & Human Factors Laboratory」という名称のロゴを作成したものである。大きすぎることは明らかである。

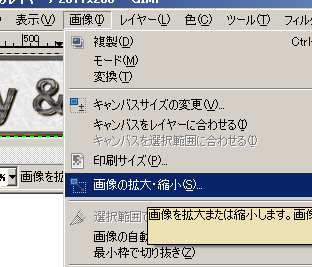
では、作成した画像のサイズを変更してみよう。メニューの「画像」から「画像の拡大・縮小」を選択する。

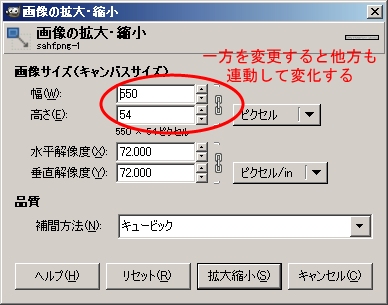
次に画像サイズを変更する。幅と高さのいずれかを変更すると、縦横の比率を保ちながら他方も連動して変化する。101教室のディスプレイはXGA環境であり、横1024ピクセル、縦764ピクセルであることを踏まえ、適宜サイズを調整しよう。

以下は、幅を550ピクセルにした結果である。高さは連動して54ピクセルとなっている。

その他、「GIMPの使い方」というキーワードでgoogle検索するとたくさん参考となるページが出てくるのでこれを読めばほとんどの説明は得られるだろう。
ロゴのサンプル
| 3Dアウトライン | SOTAクローム |
|---|---|
 |  |
| ウェブタイトルヘッダ | エイリアンネオン |
 |  |
| エイリアン発光 | かじり取り |
 |  |
| ぐにゃぐにゃ | グラデーション面取り |
 |  |
| クリスタル | クローム |
 |  |
コミック本 | スピード文字 |
 |  |
チョーク | テクスチャ |
 |  |
ネオン | ブレンド化 |
 |  |
基本I | 基本II |
 |  |
牛模様 | 光沢 |
 |  |
新聞印刷 | 星のきらめき |
 |  |
霜 | 彫刻 |
 |  |
超新星爆発 | 白熱の輝き |
 |  |
粒子の軌跡 | 文字円 |
 |  |
冷たい金属 |
 |
アニメーションgif
複数の画像を一定時間ごとに切り替えて表示させる、パラパラ漫画のような画像を作ることができる。こうした動きのある画像を作ることができる画像形式にgifがあり、パラパラ漫画風の画像のことをアニメーションgifという。
作成に当たっては、まずパラパラ漫画を構成する個別の画像を作成しておく(png形式でもgif形式でもよい)。その上でktermのconvertコマンドを用いて1つの画像に合体させる。
例をあげて説明しよう。




パラパラ漫画を構成するimg001.png、img002.png、img003.png、img004.pngの4つのファイルを作成する。次にktermで
pan{c11xxxx}% convert -loop 0 -delay 100 image001.png
image002.png image003.png image004.png image.gif[Return]
と入力する。image001.pngからimage004.pngがパラパラ漫画を構成するファイル、最後のimage.gifが作成されるアニメーションgifのファイル名である。また、convertコマンドのオプションとしてloopとdelayがある。
- -loop 0:0にすると無限にループする。1だと1回だけ再生する(ただし、Firefoxではうまくいかず1にしても無限にループする。Google Chromeでは再生回数を制御できる)
- -delay 100:次の画像に切り替わるタイミングの設定。100=1秒。1だと100分の1秒になる