roy > naoya > 情報リテラシーII > HTML[1]-HTMLの基礎
HTML[1]-HTMLの基礎
[1]関連用語
今日から3回にわたってWebページを作成する。まずは関連用語を確認しよう。

- WWW
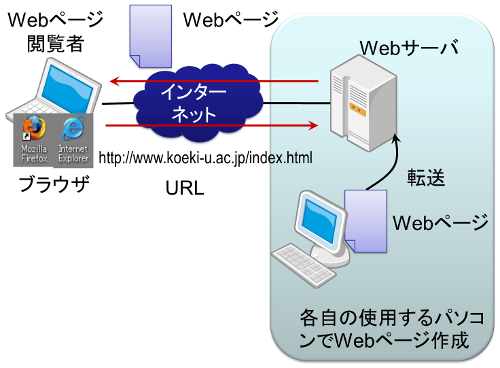
- World Wide Web(世界中に張られた蜘蛛の巣)の略。Webサーバに保存された文書や画像、音声等を自分のパソコンに転送、表示するシステム。WebページはHTMLという言語を用いて書かれており、内部に他のページや画像、音楽へのハイパーリンクを埋め込むことで、インターネット上の様々なドキュメントを相互に参照できるようにしている。
- Webページ
- HTML言語を用いて書かれたテキスト形式のファイル(HTMLファイル)。文章だけでなく、画像や音声の埋め込みも可能。ホームページと呼ばれることもあるが、厳密にはホームページは表紙にあたるページ(トップページ)のみを指す。
- HTML
- Hyper Text Markup Languageの略。Webページを記述する際に使用する言語。HTML言語で書かれたファイルはHTMLファイルと呼び、拡張子に.html(もしくは.htm)をつける。
- ブラウザ
- HTML言語で記述された文書を解釈し、指定した形式で表示を行うソフトウェア。Microsoft Internet Explorer、FireFox、Opera等がある。
- URL
- Uniform Resource Locatorの略。データ転送を要求する際に指定するデータの格納場所。http://www.koeki-u.ac.jp/naoya/index.htmlなどと表記。
本学では、royがWebサーバの役割を担っている。royの公開用ディレクトリに作成したファイルを保存することで、自分のWebページを公開することができる。
[2]HTMLの基礎の基礎
ブラウザ上に次のように表示されていたとしよう。
授業の進め方
今日からWebページを作成します。欠席しないようにしよう。

実際には以下のように書かれており、ブラウザが<h1>や<p>などの記号を解釈して画面上に表示を行っている。
<h1>授業の進め方</h1>
<p>今日からWebページを作成します。<strong>欠席しないように</strong>しよう。</p>
<p><img src="II-11-70.png" width="100" height="83" alt="Webのロゴ"></p>
Webページは文字だけで構成される単なるテキストファイルである。通常のテキストファイルの拡張子は.txtであるが、これを.html(または.htm)に変更するだけでブラウザで表示できるようになる。<h1>や<p>などの記号などの記号は「ここからここは見出しだ」という命令や、「ここからここは本文だ」という命令である。
命令に使用する<h1>や<p>などの記号を総称してHTML言語と呼ぶため、WebページのことをHTMLファイルと呼ぶ場合もある。HTML言語は、文章の構造を<要素名>や</要素名>という形のタグと呼ばれる記号を使って記述する言語である。ここで、<要素名>を開始タグ、</要素名>を終了タグ、開始タグから終了タグで囲まれた範囲を要素という。タグの働きを概念的に示すと、次の通りとなる。
<見出し>授業の進め方</見出し>
<段落>今日からWebページを作成します。<重要>欠席しないように</重要>しよう。</段落>
<段落><○○という名称の画像ファイルを表示せよ></段落>
文章を見出しや段落などのタグを用いて囲うことで、文章の構造を示している。
- <見出し>授業の進め方</見出し>:「授業の進め方」が見出しであることをあらわす
- <重要>欠席しないように</重要>:「欠席しないように」が重要である(強調している)ことをあらわす
- <段落>今日からWebページを作成します。<重要>欠席しないように</重要>しよう。</段落>:<段落>~</段落>が本文の1つの段落であることをあらわす。
開始タグと終了タグで文章を挟み込むことで、その文章の構造を示すことができる。
[3]Webページ作成方法
HTMLファイルや画像ファイルをWebサーバであるRoyのpublic_htmlという外部公開用のディレクトリ(フォルダ)に格納しておくと、ブラウザを使って閲覧することができる。
一般に、Webサーバへのファイルの格納方法は次の2種類がある。
- 自分のパソコンでファイルを作成・保存し、Webサーバにファイルを転送する
- Webサーバにログインし、Webサーバ内で直接ファイルを作成・保存する
授業では2番の方法を用いる。この教室ではroyに直接ログインをして作業をしているので、emacsでpublic_htmlの中にファイルを作成すれば、すぐにブラウザで確認することができる(broyやjoyでファイルを作成した場合でもroyに保存されるようになっている)。
[4]表紙のページを作る
HTMLファイルは拡張子が.html(または.htm)であるが、単なるテキストファイルであるため。メモ帳やemacsなどのテキストエディタで作成できる。
表紙のページは必ずindex.htmlという名称にする。とりあえず、簡単な内容が記載されたindex.htmlを作成し、ブラウザで表示してみよう。
public_html内へのindex.htmlの新規作成
- emacsでCtrl+x Ctrl+fと入力(ファイルの新規作成・既存ファイルを開くの両方を行うコマンド)
- ミニバッファにFind File:~/と表示されるので、Find File:~/public_html/ファイル名[Enter]と入力。ファイル名の部分は新規作成したいファイル名もしくは開きたいファイル名。拡張子の.htmlを忘れずに
- 保存のコマンドはCtrl+x Ctrl+s。こまめに保存しよう
サンプルページの記載内容の貼りつけ(emacsへの貼りつけ)
以下のページは、架空の自己紹介ページである。このページを貼りつけてから、記載事項を修正していこう。
- 上記のリンク先を開いた後で、[表示]→[ページのソース]を選択する。するとブラウザが解読する前のHTML言語で書かれたドキュメントが表示される
- ドキュメント全体選択してコピーする。コピー方法は右クリックでコピーを選んでも良いし、キーボードからCtrl+cとしても良い
- emacsで貼り付け先へ移動したら、マウスの右クリックで貼り付け完了
ブラウザでの結果確認
一般的な方法
保存をすればブラウザで閲覧できる。Firefoxを起動して次のURLを入力し、結果を確認する。
http://roy.e.koeki-u.ac.jp/~学籍番号(CDなし)/ファイル名
- /~学籍番号(CDなし)/は自分の学籍番号を書く。c115001aの場合は/~c115001/となる。cは小文字、最後の1ケタ(チェックディジット)は除外
- ファイル名には作成したファイルの名称を記載(例:index.html)
- public.html内にディレクトリ(フォルダ)を作成し、その中にファイルを保存した場合はディレクトリ名も書く
- public_html内にhogeディレクトリを作成し、その中にpiyo.htmlを作成した場合:http://roy.e.koeki-u.ac.jp/~学籍番号/hoge/piyo.html
- public_html内にhogeディレクトリを作成し、その中にpiyoディレクトリを作成し、その中にfoo.htmlを作成した場合:http://roy.e.koeki-u.ac.jp/~学籍番号/hoge/piyo/foo.html
URL指定の特例
表紙のページ(ホームページ)にあたるindex.htmlの場合は、URLを入力する際ファイル名を省略できる。
このため、http://roy.e.koeki-u.ac.jp/~学籍番号(CDなし)/と書いた場合は、ホームページを指定したものとしてindex.htmlが表示される。
記載事項の変更・保存、ブラウザでの確認
emacsで記載事項を変更後、Ctrl+x Ctrl+sで保存をする。その後、Firefoxで再読み込みボタンを押すと、内容が更新されていることが確認できる。
「公益太郎」を自分の名前に変更し、内容が更新されるか確認してみよう。
[5]Webページ(HTMLファイル)の構成
皆さんが作成したページは、次のように書かれている。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="Content-Style-Type" content="text/css"> <title>自己紹介ページ</title> <link rel="stylesheet" href="style.css" type="text/css"> </head><body> <h1>公益太郎のページへようこそ</h1> <p><img src="yomogi.jpg" width="480" height="640" alt="好きな猫のぬいぐるみ"></p> <h2>メニュー</h2> <p><a href="introduction.html">自己紹介</a></p> <p>好きなページを1ページ作成(例:日記、公益大紹介、趣味の紹介)</p> <p><a href="timetable.html">時間割</a></p> <h2>リンク</h2> <ul> <li><a href="http://www.koeki-u.ac.jp">東北公益文科大学</a></li> <li><a href="http://www.yahoo.co.jp">Yahoo! JAPAN</a></li> </ul> <address>naoya@g.koeki-u.ac.jp(迷惑メール対策のため@は 全角になっています))</address> </body> </html>HTMLファイルを作成する際の最低限のルールを記す。
HTMLファイル作成時のルール
- DOCTYPE宣言
- 必ず1行目に書く。使用するHTMLのバージョンと、そのバージョンの制約にどの程度厳格に従うかを示したもの。決まり文句として覚えておけばよく、現在記載されている内容を他のページを作る時も複写すればよい。
- <html>~</html>
- DOCTYPE宣言の次には必ず<html>を書き、最後は</html>で終わる
- <head>~</head>
- <html>の下には、<head>~</head>が続く。この中にはページのタイトルや文字コード、作成者、デザインの設定などのページ情報を記載する。<head>~</head>内部に記載した情報はブラウザでは表示されないが、<title>~</title>内に書いたものが、そのページのタイトルとなり、ブラウザ上でも表示される。
- <body>~</body>
- </head>の下に書く。<body>~</body>内に記載した情報のみがブラウザで表示される
[6]自己紹介のページを作る
index.htmlからリンク(ハイパーリンク)の貼ってある自己紹介のページを作ってみよう。ファイル名はintroduction.htmlとする。
このファイルについても、emacsでpublic_html内にintroduction.htmlを作成し、サンプルページにあるintroduction.htmlのページのソースを貼りつけ、内容を修正する。現時点ではタグ(要素)の説明をほとんどしていないので、わかる範囲で内容を変更してみる。
参考までに
<p><a href="introduction.html">自己紹介</a></p> は
<p><a href="クリックしたときの移動先のファイル名">クリックできるテキスト</a></p>
という構成になっている。