roy > naoya > 基礎プログラミングII > (11)自由課題実施期間[2]&
(11) 自由課題実施期間[2]
おすすめ!
注意!
- プログラムの作成にあたり過去の自由課題のプログラムをはじめとして、Webに掲載されているプログラムを参考にした場合は出典を明記すること
- プログラム内やWebページ内で使用する画像や音楽がオリジナル作品でない場合は出典を明記すること
出典を明記していない場合、発表を行っても獲得点数を0点とするので注意すること。また、過去のプログラムを参考にした場合、当初段階と比較してどの程度バージョンアップが施されたのかという点を発表すること。
[1] グループの確定状況
現時点でのグループの確定状況について示す。間違いがある場合は報告すること。
| グループ名 | メンバー | プログラム案 |
|---|---|---|
| Kirin | 齋藤有里、 蘭新宇、 五十嵐悠基、 今野涼介、 難波万琴、 本間可楠 |
役立ち情報部門: 教育部門: |
| 山形エンタメチーム | 田村成彬、 押切碧海、 齋藤昂大、 佐藤誠、 佐藤雄大、 二宮大将 |
役立ち情報部門: エンターテイメント部門: |
| 未定 | 鬼澤つぐみ、 斉藤和憲、 佐藤真梨、 田中有伽子、 本間大輝、 松浦光希 |
未定: 未定: |
| 麺屋 タチバナ | 伊藤志帆、 大江山愛、 菊地理紅、 日下部康二、 菅井達也、 橘俊栄 |
役立ち情報部門:酒田のラーメン エンターテイメント部門:ゲーム |
| チーム星人 | 酒井広太、 佐藤知紅、 菅原梓、 沼沢翔、 本間匡平、 山崎侑斗 |
役立ち情報部門: 教育部門: |
| ドンタコス | 安達春美、 井面凌、 及川純明、 五十嵐拓海、 斉藤智紀、 本田祐希 |
教育部門:TOIEC関連 地域活性部門:未定 |
| ぺろりん | 工藤岬、 小林千尋、 櫻井廉、 早坂奈津美、 三上凌太、 渡部竜太 |
検索プログラム:東北の県名を入力するとその県のお勧めスポットがでてくる。 エンターテイメント部門:東北のゆるきゃら検索 |
| ∞(エイト) | 森山拓哉、 柏倉彩、 熊澤捷馬、 三部歩、 高橋智彦、 東海林研太 |
役立ち情報部門:各県のゆるキャラ、出身芸能人、特産品 、観光地について調べるプログラム エンターテイメント部門:ゆるキャラ育成 |
| 未定 | 樋口さおり、 石垣智隆、 小山北斗、 國井慶弘、 後藤南、 渡辺渉子 |
役立ち情報部門:日本の年代別ヒットソング検索 地域活性化部門:庄内のカフェ検索 |
| 未定 | 荒井太喜、 井上道貴、 風間貴斗、 髙橋花紀、 鶴巻彩花、 渡邊沙枝 |
役立ち情報部門:コーヒー検索 役立ち情報部門:肌質チェック、商品提供 |
| もっちー's | 佐藤敬介、 遠藤麻佑、 大瀧晴、 齋藤高彬、 羽賀千夏、 本木祐太 |
役立ち情報部門:世界のお正月料理検索プログラム エンターテイメント部門:おせちをつくろう!!! |
[2] プログラムの文字コードについて
プログラム作成者とWebページ作成者が異なる場合、作成したプログラムをメールで送ることになると思うが、この際、メールの本文にプログラムを貼り付けて送ると、文字コードがUTF-8からJISに変わってしまう。このままでは日本語が文字化けしてしまうので、文字コードの修正を行おう。
emacsでプログラムを開き、以下を入力すると文字コードをUTF-8に戻すことができる。
Ctrl+x Ctrl+m f utf-8[Return]と入力してからCtrl+x Ctrl+s

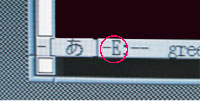
上の図の円の部分が文字コードである。UであればUTF-8なので正常、Eの場合はEUC、Jの場合はJISになっているので、上記コマンドを入力しよう。正しく入力するとUに変わる。
[3]作成するWebページについて
すばらしいプログラムが出来上がったとしても、Webページが訪問者の目を惹くように作られていなければ、読んでみようという気持ちにはならない。デザイン、内容いずれも工夫しよう。
内容
Webページを作成する際は、以下の項目を必ず含めよう(それぞれ別のページに書いても良いし、1ページにまとめても良い)。
- メンバー紹介:メンバーの名前や役割分担。各自のページ(1年生のときに作成したもの)へのハイパーリンク
- 説明:以下の項目について記載しよう
- プログラム名
- プログラム概要
- 保存方法
- 実行方法
- 使い方・遊び方
- 著作権の表記
- プログラム:プログラム自体も~/public_html/におき、ダウンロードできるようにする(.rbファイルへのハイパーリンクの設置)
- プレゼンテーションファイル:プレゼンテーションファイルも~/public_html/におき、ダウンロードできるようにする(.odpファイルへのハイパーリンクの設置)
各項目の内容については、架空のプログラム「Five Seconds!!」のページを参考にしてみよう。
プログラム名・プログラムの概要
何をするプログラムだかわからないままに実行する人はいない。何ができるのかというのはまさにプログラムの売りになる点である。ゲームであれば難易度が数段階に分かれていることが売りになるかもしれないし、実用的なプログラムでは細かな設定ができる点が売りになるかもしれない。淡々と機能を説明するのが良いのか楽しさを前面に出すのが良いのかは、作成するプログラムによって変わってくる。実際にプログラムを公開しているページを確認し、参考にしてみよう。
保存方法・実行方法
これまで、この授業を受けてきた人であれば詳しく説明しなくてもわかるため、これらは不要と感じるかもしれない。しかし、Webページにプログラムを掲載するということは、(学内のみに制限されているが)誰でも自由に閲覧することができる。プログラムを実行したことのない1年生が、先取りをして勉強しようと考え、閲覧しているかもしれない。こうした点を踏まえ、誰でも保存して実行できるよう詳しく説明しておこう。
遊び方
実行しても、どのように操作をすればよいのかわからないプログラムでは、積極的に使ってみようとは思ってもらえない。プログラムを作成する際にprintメソッドなどで説明を盛り込むことも重要であるが、「遊び方」(取扱説明書)のページを作ることも考えるべきである。プログラム内に表示されるメッセージはその時しか見ることが出来ないが、Webページに記載しておけば、実行しながら随時確認することができる。懇切丁寧な説明は不要だが、最低限知っておいて欲しいことを書いておくとよい。
著作権
プログラムの著作権は作成者に帰属する。プログラムをダウンロードした人は著作権を取得できるわけではない。著作権を保有する作成者は、作成したプログラムについて改変(内容を書き換えること)や再配布(ダウンロードしたプログラムを第三者に配布すること)の可否、免責事項(このプログラムを使用して生じたいかなる損害に対しても作成者は責任を負わないというようなこと)などを定めることができる。現在では、OpenOfficeやFirefoxなど、プログラムのソースを公開し、誰でも改変、再配布が認められたオープンソースが普及してきている。今回作成するプログラムも営利を目的としたものではないため、改変や再配布など厳しく制限しないようにしよう。
プログラム内で使用する画像やクイズの問題が外部資料からの引用である場合、この部分はオリジナルの作成者が著作権を持つため、「プログラムの入手・実行・改変・再配布はいずれも無料で自由」と書くことはできないので注意すること。
ページのデザイン
背景と文字色のコントラストを考え読みづらくならないようにすること、文字を小さくしすぎないようにすること、重要な点を強調することなどに加えてページのデザインにもこだわってみよう。プログラムの中味だけでなく、Webページの見栄えでも勝負しよう。

注意!!
- 画像には著作権がある。著作権を侵害しないこと!
- 肖像権も侵害しないこと。本人に断りなく写真を掲載しないこと!
[4] 作成したロゴ・画像の貼り方
作成したロゴや画像をWebページに貼り付ける場合、public_html/に保存されていれば、htmlファイルに以下のように書けばよい。
<p><img src="ファイル名" width="横幅" height="縦幅" alt="ファイルの説明"></p> 例 <p><img src="hoge.png" width="200" height="120" alt="タイトルロゴ"></p>
作成した画像ファイルのpublic_html/への保存(移動)は状況によっていくつかの方法がある。
Webページ作成者=ロゴ(画像)作成者の場合
ここではGIMPでロゴを作成した場合を例に説明するが、Web上で見つけたフリー画像を保存する場合も同じ。
- GIMPで保存する際にpublic_html/に保存:GIMPで作成したロゴを右クリックしメニューから「保存」を選ぶ。ここで保存先として~/public_html/を選ぶ。
- ホームディレクトリに保存してから移動:GIMPで保存するディレクトリを変更する方法がわからない場合、とりあえず初期設定のままファイル名をつけて保存すると、ホームディレクトリに保存される。その後、ktermでホームディレクトリに移動してから
sime{c1xxxxx}% mv ファイル名 public_html[Return]で、public_html/に移動される。
Webページ作成者≠ロゴ作成者の場合
- メールの添付ファイルで送ってもらう:ロゴ作成者よりメールの添付ファイルとしてWeb作成者に作成したロゴを送ってもらう。送ってもらったロゴは以下の手続きでpublic_html/に保存する。他の画像の場合も同じ手続きとなる。
- 受信:通常通り受信をすると、添付ファイルのあるメールは、メール一覧画面の左端にMもしくはTが表示される。Tはファイルのサイズが大きく、添付ファイルはあるが受信はしていない状態を指す。
M06/12 To:naoya@e.koe Re: C104000-kadai128 06/12 To:naoya@e.koe Re: C105000-kadai23 T06/12 To:naoya@e.koe Re: C108000-kadai235
- 添付ファイルの取り込み:Tの表示がある場合にこの添付ファイルを受信したい時は、Tの行でIと入力。さらにパスワードを入力すると受信されTがMになる。
- 添付ファイルの保存:Mの行で.(ピリオド)を押すと添付されたファイルのリストが表示される。カーソルキーで添付ファイルの行に進み、yを押すと下部に保存先を示すFile:~/hoge.pngが表示される。ここでFile:~/public_html/hoge.pngのようにpublic_html/を追加する。保存先が決まったら[Return]で保存完了。
M06/12 To:naoya@e.koe Re: C104000-kadai128 1 Image/Png hoge.png - 受信:通常通り受信をすると、添付ファイルのあるメールは、メール一覧画面の左端にMもしくはTが表示される。Tはファイルのサイズが大きく、添付ファイルはあるが受信はしていない状態を指す。
- ロゴ作成者のpublic_htmlに画像を保存しておき、直接ハイパーリンクする:ロゴ作成者が、自分のpublic_htmlに作成したロゴを保存する(GIMPで保存する際にpublic_htmlを指定するか、保存後にmvコマンドで移動)。すると、ロゴ作成者の学籍番号がc107000aでファイル名がhoge.pngの場合
で、画像を表示することが出来る。
<p><img src="http://roy.e.koeki-u.ac.jp/~c107000/hoge.png" width="横幅" height="縦幅" alt="ファイルの説明"></p>
[5] アニメーションgif
複数の画像を一定時間ごとに切り替えて表示させる、パラパラ漫画のような画像を作ることができる。こうした動きのある画像を作ることができる画像形式にgifがあり、パラパラ漫画風の画像のことをアニメーションgifという。
作成に当たっては、まずパラパラ漫画を構成する個別の画像を作成しておく(png形式でもgif形式でもよい)。その上でktermのconvertコマンドを用いて1つの画像に合体させる。
例をあげて説明しよう。




パラパラ漫画を構成するimg001.png、img002.png、img003.png、img004.pngの4つのファイルを作成する。次にktermで
sime{c1xxxxx}% convert -loop 0 -delay 100 image001.png
image002.png image003.png image004.png image.gif[Return]
と入力する。image001.pngからimage004.pngがパラパラ漫画を構成するファイル、最後のimage.gifが作成されるアニメーションgifのファイル名である。また、convertコマンドのオプションとしてloopとdelayがある。
- -loop 0:0にすると無限にループする。1だと1回だけ再生する(ただし、Firefoxではうまくいかず1にしても無限にループする。Google Chromeでは再生回数を制御できる)
- -delay 100:次の画像に切り替わるタイミングの設定。100=1秒。1だと100分の1秒になる

[6] 複数のファイルをまとめる
プログラムを作成し、Webページ担当者に渡す場合はmewでメールを送る際にファイルを添付すればよいが、ファイルが複数ある場合はいちいち添付するのが面倒な場合がある。
また、Webページからユーザにファイルをダウンロードしてもらう場合、複数のファイルがある場合、いちいち1つずつダウンロードするのは大変である。このような場面を想定し、複数ファイルを圧縮して1ファイルにまとめる方法を確認しておこう。
ディレクトリのファイルをまとめる
1つのディレクトリに圧縮したいファイルをまとめておこう。移動したければmvコマンド、コピーしたければcpコマンドを使用する。いずれの場合もmkdirコマンドで事前にディレクトリを作製しておく必要がある。
ここではkadaiというディレクトリを作り、そのディレクトリの中にファイルをコピーする方法を確認しよう(移動ならcpをmvに変更する)。
%sime{c1xxxxx} mkdir kadai[Return]
cp file1 kadai[Return]
cp file2 kadai[Return]
cp file3 kadai[Return]
ファイルを1つずつコピーするかわりに、一度にコピーすることもできる。
%sime{c1xxxxx} mkdir kadai[Return]
cp file1 file2 file3 kadai[Return]
gtarコマンドで圧縮する
gtarコマンドを使ってkadaiディレクトリの中にあるファイルをまとめて圧縮し1つのファイルにしよう。圧縮しても元のディレクトリはなくならない。
%sime{c1xxxxx} gtar vzcf kadai.tar.gz kadai[Return]
基本構造は以下の通り。
%sime{c1xxxxx} gtar オプション 圧縮後のファイル名 圧縮するディレクトリ名[Return]
オプションはそれぞれ以下の意味を持つ。必ずつけると覚えよう。
- v:作業過程を表示する
- z:圧縮する
- c:アーカイブファイルを作る(create)
- x:アーカイブファイルから取り出す(eXtract)
- f:次の引数をファイル名とする
生成された圧縮ファイルのkadai.tar.gzを添付ファイルとして送ったり、DLしてもらう。
圧縮ファイルの解凍
圧縮ファイルはそのままでは中のファイルを使えないので、同じくgtarコマンドを使って元の状態に戻す(解凍する)。
この場合はオプションにc(create)の代わりにx(eXtract)をつける。
%sime{c1xxxxx} gtar vzxf kadai.tar.gz[Return]
[7] 出席課題
自分の担当業務の進捗状況を報告する。Webページ作成担当者は併せてグループ課題用WebページのURLを報告すること。
- 提出先:課題提出用メールアドレス
- メールのSubject:attend11
- 本文の構成:1行目で学籍番号、氏名を記載する。