roy > naoya > 情報リテラシーII > GIMPの使い方
GIMPの使い方
ペイント系ソフトGIMPの使い方
GIMPというソフトを使うことでロゴを簡単に作成できる。GIMPはAdobe Photoshopと同じペイント系のソフトであるが、フリーである点が特徴である。Windows版もあるので、自宅のパソコンでもダウンロードしてインストールすることができる。
2年生で使用するUNIX(pan)にログインして起動する。一旦Windowsを終了し、ログイン画面でuを選択する。
Panへのログイン
- ログイン:教室内にある端末(コンピュータ)の利用開始手続き
- 初めてログインを行う場合のみ、オプションからセッションでFVWMウィンドウマネージャを選択(ここでデスクトップ環境を設定)
- FVWMウィンドウマネージャを選択すると下の図の右側のように入力欄の下に「FVWMウィンドウマネージャ」と表示される
- この操作は一度行うと記憶されるので、最初の1回だけ実施すればよい

- ユーザ名とパスワードを入力する(それぞれ入力後[Return]キー)
- ユーザー名:Windowsと同じ
- パスワード:Windowsと同じ
- パスワードは入力をしても画面に表示されない
GIMPの起動
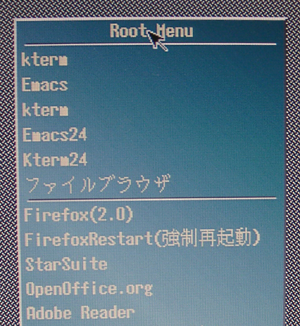
- ウインドウ以外のデスクトップ上で左クリックをするとルートメニューが表示される
- 頻繁に使用するアプリケーションが登録されている
- 使いたいアプリケーションを選択すると起動する
- 「グラフィクス」⇒「GIMP2」を選択

起動後に表示される「GIMP今日の技」(以下参照)はいろいろなテクニックを紹介しているのみで、特にロゴを作るうえでは不要なので「閉じる」で閉じる。

GIMPの終了
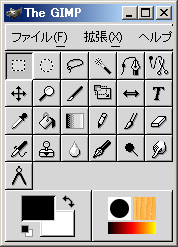
起動したGIMPの「道具箱」ウィンドウ(ウィンドウタイトルがThe GIMPとなっているもの)より
ファイル(F) → 終了で終了となる。

GIMPの強制終了
GIMPを使用していると時折固まることがある。この場合kterm(背景が緑色のウィンドウ)からkillコマンドを利用して強制終了する。
pan{c11xxxx}% kill -9 %gimp[Enter]
これでもうまくいかない場合は、GIMPのどれかのウィンドウの左上のボタンを押し「Destroy」を選択する。この際、保存していないファイルがあり、なおかつ保存ができるようであれば事前に全てしておくこと。固まったままのGIMPを放置するとシステムの負荷が高くなり、他の利用者にも迷惑をかけるので必ず対処する。わからない場合は教員やTAを呼ぶこと。
ロゴの作成→フォントの選択
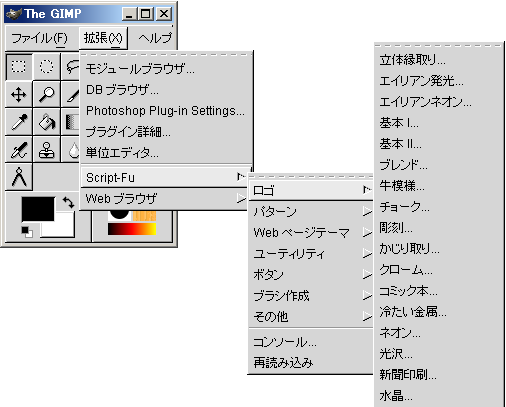
GIMPの道具箱ウィンドウで「拡張(X) → Script-Fu → ロゴ」と選ぶとロゴを作成するウィンドウが現れる。ロゴには「立体縁取り」や「エイリアン発光」など様々な種類があるが、ここではとりあえず「霜」(下の図では切れていて見えていないが)を選んだものとして説明を続ける。

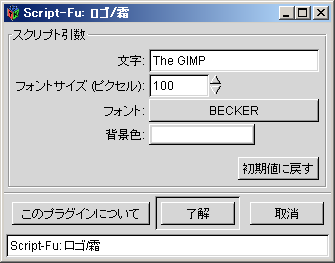
霜を選ぶと以下のウィンドウが出現する。他を選んでも同じようなウィンドウが出現する。ここで文字とフォントサイズとフォント、背景色を変更する。文字は自分で作りたいロゴに使用する言葉とする。フォントサイズは一度作成してから適宜変更してみると良い。フォントの変更は複雑なので以下で詳細に説明する。

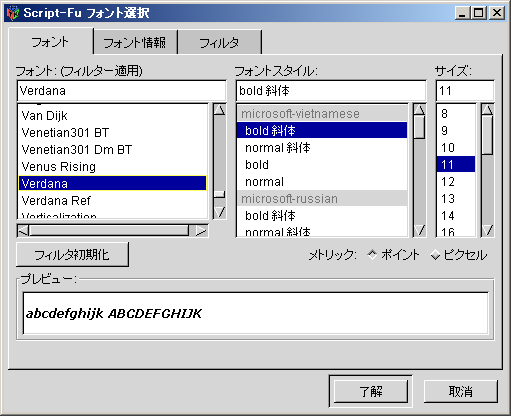
フォントを変更するためには上のウィンドウでフォントの右のボタンを押す。すると以下のようなフォント選択ウィンドウが出現するので左側のフォントのリストから自由にフォントを選ぶ。日本語の場合は101/102教室で利用できるのはricoh, kochi, aqua, yozの4種類となる。フォントを選ぶと右側のフォントスタイルでさらに斜体や太字を選ぶことができる場合がある。必要に応じてこれもいずれかを選択する。設定したら「了解」を押す。

元のウィンドウに戻るので、さらに「了解」を押すとロゴが生成される。

保存の方法
作成したロゴを右クリックするとメニューが出現する。そこから「ファイル」→「保存」を選ぶ。保存をするときの形式はPNGを選ぶ。ファイル名をつけ、保存場所としてpublic_htmlを選択して「了解」を押す。すると、エクスポートするかなど幾つかの質問が行われるが、全てYesに相当するボタンをクリックすると保存が完了する。
GIMPでの画像の大きさの変え方
作成したロゴはそのままでは大きすぎる事が多い。例えば、以下は「Safety & Human Factors Laboratory」という名称のロゴを作成したものである。大きすぎることは明らかである。

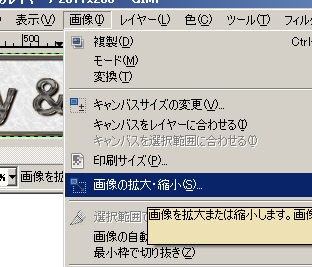
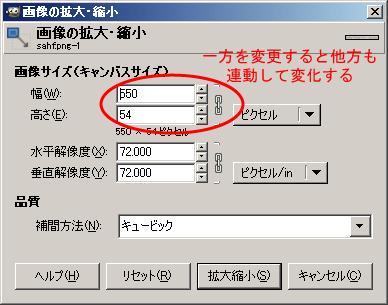
では、作成した画像のサイズを変更してみよう。メニューの「画像」から「画像の拡大・縮小」を選択する。

次に画像サイズを変更する。幅と高さのいずれかを変更すると、縦横の比率を保ちながら他方も連動して変化する。101教室のディスプレイはXGA環境であり、横1024ピクセル、縦764ピクセルであることを踏まえ、適宜サイズを調整しよう。

以下は、幅を550ピクセルにした結果である。高さは連動して54ピクセルとなっている。

その他、「GIMPの使い方」というキーワードでgoogle検索するとたくさん参考となるページが出てくるのでこれを読めばほとんどの説明は得られるだろう。
ロゴのサンプル
| 3Dアウトライン | SOTAクローム |
|---|---|
 |  |
| ウェブタイトルヘッダ | エイリアンネオン |
 |  |
| エイリアン発光 | かじり取り |
 |  |
| ぐにゃぐにゃ | グラデーション面取り |
 |  |
| クリスタル | クローム |
 |  |
コミック本 | スピード文字 |
 |  |
チョーク | テクスチャ |
 |  |
ネオン | ブレンド化 |
 |  |
基本I | 基本II |
 |  |
牛模様 | 光沢 |
 |  |
新聞印刷 | 星のきらめき |
 |  |
霜 | 彫刻 |
 |  |
超新星爆発 | 白熱の輝き |
 |  |
粒子の軌跡 | 文字円 |
 |  |
冷たい金属 |
 |
アニメーションgif
複数の画像を一定時間ごとに切り替えて表示させる、パラパラ漫画のような画像を作ることができる。こうした動きのある画像を作ることができる画像形式にgifがあり、パラパラ漫画風の画像のことをアニメーションgifという。
作成に当たっては、まずパラパラ漫画を構成する個別の画像を作成しておく(png形式でもgif形式でもよい)。その上でktermのconvertコマンドを用いて1つの画像に合体させる。
例をあげて説明しよう。




パラパラ漫画を構成するimg001.png、img002.png、img003.png、img004.pngの4つのファイルを作成する。次にktermで
pan{c11xxxx}% convert -loop 0 -delay 100 image001.png
image002.png image003.png image004.png image.gif[Return]
と入力する。image001.pngからimage004.pngがパラパラ漫画を構成するファイル、最後のimage.gifが作成されるアニメーションgifのファイル名である。また、convertコマンドのオプションとしてloopとdelayがある。
- -loop 0:0にすると無限にループする。1だと1回だけ再生する(ただし、Firefoxではうまくいかず1にしても無限にループする。Google Chromeでは再生回数を制御できる)
- -delay 100:次の画像に切り替わるタイミングの設定。100=1秒。1だと100分の1秒になる