roy > naoya > 情報リテラシーII > (14)プレゼンテーション[3]-見栄えの工夫
(14) 12/24の授業内容:プレゼンテーション[3]-見栄えの工夫
[1]見栄えの良いスライドを作る
これまでの2回の授業を通して、ある程度スライドが完成してきていると考えられる。今日は、プレゼンテーションを行なうことを踏まえ、スライドの見栄えのよさや内容の判りやすさについて考えてみよう。まず、見栄えのよさについて、注意すべき点をあげる。
- 簡潔であること:主語、述語で構成される通常の文章ではなく、箇条書きで書く。1スライドあたりの行数は7〜8行程度にする。
- 行間は適度に広げる:[書式]→[行間]で行間を広げることができる。行数を減らしても行間が狭ければ読みづらい。行間は1.2程度にしよう。
- 文字は大きく:28ポイントを標準とし、できればそれ以上とする。読めない文字は書いていないのと同じ。
- コントラストを考える:様々な色を多用すると読みづらくなる。背景と文字の色のコントラストを考える。
パワーポイントのサンプルを示す。文字の大きさや1スライド当たりの行数と読みやすさの関係を確認してみよう。
[2]わかりやすいスライドを作る
いくら見栄えの良いスライドを作ったとしても、内容がわかりづらければ、結局良いスライドとは言えないし、良いプレゼンテーションということもできない。わかりやすいスライドを作成するためには、次の点を考慮する必要がある。
- 入念な準備:何をどのような順番で話せばよいかを事前に決める。何も考えずに作ると、スライド単体で見ればそれなりのものが出来るが、いざ発表をするときに話がうまく展開できずに困ることが多い。
- 話を聞く人の立場を考える:学会発表のように、専門家のみが参加する会議用に作成するスライドと、大学の授業用に作成するスライドは当然のように異なる。聞き手の興味や知識に応じたスライドを作成する。
- スライドは要点をまとめる:ただ読み上げるだけのスライドであれば、自分で読めばよいので話を聞く必要はないし、文字数が多くなり見づらくなる。要点のみをまとめ、詳細は口頭で話すようにする。
- アニメーションを多用しない:アニメーションを使用すると、最初からスライド全体を見ることができなくなる。メモを取りながら聞いている人は先に次の項目を見たいかもしれない。特に強調したい場所のみで使用するとよい。
[3]StarSuite Impress
パワーポイントと同様の機能を有するプレゼンテーションソフトとしてStarSuite Impressがある。スライド作成が終わった人はImpressも使ってみよう。次のアイコンをダブルクリックして起動する。

起動直後には次のウィザードが起動する。「テンプレートから」を選ぶとデザインテンプレートの起動が出来るが、後でも設定できるので、ここではひとまずなにもせず「完了」ボタンを押す。

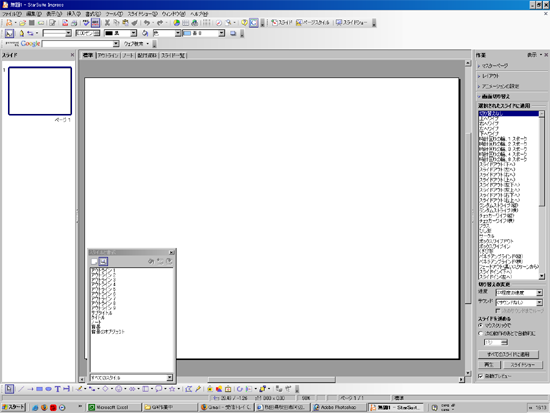
これが起動直後の画面である。中央にスライドがあり、左側にスライド一覧、右側に作業ウィンドウがある。パワーポイントと同じ画面構成であることがわかる。

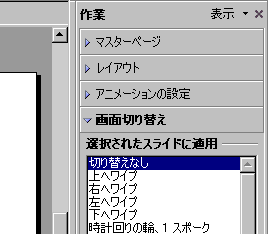
右側の作業ウィンドウには、「マスターページ」「レイアウト」「アニメーションの設定」「画面切り替え」の4つのメニューがある。



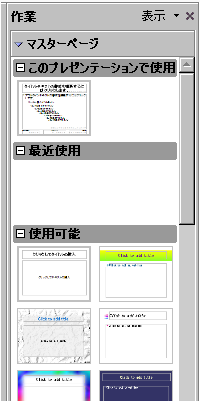
マスターページでは、デザインテンプレートを適用することができる。また、レイアウトのページでは各スライドのレイアウトを設定することができる。
[4]本日の作業内容
見栄えの良さや内容のわかりやすさを踏まえて、課題を完成させる。
出席課題
完成した場合はファイルを添付して送る。完成していない場合は進捗状況を報告する
- 提出先:課題提出用メールアドレス
- メールの件名(Subject):literacy(14)
- 提出期限:授業終了時
- 電子メールの使い方に自信がない場合:Mewの主要コマンドについてを確認しよう
課題の最終提出期限は1/28 10時30分までとする。今日提出できない人は期限までに完成させて、添付ファイルで提出すること。