(1) 10/03の授業内容:前期の復習
後期授業の内容
前期の情報リテラシーIでは、電子メール、ワープロソフト、WWWによる情報検索を行った。後期の情報リテラシーIIでは、プレゼンテーションソフト(パワーポイント)、表計算ソフト(エクセル)、Webページ作成(HTML)を学ぶ。
プレゼンテーションソフト
会議等でプレゼンテーションを行う際の資料を作成するためのソフト。従来はOHPで作成していたが、OHPではできなかったアニメーション機能を搭載しており、動的な資料を作成することができる。また配布資料の作成も簡単に実施できる。マイクロソフトのパワーポイントを中心に、StarSuiteのImpressも取り上げる
Webページ作成
Internet ExplorerやFire Fox等のブラウザを使用することで、Webページを閲覧することができる。Webページは、文章の書式を<>で囲まれたタグを使用して記述されている。様々な意味を持つタグについて学び、文法的に正しいページを作成できるようにする。また、Webページの見栄えを規定するCSSについても学ぶ。
以下にWebページの例を示す。
ブラウザでの表示例
情報リテラシーII
前期の情報リテラシーIでは、電子メール、ワープロ、WWWによる情報検索を行ってきました。情報リテラシーIIでは、表計算(エクセル)、ホームページ作成(HTML言語)、プレゼンテーション(パワーポイント)を学んでいきます。
実際にはこのように書かれている
<h1 style="color:#ff0000; font-size:24px">情報リテラシーII</h1>
<p style="color:#000000; letter-spacing:0.1em; line-height:2em; font-size:16px; margin-left:15px; margin-right:15px; letter-spacing:0.1em">前期の情報リテラシーIでは、電子メール、ワープロ、WWWによる情報検索を行ってきました。情報リテラシーIIでは、表計算(エクセル)、ホームページ作成(HTML言語)、プレゼンテーション(パワーポイント)を学んでいきます。</p>
説明
赤色が文章の書式(意味)をあらわすタグ、緑色が見栄えを規定するCSS
- <h1>:<h1></h1>で囲まれた範囲が見出しであることを示す
- <p>:<p></p>で囲まれた範囲が一つの段落であることを示す
- color:文字の色を指定する
- font-size:文字の大きさを指定する
- margin:上下左右のスペースを指定する
- line-height:行間のスペースを指定する
- letter-spacing:文字の間隔を指定する
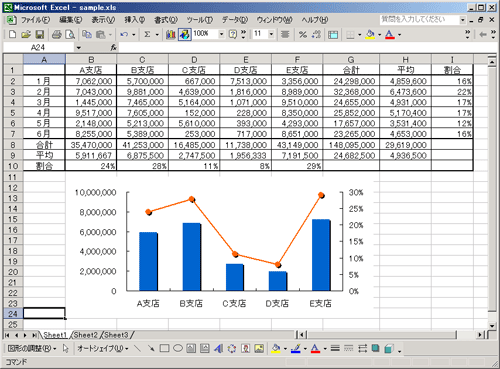
表計算ソフト
数値の計算や分析を行うためのソフト。スプレッドシートと呼ぶこともある。行と列からなるセルにデータや計算式を入力し、計算処理を自動的に行う。計算だけでなく、表やグラフの作成も容易にできる。代表的な表計算ソフトとしてマイクロソフトのエクセルや、IBM LotusのLotus 1-2-3がある。授業ではマイクロソフトのエクセルおよび、StarSuiteのCalcを取り上げる

評価
後期は、パワーポイント、Webページ作成、エクセルの課題提出状況とtrr、出席に基づき総合的に評価する(出席30点、その他は各20点)。
本日の授業(前期の復習)
前期の授業で行ったtrrやワープロソフト、電子メール(Mew)の使い方の確認を行う。電子メールは後期の授業でも頻繁に使用する。2ヶ月以上のブランクがあるため、操作方法に自信がない場合は、この機会をつかってしっかり確認しておこう
- trrを実施する(TeraTermを使ってroyに接続できるか。trrを起動できるか
- ワードもしくはWriterを起動し、(1)実施したtrrの得点、(2)今年の夏の「出来事」「想い出」「体験談」等について記載した上で、ファイル名を「学籍番号-summar」としてzドライブに保存する(ワードやWriterによる文書作成、保存ができるか)
- Mewを起動し、作成したファイルを添付して送る
- 提出先:naoya@e.koeki-u.ac.jp
- メールの件名(Subject):literacy(1)
- 提出期限:授業終了時
- 電子メールの使い方に自信がない場合:Mewの主要コマンドについてを確認しよう