(1)09/30の授業内容
- 授業の内容と進め方
- それぞれについて4回程度実施する予定です。
- エクセル、HTML、パワーポイントそれぞれについて課題を提出してもらいます。それ以外にも毎回出席の確認を含めた簡単なメール課題を出していただく予定です
- 成績は、試験期間に行うtrrの得点と課題の提出状況、出席状況により評価します。
- 今日の授業(前期の復習)
- trrを実施する(Tera Termを使ってroyに接続できるか、trrを起動できるか)
- ワードを起動し、以下の4つの質問の回答を記載し、ファイル名に学籍番号をつけてzドライブに保存する(ワードによる文書作成、保存ができるか)
- trrの得点
- エクセル、パワーポイントの使用経験と使用頻度、ホームページ作成経験の有無(作成したことがある人は、作成時に使用したソフト名も記載してください)
- 以下のアンケートに答えて下さい(エクセルによるデータ処理 の実習を行なう際に使用します)
- 一番好きなのはどれですか(1.和食,2.洋食,3.中華,4.イタリアン,5.フレンチ,6.エスニック,7.無国籍料理)
- 50%の確率で4倍になるというギャンブルを想定します。あなたならいくらかけますか?(負けた場合は掛け金は返還されません)
- 10%の確率で20倍になるというギャンブルを想定します。あなたならいくらかけますか?(負けた場合は掛け金は返還されません)
- あなたの身長は何cmですか?
- 今年の夏の「出来事」「想い出」「体験談」等について
- Mewを起動し、ワードファイルをMultipart形式で送信する
前期の情報リテラシーIでは、電子メール、ワープロ、WWWによる情報検索を行ってきました。情報リテラシーIIでは、表計算(エクセル)、ホームページ作成(HTML言語)、プレゼンテーション(パワーポイント)を学んでいきます。
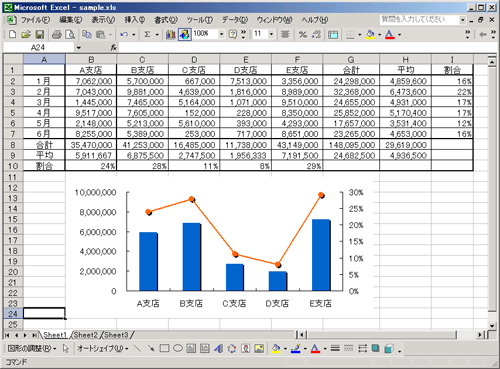
表計算ソフト:数値の計算や分析を行うためのソフト。スプレッドシートと呼ぶこともあります。行と列からなるセルにデータや計算式を入力して行き、計算処理を自動的に行います。計算だけでなく、表やグラフの作成も容易にできます。代表的な表計算ソフトとしてマイクロソフトのエクセルや、IBM LotusのLotus 1-2-3があります。

HTML言語:Webページを記述するための言語。専用のブラウザを使用することで、Webページを表示することができます。代表的なブラウザとしてはInternet Explorer、Netscape Communicator、Fire Fox、Operaがあります。他にも文字だけしか表示することのできないテキストブラウザや文字を音声に置き換える読み上げブラウザがあります。HTML言語は、文章の書式を<>で囲まれたタグを使用して記述したものです。以下の点線内の文章では文字色や文字サイズが変更されていますが、実際にはどのような書式設定が行われているのか、上下を比較して確認してみましょう。
情報リテラシーII
前期の情報リテラシーIでは、電子メール、ワープロ、WWWによる情報検索を行ってきました。情報リテラシーIIでは、表計算(エクセル)、ホームページ作成(HTML言語)、プレゼンテーション(パワーポイント)を学んでいきます。
<h1 style="color:#ff0000; font-size:24px">情報リテラシーII</h2>
<p style="color:#000000; letter-spacing:0.1em; line-height:2em; font-size:16px; margin-left:15px; margin-right:15px; letter-spacing:0.1em">前期の情報リテラシーIでは、電子メール、ワープロ、WWWによる情報検索を行ってきました。情報リテラシーIIでは、表計算(エクセル)、ホームページ作成(HTML言語)、プレゼンテーション(パワーポイント)を学んでいきます。</p>
<h1>:<h1></h1>で囲まれた範囲が見出しであることを示す
<p>:<p></p>で囲まれた範囲が一つの段落であることを示す
color:文字の色を指定する
font-size:文字の大きさを指定する
margin:上下左右のスペースを指定する
line-height:行間のスペースを指定する
letter-spacing:文字の間隔を指定する
プレゼンテーションソフト:会議や発表会などで使用する資料を作成し表示するためのソフト。従来のOHPではできなかったアニメーション機能を搭載しており、動的な映像を提示することが可能になっています。また配布資料の作成も簡単に行うことができます。
前期の授業で学んだ、ワープロ(ワード)、電子メール(Mew)、emacsの使い方の確認を行います。下記の課題を各自で実施し、電子メールで回答してください。
課題提出について
提出先:naoya@e.koeki-u.ac.jp
メールの件名(Subject):学籍番号_8-1
提出期限:10月5日(水)の23:59まで
電子メールの使い方を忘れてしまった人は下記を確認しよう
