
各プロジェクトで作成した企画書を互いに読む。 次に広告にアクセスし、プログラムをダウンロードし、 取り扱い説明書通りに実行されるのかどうか試してみる。 不具合や問題点があれば、ここで意見をいい、修正する。
色を使ったり文字を読ませる部分に誤りがあると、表現力も半減するので、 よく推敲すること。
各チームの互いのプロジェクトの出来をチェックし、 正直な感想および 改良するための提案 を述べる。 試用によって指摘された点は、次回までに改良する。
の 4 点をチェックすること。
絵を描いてみよう。
コマンドラインから
%tgif &
終了は、Tgif 画面で Ctrl-q または、
Fileメニュー -> Quit
ドローエリア内の動きを確認しよう。
また、キー操作で画像のつぶの細かさ、グループ化、 複製や PNG 形式への出力ができるようになる。
作図ツールで T (Text) を選んだ直後に Ctrl-SPC を押すと kinput2 (日本語入力窓) が起動する。アルファベットを打ってからだと、 英語フォントに切り替わってしまって Ctrl-SPC を押しても kinput2 が起きない。 Font メニュー (立ち上がった状態では W) で、Ryumin か Gothicを選んでから Ctrl-Space を押す。
日本語入力の ON/OFF は、 Shift-Space
Ctrl-Space を押したときに
というエラーが出るときは、kinput2 が落ちている。 Ktermから
%kinput2 &
として立ち上げなおすと、kinput2 が使えるようになる。
% tgif &
と行い、終了は Ctrl-q である。立ち上げた directory にファイルが保存される。 保存は Ctrl-s である。新規保存ならば、 ファイル名のみを入力し、 確定する。 .obj が勝手についてくる。 ls すると
ファイル名.obj
が出力されている。
左上の出力形式を選ぶアイコンで、PNG 形式を選び、Ctrl-p を押す。ls すると
%ls ファイル名.obj ファイル名.png
が出来上がっている。
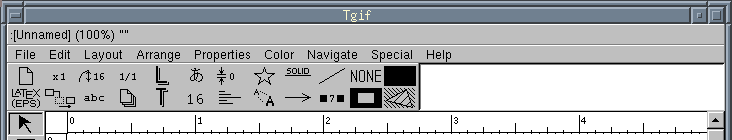
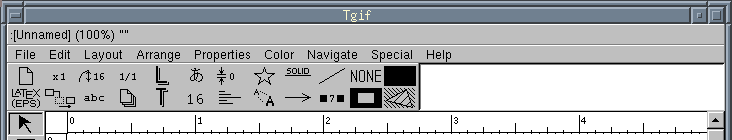
Draw 系の作画ツール Tgif は、簡単な地図、流れ図、E-R 図、平面図、 立体投影などに使われる。 Windows ではいわゆる CAD と呼ばれるソフトウェアが相当する。
始めに下地から作り、上に乗せていくイメージである。 立ち上げると、ツールバーがついた画面が出てくる。 上のツールバーでは、図の性質を変更できる。中央クリックで、 選択表が表れる。

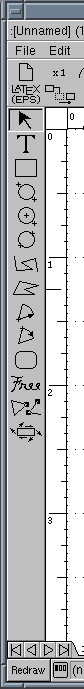
左のツールバーでは、どのような図形を書くのか、 あるいは文字を書くかを選ぶ。

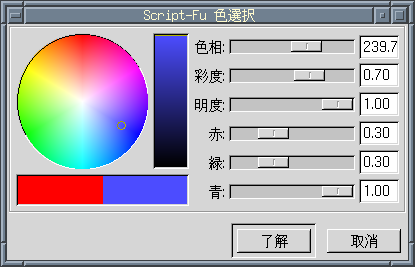
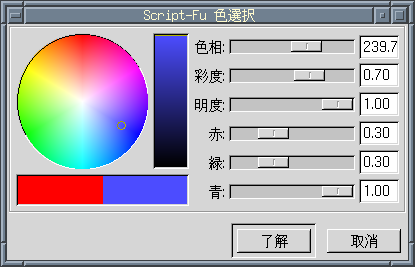
 上段をクリックすることにより色を変更する。
下段は何層か重ねるかどうかを変更する。
上段をクリックすることにより色を変更する。
下段は何層か重ねるかどうかを変更する。
 上段で、縁どりのみか、あるいは塗りつぶすかを選択。
塗りつぶし方も設定できる。下段では、縁どりを見せるか見せないかを選択する。
上段で、縁どりのみか、あるいは塗りつぶすかを選択。
塗りつぶし方も設定できる。下段では、縁どりを見せるか見せないかを選択する。
 上段では線を直線か、曲線でつなぐかを変更できる。
下段では線の太さを変更できる。
上段では線を直線か、曲線でつなぐかを変更できる。
下段では線の太さを変更できる。
 上段では実線か破線かを選べ、
下段では矢印をつけるかつけないかを選択できる。
上段では実線か破線かを選べ、
下段では矢印をつけるかつけないかを選択できる。
 フォントの種類と大きさを選ぶことができる。
日本語入力は kinput2 を用いている。
Ctrl-o で ON/OFF とし、日本語入力を切り替える。
入力した文字でよければ他にマウスを移すか、
左の選択ボタンをクリックすることで決定される。
フォントの種類と大きさを選ぶことができる。
日本語入力は kinput2 を用いている。
Ctrl-o で ON/OFF とし、日本語入力を切り替える。
入力した文字でよければ他にマウスを移すか、
左の選択ボタンをクリックすることで決定される。
 ファイルの保存は obj 形式だが、
それをファイルへ印刷 (Ctrl-p) することにより、ファイル形式を変更できる。
その変換の形式をここで選択することができる。
ファイルの保存は obj 形式だが、
それをファイルへ印刷 (Ctrl-p) することにより、ファイル形式を変更できる。
その変換の形式をここで選択することができる。
次に左のツールバーの説明をしよう。
 上のツールバーを使って変更するとき、
変更する図形を指定する
上のツールバーを使って変更するとき、
変更する図形を指定する
 テキストを入力するときに使う。
入力は Ctrl-o で切り替える。もし、入力 Window が出なくなったら、
kinput2 &
を実行する (日本語入力プログラム "kinput2" を復活させる)。
テキストを入力するときに使う。
入力は Ctrl-o で切り替える。もし、入力 Window が出なくなったら、
kinput2 &
を実行する (日本語入力プログラム "kinput2" を復活させる)。
 円を書くときに使う。
円を書くときに使う。
 上は右クリックで線分を書き終わる。
下は、最後に右クリックしたとき決定された終点から開始点をつないで図形を作る。
上は右クリックで線分を書き終わる。
下は、最後に右クリックしたとき決定された終点から開始点をつないで図形を作る。
 円弧を描くときに使う。
円弧を描くときに使う。
 角の取れた図形を書くときに使う。
角の取れた図形を書くときに使う。
 フリーハンドで書くときに使う。
フリーハンドで書くときに使う。
 曲線や直線を選択したあと、
微妙に位置をずらすときに使う。
曲線や直線を選択したあと、
微妙に位置をずらすときに使う。
 選択したあと、回転させたいときに使う。
選択したあと、回転させたいときに使う。

上段をクリックすることにより色を変更する。 下段は何層か重ねるかどうかを変更する。
書きはじめは左クリック、書き終りは右クリックである。
アンドゥは Ctrl-z である。書きはじめのときに、どの図形を書くか考え、 ツールバーで色や形状を選択するとやりやすい。
書いた直後の図形を変更したい場合は、左上の選択ボタンを押すと、選択されるので、 ツールバーで変更を行う。それ以前に書かれた図形は、選択ボタンを押し、 マウスで囲むと自動的に選択するので、 選択がうまくなされたあとツールバーで変更すればよい。
保存は Ctrl-s で、初回にはファイル名を決定する画面が出る。 保存形式は Tgif 固有の OBJ 形式である。
ファイル名のみ入力し、リターンキーを押す。Kterm で確認すると、
%ls
ファイル名.obj
というファイルができ上がる。これを PNG 形式に印刷(ファイル出力)するには、 PNG 形式のアイコンを上から 2 段目のもっとも左のアイコンから選び、 Ctrl-p (印刷) とする。
Kterm で確認すると、
%ls ファイル名.obj ファイル名.png
とファイルが 2 つでき上がっているはずである。 HTML 文書にリンクして使えるのは、PNG 形式のみである。
いくつか例を見てみよう。
home.obj ファイルを home.png 形式にして、 貼りつけたものはこのようになる。
流れ図を書くには、専用の Shape 機能を使うと便利である。 ツールバー上段の Edit -- Shape から選ぶと、 図形と文字を適宜配置するようになっている。 下図は tgif を PNG ファイルに出力したものである。
投影法には平行投影と等視投影がある。 三面図による展開を斜投影で立体図化したものは、次のようになる。
奥行は 45 度、長さを半分で表す。また立方体を等視投影で見ると、
となる。ここでは、まず、 垂直軸を決める。長さは全て同じ大きさであるが、残りの軸は 30 度傾けて表す。
作風の好みは分かれるところであるが、 こんな絵 が書けるということを紹介しておく。 技術が使えそうなら練習してみよう。 ちなみに 公益ルビ緒の写真 も、Tgif のみを使用している。
他には ここ や ここ など。検索サイトの先を見ると、さまざまな大学で使われているようである。
まず花びら 1 枚を書いた。そのあとコピーし回転させながら 4 枚分を書く。 ひとつのパーツを書いたら、全体をコピーし複数のパーツを書く。 最後に色を変更する。



HTML 文書に動かしたいプログラムを書く。
<!--#exec cmd="./プログラム.rb"-->
プログラム では画像をランダムで、 HTML 形式で出力するようにする。
ここでは、 image という directory に, one.png, two.png, three.png. four.png, five.png, six.png を格納した。
five.obj four.obj one.obj six.obj three.obj two.obj five.png four.png one.png six.png three.png two.png
.htaccess には
.shtml, .html
Kterm で、画像変換ソフトの display コマンドを使うと、 作成した PNG ファイルを X 画面に出すことができる。
%display 画像.png &
system コマンドをプログラムに仕込むと、 絵とプログラムが同期する。 display_anim.rb と飛びだす絵
#!/usr/koeki/bin/ruby
#coding: euc-jp
STDERR.print("くまさんが現れた!どうする?\n")
STDERR.print("a: 逃げる \t b: 鉄砲で攻撃 \t c: 話しかける\n")
system('display bear.png&')
answer = gets.chomp!
if answer == "a"
print("逃げたが話しかけられた!\n")
elsif answer == "b"
print("鉄砲は当たらなかった!\n")
elsif answer == "c"
print("くまさんはイヤリングを返してくれた!\n")
system 'banner NEXT STAGE'
end
system('pkill display -U `whoami`')
画像を出力するには、
% display 画像 &
とするが、これを プログラムに仕込むには system 文を使う。 display コマンドは、ImageMagick というソフトウェアを動かしているので、 これを終らせないと画像も消えない。 画像を消すにはソフトウェアのコマンドを止める必要がある。
% pkill 停止させたいコマンド
を実行し、ImageMagick をプログラム内で強制終了させる必要がある。
-U はオプションで、-U ユーザ とすると、特定のユーザの指定したコマンドを止める。
whoami は、 今その Kterm を動かしているユーザ ID を知るためのコマンド。
whoami を使って 名前を出す工夫 もできる。
絵が出る位置を指定したり、アニメーションを使いたいという場合、 画像の制御 ができる。
display で -geometry という option を使うと、 左上端部の位置を指定することができる。 左上端から原点とした座標位置を指定することによって可能となる。
%display -geometry +右への距離+下への距離 画像.png &
原点に出力する場合は
% display -geometry +0+0 画像.png &
パラパラマンガ的にくり返すこともできる。 animate というコマンドを使う。 para1.png, para2.png, ..., para6.png と用意したとき、
%animate -delay 100 para*.png &
とすると、パラパラが 1 秒ごとでくり返される。-delay で、 パラパラの早さを指定できる。 default は 1 で、1/100 秒の意味である。
先にパラパラとめくるメモ用紙部分を作成してから、パラパラ部分を描くと、 パラパラがブレずに済む。

枚数を多く、早く取り替えると動きが滑らかになる。

convert コマンドを使って、 gif アニメーションにすることもできる。 gif アニメーションは、ホームページで使用できる。
% convert -delay 30 imm080*.png imm081*.png imm08_mars.gif
として、作った例:

くまを動かしてみよう。 display_move.rb
#!/usr/koeki/bin/ruby
#coding: euc-jp
i = 0
while i < 700
system("display -geometry +#{i}+0 bear.png &")
sleep 1
system("pkill -U `whoami` display")
i += 100
end
もぐらたたきなどに使えるだろう。
ユーザの名前をとくに入力しなかったときに whoami で得られた値を表示することもできる。
#!/usr/koeki/bin/ruby
STDERR.printf("名前は?\n")
name = gets.chomp
if name == ""
name = `whoami`.chomp
end
printf("%s は大きな宿場町にやってきた\n", name)
ユーザ ID ではもの足りない学生は、 finger などを使ってみるとよいかもしれない。
#!/usr/koeki/bin/ruby
name = `whoami`.chomp
line = `finger #{name}`
if /(life:)\s+(\S+)\s+(\S+)\s/ =˜ line
surname = $2
name = $3
end
printf("%s は大きな宿場町にやってきた\n", name)
printf("市長: おやこれは %s さん、お名前は伺っておりますぞ\n",
surname, name)
Kterm で finger ユーザID とすると、何が起こるか調べよ。
ホームページを打ち出すようにし、 そのホームページを立ち上げて結果を見せたいことがある。
#!/usr/koeki/bin/ruby
url='http://www.google.co.jp'
system "firefox -remote 'OpenURL(#{url},new-window)'"
url にいれる変数をいろいろ変更して確かめてみよう。
xsetroot -solid pink
などと色を指定すると、背景の色が変化する。 system で組み込むのも面白いかも知れない。
各プロジェクトには前期の内容を含める。
来週以降に作る Web イメージの全体像 を参考に、いろいろ考えてみよう。
占い、心理テスト等、数週間で著者からの使用許可が下りないものはやめる。 またフリーの画像も使用禁止。
分からなければ教員に詳しく聞くこと。
以下の点に気をつけると、独創性がありユーザが使いやすいため、 得票が得られやすい。