
ロゴを作ると、ホームページの見映えがよくなる。ここでは GIMP を使い、 PNG ファイルでロゴを作成する。 PNG 形式は、オープンソースライセンスをもつ画像形式である。
アルファベットのロゴを作るときの起動は
%gimp &
である。終了は Ctrl-q である。立ち上げた directory にファイルが保存される。 保存は Ctrl-s である。新規保存ならば、ファイルの形式を聞かれるので、 ファイル形式を PNG にして保存する。 HTML 文書 (ホームページを作成する文書) は、特定の画像しか理解しない。 日本語のロゴを作るときの起動は、日本語フォントを起動したあとに ソフトウェアを起動する必要がある。
%addfont
% gimp &
ロゴの作り方は以下のとおりである。
拡張(X) -> Script-Fu -> ロゴ -> それぞれのパターン
を選ぶ

文字 に表示したい文字を書く。
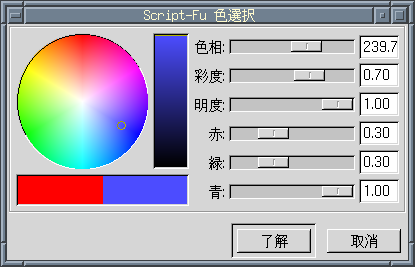
色を変えるときには色のついた窓をクリックする。 変えたい色に変更する。

フォントを選ぶには、フォントをクリックし、日本語の場合は mincho(ricoh), mincho(kochi), mincho(wadalab), yoz, aqua, zatsuji ipa などを選ぶ。英語はほぼ何でもよい。
画像処理は計算機に負担をかける。凍りついたときには
%pkill gimp
とする。
必要なホームページの directory に移動し、 ls を実行。 ホームページ.html と 画像.png が存在することを確認し、ホームページのソースに
<p><"画像.png" alt="画像の説明"></p>
を追加する。 alt は、画像が取り込めないとき、 あるいは読み上げソフトで図が何を示すものかを示す。