
アイディアをまとめ、2 本のプロジェクトを作る。 2 本のプロジェクトのパイロット版 (試作品) を次週プロジェクト内で試し、 評価を行う。2 本のプロジェクトを作るための、 企画会議は、 Brainstorming の項目を参照する。 また、プロジェクトは 各エントリー部門 に所属させ、 その部門において商品開発を行う。
教職員や外部も含めた公開発表会であるため、 本学らしい作品にする。
ロゴを作ると、ホームページの見映えがよくなる。ここでは GIMP を使い、 PNG ファイルでロゴを作成する。 PNG 形式は、オープンソースライセンスをもつ画像形式である。
アルファベットのロゴを作るときの起動は
%gimp &
である。終了は Ctrl-q である。立ち上げた directory にファイルが保存される。 保存は Ctrl-s である。新規保存ならば、ファイルの形式を聞かれるので、 ファイル形式を PNG にして保存する。 HTML 文書 (ホームページを作成する文書) は、特定の画像しか理解しない。 日本語のロゴを作るときの起動は、日本語フォントを起動したあとに ソフトウェアを起動する必要がある。
%addfont
% gimp &
ロゴの作り方は以下のとおりである。
拡張(X) -> Script-Fu -> ロゴ -> それぞれのパターン
を選ぶ

文字 に表示したい文字を書く。
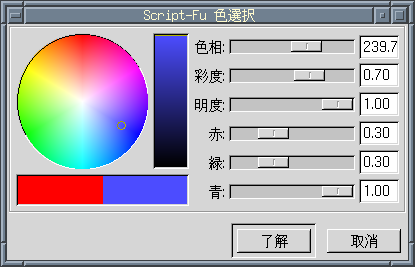
色を変えるときには色のついた窓をクリックする。 変えたい色に変更する。

フォントを選ぶには、フォントをクリックし、日本語の場合は mincho(ricoh), mincho(kochi), mincho(wadalab), yoz, aqua, zatsuji ipa などを選ぶ。英語はほぼ何でもよい。
画像処理は計算機に負担をかける。凍りついたときには
%pkill gimp
とする。
必要なホームページの directory に移動し、 ls を実行。 ホームページ.html と 画像.png が存在することを確認し、ホームページのソースに
<p><"画像.png" alt="画像の説明"></p>
を追加する。 alt は、画像が取り込めないとき、 あるいは読み上げソフトで図が何を示すものかを示す。
GIMP は参考ホームページをみつけやすいが、下に例を挙げておく。
加工する画像を開く。T というアイコンをクリックした後に、 署名をする場所を選ぶ。フォントと大きさを選び、プレビューに署名を入れる。 十字型の矢印が出たら移動が出来る。やり直しは Ctrl-z。 Ctrl-s で保存。PNG 型式にする。 日本語は後に半角の空白を入れるとバランスが取れる (gimp のバグ?) ことがあるので試そう。
たまに失敗する組み合わせもあるので、めげずにいくつもパターンを試そう。
全体の大きさを変えることができる。 画像の上で右クリック、画像、拡大縮小を選ぶ。比率を変化させると小さくなる。
バナーを作り、ホームページで提供せよ。 仲間に配布し、貼ってくれた学生のホームページアドレスを報告せよ。
 Kochi Gothic, 超新星爆発
Kochi Gothic, 超新星爆発
 Yoz, エイリアン
Yoz, エイリアン
 Zatsuji, クローム
Zatsuji, クローム
 新聞印刷, IPA
新聞印刷, IPA
 Aqua, ぐにゃぐにゃ
Aqua, ぐにゃぐにゃ
バナーは小さめの画像にリンクをつけたものである。 企業ホームページに張っておくと、よりそれらしくなる。 画像ファイルを表示したいホームページの directory の下に入れ、
<a><img "チームトレードマーク.png" height="30" width="200" alt="チームトレードマークバナー" x></a>
などとする。 height や width は適宜変更してよい。
画像を取りこんだ プロジェクトホームページになる。