情報処理基礎論 a
第 5 回
(マルチメディア / ヒューマンインタフェース )
「画面遷移図 」
講義ノート目次
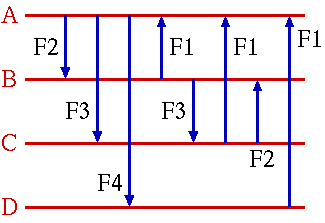
画面遷移図: 画 面の往来を図表示するもの。3 種類が知られている。
Function キー 1, 2, 3, 4 を押すときにどのような動作をするか決定する場合、
を考えてみよう。画面 A, B, C, D をキーによって振り分ける。
表であらわすもの
遷移 \ 状態 | A | B | C | D |
| F1 | - | A | A | A |
| F2 | B | - | B | - |
| F3 | C | C | - | - |
| F4 | D | - | - | - |
- : 遷移なし。
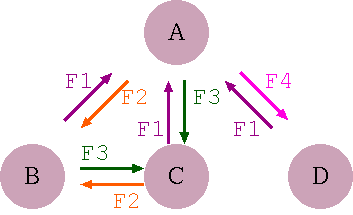
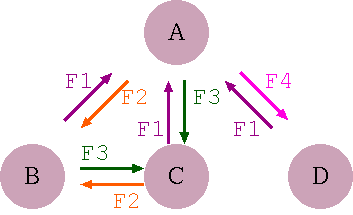
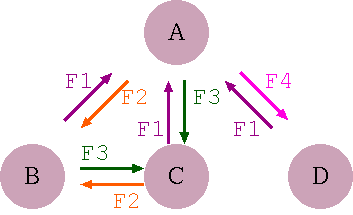
円であらわすもの

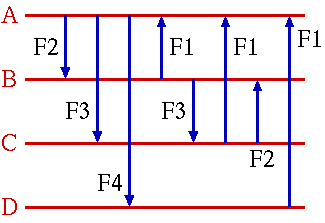
線であらわすもの

設計の主な用語
- WYSIWIG
- What You See Is What You Get,
画面上に見えているものをそのままプリンタに出力できること
- テンプレート
- 雛型を設定したサンプルフォーム。
テンプレートのカスタマイズにより、開発効率を高める。
- コード設計
- コード化は識別や分類、チェックを容易にする。
情報をコード化し設計を考えること。
- チェックディジット
- 入力ミスを防ぐために、
コードから計算で求まる数値のこと。コード 123 のとき、1+2+3=6 なので、
コードの名前を 1236 とする、など。
- デフォルト値
- システムの中に持つ標準値
- ブリンク機能
- 表示を点滅させる機能
- 音声応答システム
- 人間の音声で入出力する装置。
音声認識装置、音声合成装置
- ユニバーサルデザイン
- 障害、能力、老若男女、文化、
言語の違いを問わず利用できる製品や施設、情報の設計のこと
- Web デザインユーザビリティ
- ユーザに好感が持たれる Web デザイン