
拡張(X) → Script-Fu → ロゴ → それぞれのパターン を選ぶ。

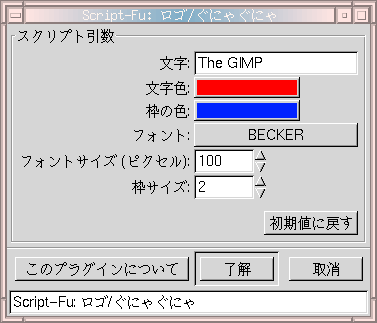
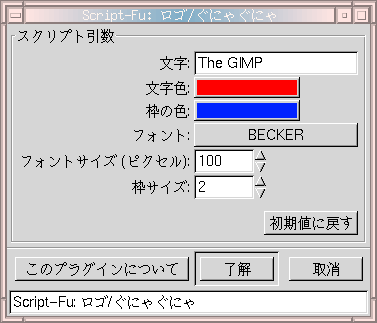
文字 に表示したい文字を書く。
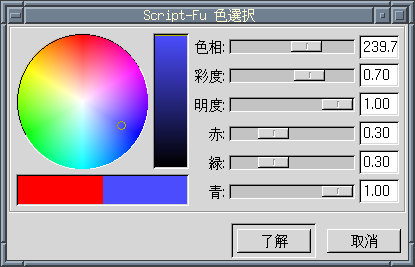
色を変えるときには色のついた窓をクリックする。 変えたい色に変更する。

フォントを選ぶには、フォントをクリックし、日本語の場合は ricoh, kochi, yoz, aqua, zatsuji を選ぶ。英語はほぼ何でもよい。
フォント早見表 / ロゴ早見表 / GIMP Japanese / 晴れときどきGIMP / The GIMP
「GIMPの使い方」というキーワードでgoogle検索し、 検索に引っかかったものを読んでさらにマスターしよう。
加工する画像を開く。"T" というアイコンをクリックした後に、 署名をする場所を選ぶ。フォントと大きさを選び、プレビューに署名を入れる。 十字型の矢印が出たら移動が出来る。やり直しは Ctrl-z。 Ctrl-s で保存。PNG 型式にする。
たまに失敗する組み合わせもあるので、めげずにいくつもパターンを試そう。
全体の大きさを変えることができる。 画像の上で右クリック、画像、拡大縮小を選ぶ。比率を変化させると小さくなる。