
CSS 文書を書いておこう。express.css としよう。
body {
background: green;
font-size: 1em;
}
h1 {
color: white;
background: yellow;
font-size: 1.5em;
text-align: center;
padding: 0.5em;
}
h2 {
font-size: 1.5em;
text-align: center;
}
p {
background: green;
color: black;
font-size: 1em;
text-align: center;
}
table.center {
margin:auto;
}
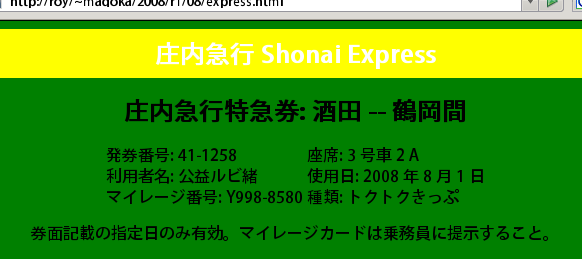
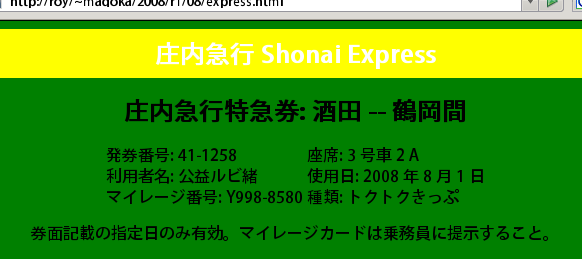
実行し、ls を行い、express.html が存在するかどうか調べよう。 また、cat express.html を行い、形が崩れていないかどうか調べよう。 存在していたら、 express.html をブラウザを使って開いてみよう。

色をつけたり、フォントを整えたりするには、 こちらを参考にする。
文字を中央に寄せるには text-align を center に、 背景で囲った部分を増やすには padding を指定する。 em という単位は、M という文字で測った大きさである。 table tag を揃えるには、margin を auto に指定し、table tag で、 class を center とする必要がある。
express.css で行った変更を exp_html.rb で実行させるには、
html.print("\t<link rel=\"stylesheet\" type=\"text/css\" href=\"express.css\">\n")
を付け加える必要がある。 また、table tag の中を自分仕様のクラス center を使うことに変更したので、
html.print("<table class=\"center\">")
と変更する。