
HTMLが登場した一番大きな目的は、文書の論理的構造を明確に記述できるよ うにして、どんなコンピュータを利用して読んだときも、表している内容が正確 に伝わること、ということである。つまり、自分がHTMLで書いたものを、他の人 がカラーディスプレイのついているパソコンで読んでも、白黒画面で読んでも、 携帯電話で読んでも誤解無く意味が伝わるようになっていることが大前提である。
しかし、文書の構造を伝える場合に、文書の見栄えを利用する場合がある。 たとえば、文章のとても重要な部分にはアンダーラインを引いたり、マーカーで なぞったりすることがある。そのように適切に色をつけることで読み手に重要な 部分を明確に伝える助けとなる。ここで一つ注意しなければならない点がある。
重要なのは「赤い線を引くこと」ではな く、「そこが目立つような装飾をすること」である。
つまり、ほとんどの場合赤にすることは、 他の部分と違うことを伝えるための「手段」であり、赤でなければならないとい うケースはありえない。たとえば、試験勉強のとき教科書の大事なところに、 オレンジ蛍光ペンを引こうと思った。ところが、黄色しかなかった。 さてどうしよう。普通は「大事だと分かれば良い」ので、 色が違うことは気にしないだろう。 たとえば、「ここは重要」 と書いても、「ここは重要」 と書いても、役割を果たす。
さて一方、色に関する話題を書くときのように、「赤」を表現するときに 赤で書くことが目的、かつ重要であることも ある。このような場合はストレートに「赤」であることを表現した方が良い。
以上のことをまとめると、「重要であること」を示したり「目立たせる」た めに色や大きさを変えたりするのか、それとも「色そのもの」や「大きさそのも の」を示したいのかを考えてHTML文書の装飾を考えることが重要である。
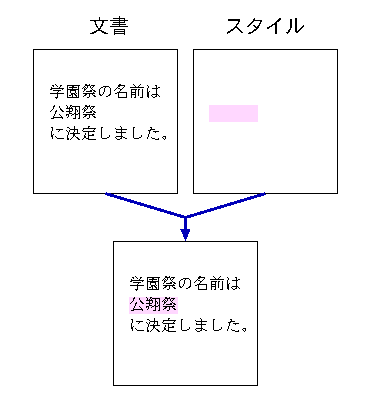
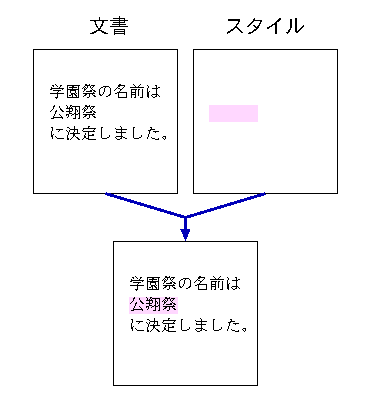
HTML文書の見栄え(スタイル)をコントロールするには、ス タイルシートを利用する。

上図のようなイメージで文書とは独立した部分に見栄えを定義するものを 書いておき、実際にブラウザで表示されるときに、その二つが合成されて文書に 様々な装飾が施されて表示される。