
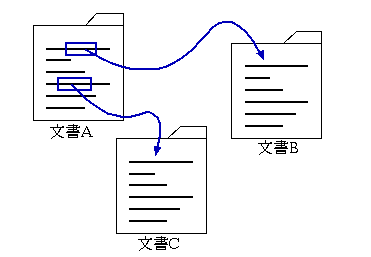
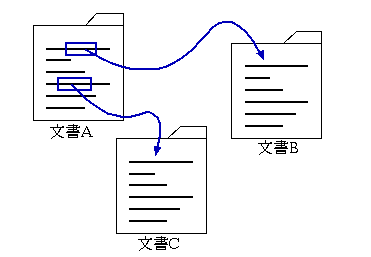
HTML言語で書かれた文書を読む場合に一番便利なのは、関連する情報が書か れた他の文書(ファイル)に簡単に飛べる点である(下図)。

このような構造にしておくことで、目次のようなページを作っておけば、読 む人はそれを見て知りたいページにすぐに辿り着くことができる。文書の特定の 箇所に、別の文書の箇所に結びつけることを「リンクを張る 」といい、リンクによって結びつけられた二点のことを「アンカー」(錨の意味)という。
文書中にリンクを作成したい場合はアンカー(Anchor)を意味するA要素を利用
する。A要素は<a>で始めて</a>で閉じ
る。ただし、<a> だけ書いたのではどこに飛ぶのか分から
ない。リンク先を指定するにはA要素のhref属性を使う。
具体的には
<a href="リンク先">リンク先の案内</a>
のように記述する。実際にリンクを張ってみよう。例えばこのような文章に リンクを作るとしよう。
趣味は色々ありますが、
一番興味があるのは音楽 → [音楽に関するページ(music.html)]
です。
上の(左の)文で、音楽ページ(music.html)と結びつける単語は
「音楽」という部分なのでそこをA要素で括り、リンク先(href属性)として
music.html を指定する。
…あるのは<a href="music.html">音楽</a>
です。
リンク先に同じディレクトリにあるファイルを指定する場合は、そのファイ ル名をそのまま書けば良い。また、リンク先として外部のディレクトリや、外部 のサーバのファイルも指定することができる。
別サーバのページの場合はリンク先としてURLを省略せずに書く。たと えば、
○×大学の <a href="http://www.educ.marubatsu.ac.jp/~st104342/"> 山本さん</a>は小学校からの親友です。
のように書けば良い。
友達のホームページが
http://roy.e.koeki-u.ac.jp/~c102456/
だとした場合、
私の友達の
<a href="/~c102456/">太郎君</a>
はおもろいです。
のように、サーバ名を省略して / からリンク先を書けば良い。サーバ が同じ場合でも、サーバ名を含めてURL全てをhref属性値に与えることも 可能だが、将来サーバ名が変わる可能性なども考えると、省略できる部分 は省略した方が良い。
適切な単語にアンカー(A要素)を据えないとその部分だけを見たときに、 どこへのリンクだか分からず読みづらくなる可能性がある。 例えば次の二つのHTML文書を比べてみよう。
その1 私の親友は花子さんです。花子さんは 小学校からのつきあいで今もメイルの やりとりを続けています。今はWeb ページも持っているようです。それは ここです。
その2 私の親友は花子さんです。花子さんは 小学校からのつきあいで今もメイルの やりとりを続けています。
今はパソコンの広い画面で見ているからあまり気にならないが、その1 は、「花子さん」を紹介している部分と、その人のWebページへのリンク を持つアンカーまでの距離が離れているので、たとえばその二箇所がちょ うど画面の境目に入ってしまった場合や、携帯ツールなど狭い液晶画面で 読んでいる場合には「それはここです」の部分 だけしか目に入らないことになり、どこへのリンクだか分かりづらくなる ことがある。
いっぽう、その2の方は「花子さん」のWebページへのリンクと、「花 子さん」がどういう人なのかの説明が同じ文章にあるので、たとえ狭い画 面で読んでいてもそのリンクがどこに行くものなのかを見失う可能性が低 い。また、Webページへのリンクがあるということは、その人がWebページ を持っているということの十分な説明になるのでその1にくらべ冗長な説 明をせずに済む簡潔な文章にすることができる。
一般的に、外部リンクを張るときに「ここ」などの指示代名詞をアン カーに据えることは良くないと言われている。ただし、指示代名詞を使わ ないことで文章が不自然になったりするケースではむしろ使った方が良い こともあるので慎重に考えてアンカーとなる単語を決めるようにする。
自分のindex.htmlに友だちを紹介する形式の文章を書き、
実際にその友だちへのリンクを作成せよ。3人程度へのリンクを作成すること。
書き終わったら
http://roy.e.koeki-u.ac.jp/~自分の番号/index.html
で表示して正しく読めるか確認せよ。
クラスみんなの写真の一覧ページのように、小さい画像をクリックすると大
きな画像が出てくるように、自分のホームページ(index.html) を
改善せよ。自分の写真の小さい画像は全員の一覧のページのものをコピーして使
用する(tn_c102xxx.jpgというファイル名になっている)。
(その一例)