roy > naoya > 基礎プログラミングII > (10)自由課題実施期間[2]&
(10) 自由課題実施期間[2]
おすすめ!
注意!
- プログラムの作成にあたり過去の自由課題のプログラムをはじめとして、Webに掲載されているプログラムを参考にした場合は出典を明記すること
- プログラム内やWebページ内で使用する画像や音楽がオリジナル作品でない場合は出典を明記すること
出典を明記していない場合、発表を行っても獲得点数を0点とするので注意すること。また、過去のプログラムを参考にした場合、当初段階と比較してどの程度バージョンアップが施されたのかという点を発表すること。
[0]本日の作業
- 前回の振り返り・オンライン会議をうまく進める方法
- ブレイクアウトルーム機能を活用し、グループワークを実施
- 自己紹介、リーダーと書記の決定
- グループ名の決定
- エントリー部門とプログラム案の検討
- 既存のプログラムやサービスとの差別化
- 作業の洗い出しと担当者の決定
注意点
- グループごとにs4の「基礎プログラミングII」に掲示板を作成し、上記5項目について記載し、相互に確認できるようにする。
- お互いに連絡を取り合うことができるようにするため、連絡先を交換しておく。
- Webページ(授業用ページ)やs4の掲示板(メモ代わり)を画面共有しながらディスカッションを進めるとよい。
- 作成するプログラムが既存のサービスのパクリや劣化コピーにならないよう、似たようなサービスを探した上で、差別化を図ることが大切
- 差別化を図ることで成果を発表する際に売りを強調できる
本日の出席
- 担当教員にメールを送ることで出席とする
- 送信先: naoya@e.koeki-u.ac.jp
- 件名(Subject):第10回出席
- 内 容:学籍番号、氏名
- グループ名
- 本日のグループワークの振り返り(前回と比べて改善した点)
- 次回に向けて実施する作業(割り当てられたこと)
[1] グループの確定状況
現時点でのグループの確定状況について示す。間違いがある場合は報告すること。
| グループ名 | メンバー | プログラム案 |
|---|---|---|
| 佐藤宗一郎 | 長澤誠 小林亮太 佐々木涼太 佐藤宗一郎 菅原仁悠 武田瑠希也 |
役立ち情報部門:平成での出来事 部門:スカウトゲーム |
| ロッチ | 小角崇祥 是永祥都 齋藤美玖 高塚耕大 金子要 |
教育部門:地図記号 役立ち情報部門:祭、敬語検索 |
| S | 澤田一紗 庄司智也 黒田紫園 齋田拓磨 齋藤純菜 佐藤大雅 |
役立ち情報部門:お菓子の検索 エンターテイメント部門: |
| Five Mens | 磯井公稀 佐藤駿 柴田航輔 青野一輝 髙橋治輝 |
部門: 部門: |
| ハンバーグ | 小岩雅弥 小松泉穂 新海奈々 鈴木大智 住友勇 武田流弥 |
エンターテイメント部門:RPG エンターテイメント部門:迷路 |
| mocomoco | 熊谷理子 小林璃奈 真田海翔 白幡幸大 髙橋芽生 |
エンターテイメント部門:ゲーム 役立ち情報部門:酒田のカフェ検索 |
| 齋藤イーグルス | 齋藤大生 越田拓敏 澤上星尉弥 情野千帆 大道寺美里 竹内拓将 |
役立ち情報部門:ラーメン検索するプログラム エンターテイメント部門:ゲーム |
| いちご | 佐藤満也 樋渡悟史 佐竹清悟 佐藤あずさ 鈴木遥菜 |
福祉部門&役立ち情報部門:各県のバリアフリーのあるホテルについて 福祉部門&役立ち情報部門:どんなバリアフリーがあるのか |
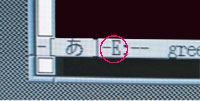
[2] プログラムの文字コードについて
プログラム作成者とWebページ作成者が異なる場合、作成したプログラムをメールで送ることになると思うが、この際、メールの本文にプログラムを貼り付けて送ると、文字コードがUTF-8からJISに変わってしまう。このままでは日本語が文字化けしてしまうので、文字コードの修正を行おう。
emacsでプログラムを開き、以下を入力すると文字コードをUTF-8に戻すことができる。
Ctrl+x Ctrl+m f utf-8[Return]と入力してからCtrl+x Ctrl+s

上の図の円の部分が文字コードである。UであればUTF-8なので正常、Eの場合はEUC、Jの場合はJISになっているので、上記コマンドを入力しよう。正しく入力するとUに変わる。
[3]作成するWebページについて
すばらしいプログラムが出来上がったとしても、Webページが訪問者の目を惹くように作られていなければ、読んでみようという気持ちにはならない。デザイン、内容いずれも工夫しよう。
内容
Webページを作成する際は、以下の項目を必ず含めよう(それぞれ別のページに書いても良いし、1ページにまとめても良い)。
- メンバー紹介:メンバーの名前や役割分担。各自のページ(1年生のときに作成したもの)へのハイパーリンク
- 説明:以下の項目について記載しよう
- プログラム名
- プログラム概要
- 保存方法
- 実行方法
- 使い方・遊び方
- 著作権の表記
- プログラム:プログラム自体も~/public_html/におき、ダウンロードできるようにする(.rbファイルへのハイパーリンクの設置)
- プレゼンテーションファイル:プレゼンテーションファイルも~/public_html/におき、ダウンロードできるようにする(.odpファイルへのハイパーリンクの設置)
各項目の内容については、架空のプログラム「Five Seconds!!」のページを参考にしてみよう。
プログラム名・プログラムの概要
何をするプログラムだかわからないままに実行する人はいない。何ができるのかというのはまさにプログラムの売りになる点である。ゲームであれば難易度が数段階に分かれていることが売りになるかもしれないし、実用的なプログラムでは細かな設定ができる点が売りになるかもしれない。淡々と機能を説明するのが良いのか楽しさを前面に出すのが良いのかは、作成するプログラムによって変わってくる。実際にプログラムを公開しているページを確認し、参考にしてみよう。
保存方法・実行方法
これまで、この授業を受けてきた人であれば詳しく説明しなくてもわかるため、これらは不要と感じるかもしれない。しかし、Webページにプログラムを掲載するということは、(学内のみに制限されているが)誰でも自由に閲覧することができる。プログラムを実行したことのない1年生が、先取りをして勉強しようと考え、閲覧しているかもしれない。こうした点を踏まえ、誰でも保存して実行できるよう詳しく説明しておこう。
遊び方
実行しても、どのように操作をすればよいのかわからないプログラムでは、積極的に使ってみようとは思ってもらえない。プログラムを作成する際にprintメソッドなどで説明を盛り込むことも重要であるが、「遊び方」(取扱説明書)のページを作ることも考えるべきである。プログラム内に表示されるメッセージはその時しか見ることが出来ないが、Webページに記載しておけば、実行しながら随時確認することができる。懇切丁寧な説明は不要だが、最低限知っておいて欲しいことを書いておくとよい。
著作権
プログラムの著作権は作成者に帰属する。プログラムをダウンロードした人は著作権を取得できるわけではない。著作権を保有する作成者は、作成したプログラムについて改変(内容を書き換えること)や再配布(ダウンロードしたプログラムを第三者に配布すること)の可否、免責事項(このプログラムを使用して生じたいかなる損害に対しても作成者は責任を負わないというようなこと)などを定めることができる。現在では、OpenOfficeやFirefoxなど、プログラムのソースを公開し、誰でも改変、再配布が認められたオープンソースが普及してきている。今回作成するプログラムも営利を目的としたものではないため、改変や再配布など厳しく制限しないようにしよう。
プログラム内で使用する画像やクイズの問題が外部資料からの引用である場合、この部分はオリジナルの作成者が著作権を持つため、「プログラムの入手・実行・改変・再配布はいずれも無料で自由」と書くことはできないので注意すること。
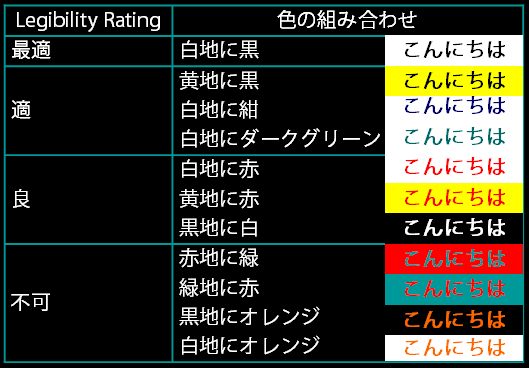
ページのデザイン
背景と文字色のコントラストを考え読みづらくならないようにすること、文字を小さくしすぎないようにすること、重要な点を強調することなどに加えてページのデザインにもこだわってみよう。プログラムの中味だけでなく、Webページの見栄えでも勝負しよう。

注意!!
- 画像には著作権がある。著作権を侵害しないこと!
- 肖像権も侵害しないこと。本人に断りなく写真を掲載しないこと!
[4] 作成したロゴ・画像の貼り方
作成したロゴや画像をWebページに貼り付ける場合、public_html/に保存されていれば、htmlファイルに以下のように書けばよい。
<p><img src="ファイル名" width="横幅" height="縦幅" alt="ファイルの説明"></p> 例 <p><img src="hoge.png" width="200" height="120" alt="タイトルロゴ"></p>
作成した画像ファイルのpublic_html/への保存(移動)は状況によっていくつかの方法がある。
Webページ作成者=ロゴ(画像)作成者の場合
ここではGIMPでロゴを作成した場合を例に説明するが、Web上で見つけたフリー画像を保存する場合も同じ。
- GIMPで保存する際にpublic_html/に保存:GIMPで作成したロゴを右クリックしメニューから「保存」を選ぶ。ここで保存先として~/public_html/を選ぶ。
- ホームディレクトリに保存してから移動:GIMPで保存するディレクトリを変更する方法がわからない場合、とりあえず初期設定のままファイル名をつけて保存すると、ホームディレクトリに保存される。その後、ktermでホームディレクトリに移動してから
sime{c1xxxxx}% mv ファイル名 public_html[Return]で、public_html/に移動される。
Webページ作成者≠ロゴ作成者の場合
- メールの添付ファイルで送ってもらう:ロゴ作成者よりメールの添付ファイルとしてWeb作成者に作成したロゴを送ってもらう。送ってもらったロゴは以下の手続きでpublic_html/に保存する。他の画像の場合も同じ手続きとなる。
- 受信:通常通り受信をすると、添付ファイルのあるメールは、メール一覧画面の左端にMもしくはTが表示される。Tはファイルのサイズが大きく、添付ファイルはあるが受信はしていない状態を指す。
M06/12 To:naoya@e.koe Re: C104000-kadai128 06/12 To:naoya@e.koe Re: C105000-kadai23 T06/12 To:naoya@e.koe Re: C108000-kadai235
- 添付ファイルの取り込み:Tの表示がある場合にこの添付ファイルを受信したい時は、Tの行でIと入力。さらにパスワードを入力すると受信されTがMになる。
- 添付ファイルの保存:Mの行で.(ピリオド)を押すと添付されたファイルのリストが表示される。カーソルキーで添付ファイルの行に進み、yを押すと下部に保存先を示すFile:~/hoge.pngが表示される。ここでFile:~/public_html/hoge.pngのようにpublic_html/を追加する。保存先が決まったら[Return]で保存完了。
M06/12 To:naoya@e.koe Re: C104000-kadai128 1 Image/Png hoge.png - 受信:通常通り受信をすると、添付ファイルのあるメールは、メール一覧画面の左端にMもしくはTが表示される。Tはファイルのサイズが大きく、添付ファイルはあるが受信はしていない状態を指す。
- ロゴ作成者のpublic_htmlに画像を保存しておき、直接ハイパーリンクする:ロゴ作成者が、自分のpublic_htmlに作成したロゴを保存する(GIMPで保存する際にpublic_htmlを指定するか、保存後にmvコマンドで移動)。すると、ロゴ作成者の学籍番号がc107000aでファイル名がhoge.pngの場合
で、画像を表示することが出来る。
<p><img src="http://roy.e.koeki-u.ac.jp/~c107000/hoge.png" width="横幅" height="縦幅" alt="ファイルの説明"></p>
[5] アニメーションgif
複数の画像を一定時間ごとに切り替えて表示させる、パラパラ漫画のような画像を作ることができる。こうした動きのある画像を作ることができる画像形式にgifがあり、パラパラ漫画風の画像のことをアニメーションgifという。
作成に当たっては、まずパラパラ漫画を構成する個別の画像を作成しておく(png形式でもgif形式でもよい)。その上でktermのconvertコマンドを用いて1つの画像に合体させる。
例をあげて説明しよう。




パラパラ漫画を構成するimg001.png、img002.png、img003.png、img004.pngの4つのファイルを作成する。次にktermで
sime{c1xxxxx}% convert -loop 0 -delay 100 image001.png
image002.png image003.png image004.png image.gif[Return]
と入力する。image001.pngからimage004.pngがパラパラ漫画を構成するファイル、最後のimage.gifが作成されるアニメーションgifのファイル名である。また、convertコマンドのオプションとしてloopとdelayがある。
- -loop 0:0にすると無限にループする。1だと1回だけ再生する(ただし、Firefoxではうまくいかず1にしても無限にループする。Google Chromeでは再生回数を制御できる)
- -delay 100:次の画像に切り替わるタイミングの設定。100=1秒。1だと100分の1秒になる

[6] 複数のファイルをまとめる
プログラムを作成し、Webページ担当者に渡す場合はmewでメールを送る際にファイルを添付すればよいが、ファイルが複数ある場合はいちいち添付するのが面倒な場合がある。
また、Webページからユーザにファイルをダウンロードしてもらう場合、複数のファイルがある場合、いちいち1つずつダウンロードするのは大変である。このような場面を想定し、複数ファイルを圧縮して1ファイルにまとめる方法を確認しておこう。
ディレクトリのファイルをまとめる
1つのディレクトリに圧縮したいファイルをまとめておこう。移動したければmvコマンド、コピーしたければcpコマンドを使用する。いずれの場合もmkdirコマンドで事前にディレクトリを作製しておく必要がある。
ここではkadaiというディレクトリを作り、そのディレクトリの中にファイルをコピーする方法を確認しよう(移動ならcpをmvに変更する)。
%sime{c1xxxxx} mkdir kadai[Return]
cp file1 kadai[Return]
cp file2 kadai[Return]
cp file3 kadai[Return]
ファイルを1つずつコピーするかわりに、一度にコピーすることもできる。
%sime{c1xxxxx} mkdir kadai[Return]
cp file1 file2 file3 kadai[Return]
gtarコマンドで圧縮する
gtarコマンドを使ってkadaiディレクトリの中にあるファイルをまとめて圧縮し1つのファイルにしよう。圧縮しても元のディレクトリはなくならない。
%sime{c1xxxxx} gtar vzcf kadai.tar.gz kadai[Return]
基本構造は以下の通り。
%sime{c1xxxxx} gtar オプション 圧縮後のファイル名 圧縮するディレクトリ名[Return]
オプションはそれぞれ以下の意味を持つ。必ずつけると覚えよう。
- v:作業過程を表示する
- z:圧縮する
- c:アーカイブファイルを作る(create)
- x:アーカイブファイルから取り出す(eXtract)
- f:次の引数をファイル名とする
生成された圧縮ファイルのkadai.tar.gzを添付ファイルとして送ったり、DLしてもらう。
圧縮ファイルの解凍
圧縮ファイルはそのままでは中のファイルを使えないので、同じくgtarコマンドを使って元の状態に戻す(解凍する)。
この場合はオプションにc(create)の代わりにx(eXtract)をつける。
%sime{c1xxxxx} gtar vzxf kadai.tar.gz[Return]
[7] Web担当者への連絡
Webページ作成担当者はグループ課題用WebページのURLを報告すること。
- 提出先:課題提出用メールアドレス
- メールのSubject:Web
- 本文の構成:1行目で学籍番号、氏名を記載する。