roy > naoya > 基礎プログラミングII > (11)自由課題実施期間[2]&
(11) 12/10の授業内容:自由課題実施期間[2]
おすすめ!
注意!
- プログラムの作成にあたり過去の自由課題のプログラムをはじめとして、Webに掲載されているプログラムを参考にした場合は出典を明記すること
- プログラム内やWebページ内で使用する画像や音楽がオリジナル作品でない場合は出典を明記すること
出典を明記していない場合、発表を行っても獲得点数を0点とするので注意すること。また、過去のプログラムを参考にした場合、当初段階と比較してどの程度バージョンアップが施されたのかという点を発表すること。
作成物の追加!!
以下のファイルを参考に、ポスターとレジュメを作成し、グループのWebページからダウンロードできるようにしておくこと。4クラス合同の発表会の際の配付資料とします。
レジュメ tubuan48.pdf 2g5k.pdf
レジュメはプログラムのセールスポイントを必ず書くこと。
[1] グループの確定状況
現時点でのグループの確定状況について示す。間違いがある場合は報告すること(※昨年度のデータ)。
| グループ名 | メンバー | エントリ部門 | プログラム |
|---|---|---|---|
| ねこ科 | 大谷勇人、熊澤舞子、戸沢満、西間木理紗、森裕己、渡辺一輝 | 役立ち情報部門 | ATM検索 |
| エンターテイメント部門 | 自分好みの猫がわかるプログラム | ||
| 未定 | 石山将史、大石朝也、北川優、小林寛紀、田村成彬、和田祐樹 | 役立ち情報部門 | 検索プログラム(東北地方の大学) |
| エンターテイメント部門 | クイズ | ||
| チェック | 岡井厳治、木村貴博、齋藤駿、佐久間有紗、武田愛美、福島大地 | 役立ち情報部門 | ドライブを舞台とした場所検索 |
| エンターテイメント部門 | 雪かきゲーム | ||
| Roots | 嵐田寛史、石黒真弓、高橋彩、高橋一輝、長岡大輔、永澤かれん | 福祉部門 | 手話変換プログラム |
| 未定 | 未定 | ||
| ゆきだるま | 朝岡拓也、安食一也、加藤光基、川合明里、古城楓子、齋藤一徳 | 役立ち情報部門 | 未定 |
| エンターテイメント部門 | 未定 |
[2] プログラムの文字コードについて
プログラム作成者とWebページ作成者が異なる場合、作成したプログラムをメールで送ることになると思うが、この際、メールの本文にプログラムを貼り付けて送ると、文字コードがEUCからJISに変わってしまう。このままでは日本語が文字化けしてしまうので、文字コードの修正を行おう。
emacsでプログラムを開き、以下を入力すると文字コードをEUCに戻すことができる。
Ctrl+x Ctrl+m f euc-jp[Return]と入力してからCtrl+x Ctrl+s

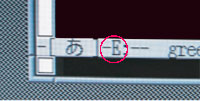
上の図の○の部分が文字コードである。EであればEUCなので正常、Jの場合はJISになっているので、上記コマンドを入力しよう。正しく入力するとEに変わる。
[3] ロゴの作成(ペイント系ソフトGIMPの使い方)
GIMPはAdobe Photoshopと同じペイント系のソフトである。GIMPを使用すると簡単にロゴを作成することができる。
起動準備
GIMPを起動する前に、様々な英語フォント(書体)を追加する。これは必須ではないが、標準フォントのみではバリエーションに欠けてしまう。フォントの追加は addfont コマンドを使う(101/102教 室の場合)。
pan{C10xxxx}% addfont[Return]
GIMPの起動
ktermからgimpと入力して起動する。
pan{C10xxxx}% gimp &[Return]
& を付けないと、GIMPを終了するまでそのktermで作業ができなくなる。
起動後に表示される「GIMP今日の技」(以下参照)はいろいろなテクニックを紹介しているのみで、特にロゴを作るうえでは不要なので「閉じる」で閉じる。。

GIMPの終了
起動したGIMPの「道具箱」ウィンドウ(ウィンドウタイトルがThe GIMPとなっているもの)より
ファイル(F) → 終了で終了となる。

GIMPの強制終了
GIMPを使用していると時折固まることがある。この場合GIMPを起動したktermからkillコマンドを利用して強制終了する。
pan{C10xxxx}% kill -9 %gimp
これでもうまくいかない場合は、GIMPのどれかのウィンドウの左上のボタンを押し「Destroy」を選択する。この際、保存していないファイルがあり、なおかつ保存ができるようであれば事前に全てしておくこと。固まったままのGIMPを放置するとシステムの負荷が高くなり、他の利用者にも迷惑をかけるので必ず対処する。わからない場合は教員やTAを呼ぶこと。
ロゴの作成→フォントの選択
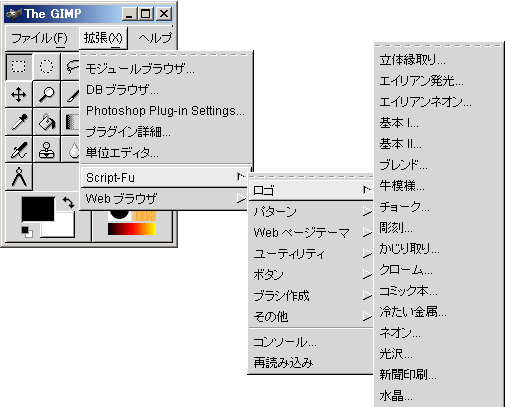
GIMPの道具箱ウィンドウで「拡張(X) → Script-Fu → ロゴ」と選ぶとロゴを作成するウィンドウが現れる。ロゴには「立体縁取り」や「エイリアン発光」など様々な種類があるが、ここではとりあえず「霜」(下の図では切れていて見えていないが)を選んだものとして説明を続ける。

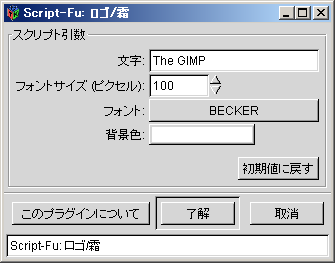
霜を選ぶと以下のウィンドウが出現する。他を選んでも同じようなウィンドウが出現する。ここで文字とフォントサイズとフォント、背景色を変更する。文字は自分で作りたいロゴに使用する言葉とする。フォントサイズは一度作成してから適宜変更してみると良い。フォントの変更は複雑なので以下で詳細に説明する。

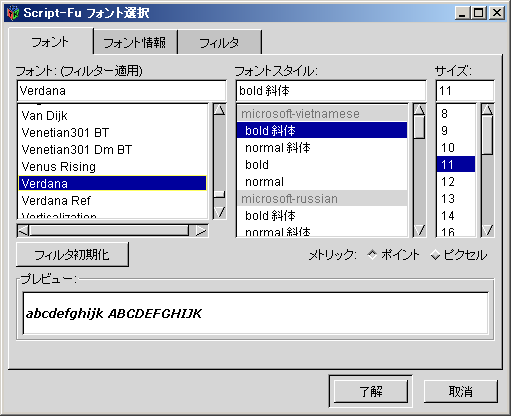
フォントを変更するためには上のウィンドウでフォントの右のボタンを押す。すると以下のようなフォント選択ウィンドウが出現するので左側のフォントのリストから自由にフォントを選ぶ。日本語の場合は101/102教室で利用できるのはricoh, kochi, aqua, yozの4種類となる。フォントを選ぶと右側のフォントスタイルでさらに斜体や太字を選ぶことができる場合がある。必要に応じてこれもいずれかを選択する。設定したら「了解」を押す。

元のウィンドウに戻るので、さらに「了解」を押すとロゴが生成される。

保存の方法
作成したロゴを右クリックするとメニューが出現する。そこから「ファイル」→「保存」を選ぶ。保存をするときの形式はPNGを選ぶ。ファイル名をつけ、保存する場所を適宜選択して「了解」を押す。すると、エクスポートするかなど幾つかの質問が行われるが、全てYesに相当するボタンをクリックすると保存が完了する。
GIMPでの画像の大きさの変え方
全体の大きさを変えることができる。画像の上で右クリック、「画像」→「拡大縮小」を選ぶ。幅と高さがXとYで表示されているので、適宜比率を変化させればよい。
その他、「GIMPの使い方」というキーワードでgoogle検索するとたくさん参考となるページが出てくるのでこれを読めばほとんどの説明は得られるだろう。
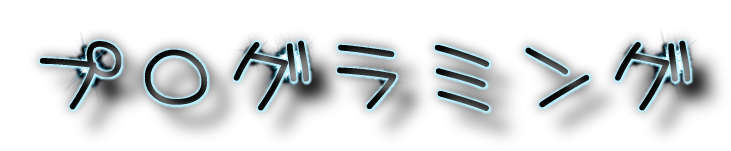
[4] ロゴのサンプル
[5] 作成したロゴの貼り方
[6] アニメーションgif
複数の画像を一定時間ごとに切り替えて表示させる、パラパラ漫画のような画像を作ることができる。こうした動きのある画像を作ることができる画像形式にgifがあり、パラパラ漫画風の画像のことをアニメーションgifという。
作成に当たっては、まずパラパラ漫画を構成する個別の画像を作成しておく(png形式でもgif形式でもよい)。その上でktermのconvertコマンドを用いて1つの画像に合体させる。
例をあげて説明しよう。




パラパラ漫画を構成するimg001.png、img002.png、img003.png、img004.pngの4つのファイルを作成する。次にktermで
pan{c10xxxx}% convert -loop 0 -delay 100 image001.png
image002.png image003.png image004.png image.gif[Return]
と入力する。image001.pngからimage004.pngがパラパラ漫画を構成するファイル、最後のimage.gifが作成されるアニメーションgifのファイル名である。また、convertコマンドのオプションとしてloopとdelayがある。
- -loop 0:これをつけると無限にループする。除去すると一回だけループする
- -delay 100:次の画像に切り替わるタイミングの設定。100=1秒。1だと100分の1秒になる

[7] 出席課題
自分の担当業務の進捗状況を報告する。Webページ作成担当者は併せてグループ課題用WebページのURLを報告すること。
- 提出先:課題提出用メールアドレス
- メールのSubject:attend11
- 本文の構成:1行目で学籍番号、氏名を記載する。