roy > naoya > 基礎プログラミングI·情報検索 > (12)自由製作課題&trr
(12) 07/05の授業内容:自由製作課題&trr
[1] trr試験
授業開始時刻より20分間でtrrの試験を行う。テキストは5の日本国憲法とする。この時間内にマークした最高得点を評価対象とする。目標は150点。100点で1点とする。以降25点刻みで1点ずつ加算する。
[2] 出席課題
念のため20分間でマークしたtrrの最高得点をメールで送る。
- 提出先:課題提出用メールアドレス
- メールのSubject:ruby12
- 本文の構成:1行目で学籍番号、氏名を記載する。2行目以降にtrrの得点を記載し、感想があれば記載する。
[3] グループの確定状況
現時点でのグループの確定状況について示す。間違いがある場合は報告すること。
2限
- hogehoge
- 川口徹、三浦剛介、五十嵐聡美 、伊藤瑞希、嘉村爽太、菊地美、庄司京平 、菅原拓哉
- テーマ:RPG
- チーム崖っぷち
- 阿部美由紀、齋藤沙友希、齋藤和、高橋千鶴、船越大輝、本間光之 、松田悠平、阿部祐輔
- テーマ:崖っぷちのぽにょ(エンターテイメント部門)
- 未定
- 伊藤大、五十嵐隼人、石山あゆみ、黒木康平、佐藤和貴、鈴木美貴、三浦拓己 、村井しおり
- テーマ:サッカーのPK
- やましぃ(仮)
- 津島千佳、遠藤太朗、大江裕輔、工藤哲仁、熊谷望、佐藤峻、 鈴木愛里、山科雄介
- テーマ:クイズ的なナニカ。
- Luck2
- 三浦優士、小川健太、神尾勇健、菊地浩平、佐藤綾香、林貴広、原田美乃、森田咲季
- テーマ:タイピングとクイズを組みあわせたプログラム
- チーム迷
- 後友子、金内恭子、飯田達也、五十嵐千尋、小川仁志、小澤諒 、菊池桑
- テーマ:育成ゲーム
- HM7
- 阿部優人、太田開、黒澤江莉奈、齋藤尚実、大門卓矢、田中愛、松坂佳美
- テーマ:四択or○×クイズ(教育部門)
[4]ドロー系ソフトtgifを使ってみよう
tgifはドロー系のソフトである。ドロー系ソフトとは線や四角、円などのパーツを組み合わせて図形描画を行うソフトである。パワーポイントで図形を描画するのと同じ要領である。
Tgifではこんな絵を描くことができる(昨年度の例)。
起動と終了

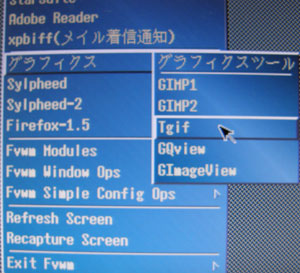
デスクトップで左クリックをしてルートメニューを出し、[グラフィクス]→[tgif]で起動
終了はtgif画面でCtrl+qまたは、メニューバーのFileからQuit
メニュー

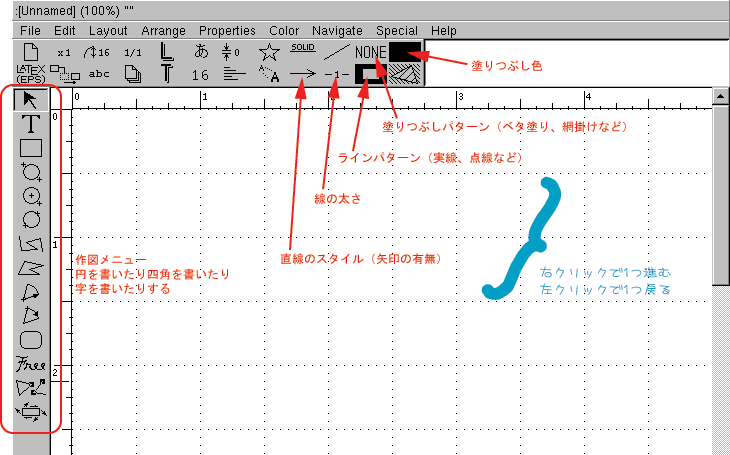
左側のボタンが図形を描画するための作図メニュー、上部のボタンが塗りつぶしパターンや塗りつぶし色、線の太さなどの書式設定メニューとなる。
各メニューの詳細は、Tgifの使い方のページ(外部ページ)を確認のこと。
作図方法

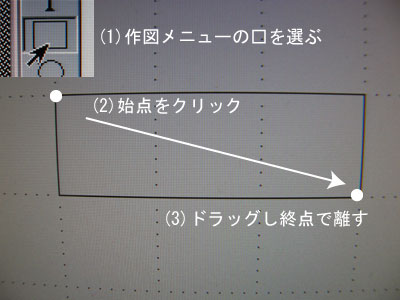
- まず、四角を書いてみよう。
- 作図メニューの□を選択後、図形の始点をクリックし、そのままドラッグして終点で離す。
- すると左の図のように四角形が書ける。このままでは、塗りつぶしがされていないので、次に塗りつぶして色をつけてみる。

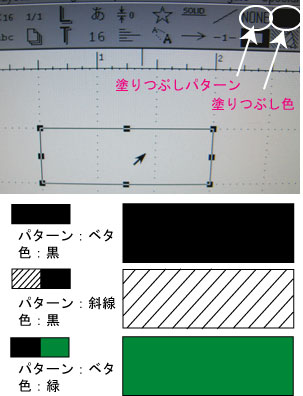
- 作図メニュー「矢印」を選択して図形をクリックすると、左図のように周囲に■が表示され、選択した状態になる。
- 選択後、左図の「塗りつぶしパターン」と「塗りつぶし色」の設定を変更する。
- 初期状態では、塗りつぶし色は黒であるが、塗りつぶしパターンがNONE(=なし)になっているため、塗りつぶしが行われていない。
- 「塗りつぶしパターン」「塗りつぶし色」ともに左クリックで設定値を変えることができる(右クリックで戻る)。

- 次に直線を描いてみる。
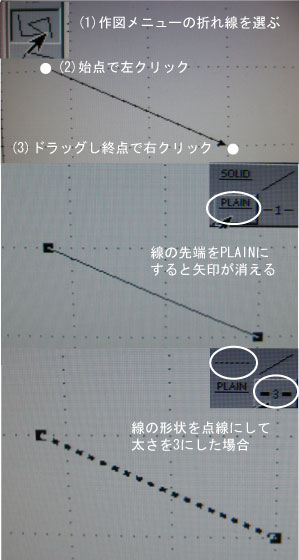
- 作図メニューの「折れ線」を選び、始点で左クリックをしてそのままドラッグし、終点で右クリックをすると直線が引かれる。ただし、初期設定では先端が矢印になっている。
- 直線を選択後、「先端部の設定」ボタンを押してPLAINにすると、矢印から通常の直線に変わる。
- さらに、線の形状ボタンで点線にしたり、太さ指定ボタンで線の太さを変えることもできる。
日本語を入力する方法
左側の作図メニューでT(Text)を選び、ドローエリア内の文字を配置したい場所をクリックする(後で移動できるので適当な位置でよい)。その後Ctrl+SPCを押すと、knput2(日本語入力窓)が起動する。アルファベットを先に入力してしまうと英語フォントに切り替わってしまい、Ctrl+SPCを押してもkinput2が起動しない。うまくいかない場合は、Fontメニューで日本語フォントであるRyuminかGothicを選択してからCtrl+SPCを押す。なお、Fontメニューはドローエリア内でマウスの中ボタンをクリックすると出現する。
日本語入力のOFFは、SHIFT+SPC
Ctrl+SPCを押したときに
There is no Selection Owner of _JAPANESE_CONVERSION_
というエラーが出るときは、kinput2が落ちている。ktermから
pan{c10xxxx}% kinput2 &[Return]
とすると、kinput2が使えるようになる。
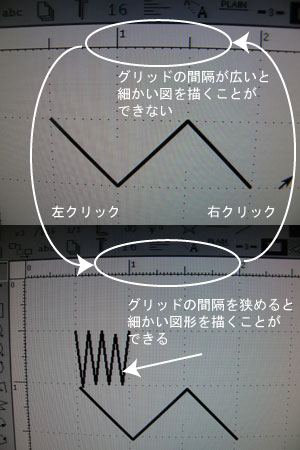
グリッドの変更

グリッドの間隔を狭くすることで、細かい図を書くことができる。グリッドの目盛上で左クリックすると間隔が狭くなり、右クリックで広くなる。
保存
作成した画像の保存方法は2種類ある。obj形式で保存をした場合、tgifでしか開くことが出来ないが、書き足したり書き直したりすることができる。png形式はWebページに掲載可能な形式だが、一旦保存をすると、その後の修正はできない。また、最初にobj形式で保存をしないとpng形式での保存はできない。

- obj形式:画像の修正可。Webページへの掲載可。
- メニューのFileからSaveを選択。拡張子は.objとなる。tgifでしか開くことができない。
- Saveを選ぶと灰色の四角いポップアップメッセージが表示するが、それが保存画面。その灰色の四角の中央のファイル名を入力(一見すると、保存画面と分からないので注意)
- ファイル名をhoge.objにしたい場合、「hoge」のみ入力すればよい。「hoge.obj」という名前を入力して保存すると、「hoge.obj.obj」というファイル名になってしまう
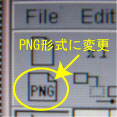
- png形式:画像の修正不可。Webページへの掲載可。
- 右の図の黄色の丸印の出力形式ボタンをクリックして、PNGを選択後、メニューのFileからPrintを選択。拡張子は.pngとなる。ファイルをpublic_html内に保存すればWebページに掲載することができる。
[5] 作成した画像のWebページへの掲載
GIMPやtgifで作成したpng形式の画像は、public_html/に保存されていればWebページに掲載することが出来る。画像を表示させる際に使用するタグはimgタグであるため、次のように書けばよい(width=""とheight=""は省略可能)。
<p><img src="ファイル名" width="横幅" height="縦幅" alt="ファイルの説明"></p>
ただし、自由課題はグループで作業を行うため、画像作成者とWebページ作成者が一致していない場合がある。以下では、いくつかのケースについて対応方法を示す。
Webページ作成者=画像作成者の場合
自分でWebページも画像も作成している場合は、作成した画像をpublic_htmlディレクトリに保存すれば、htmlファイル内にimgタグで当該画像の表示設定をするだけで、Webページに掲載することができる。画像を保存した場所により手続きは以下の2通りとなる。
- GIMPやtgifで保存する際にpublic_html/を保存先に指定:保存する際に、保存先として~/public_html/を選んでいれば、すぐに表示可能
- ホームディレクトリに保存してから移動:GIMPやtgifで保存するディレクトリを変更する方法がわからない場合、とりあえず初期設定のままファイル名をつけて保存すると、ホームディレクトリに保存される。その後、ktermでホームディレクトリに移動してから
pan{c10xxxx}% mv ファイル名 public_html[Return]で、public_html/に移動される。
Webページ作成者≠ロゴ作成者の場合
- メールの添付ファイルで送ってもらう:ロゴ作成者よりメールの添付ファイルとしてWeb作成者に作成したロゴを送ってもらう。送ってもらったロゴは以下の手続きでpublic_html/に保存する。
- 受信:通常通り受信をすると、添付ファイルのあるメールは、メール一覧画面の左端にMもしくはTが表示される。Tはファイルのサイズが大きく、添付ファイルはあるが受信はしていない状態を指す。
M06/12 To:naoya@e.koe Re: C104000-kadai128 06/12 To:naoya@e.koe Re: C105000-kadai23 T06/12 To:naoya@e.koe Re: C108000-kadai235
- 添付ファイルの取り込み:Tの表示がある場合にこの添付ファイルを受信したい時は、Tの行でIと入力。さらにパスワードを入力すると受信されTがMになる。
- 添付ファイルの保存:Mの行で.(ピリオド)を押すと添付されたファイルのリストが表示される。カーソルキーで添付ファイルの行に進み、yを押すと下部に保存先を示すFile:~/hoge.pngが表示される。ここでFile:~/public_html/hoge.pngのようにpublic_html/を追加する。保存先が決まったら[Return]で保存完了。
M06/12 To:naoya@e.koe Re: C104000-kadai128 1 Image/Png hoge.png - 受信:通常通り受信をすると、添付ファイルのあるメールは、メール一覧画面の左端にMもしくはTが表示される。Tはファイルのサイズが大きく、添付ファイルはあるが受信はしていない状態を指す。
- ロゴ作成者のpublic_htmlに画像を保存しておき、直接ハイパーリンクする:ロゴ作成者が、自分のpublic_htmlに作成したロゴを保存する(GIMPやtgifで保存する際にpublic_htmlを指定するか、保存後にmvコマンドで移動)。すると、ロゴ作成者の学籍番号がc107000aでファイル名がhoge.pngの場合
で、画像を表示することが出来る。
<p><img src="http://roy.e.koeki-u.ac.jp/~c107000/hoge.png" width="横幅" height="縦幅" alt="ファイルの説明"></p>
[6] アニメーションgif
複数の画像を一定時間ごとに切り替えて表示させる、パラパラ漫画のような画像を作ることができる。こうした動きのある画像を作ることができる画像形式にgifがあり、パラパラ漫画風の画像のことをアニメーションgifという。
作成に当たっては、まずパラパラ漫画を構成する個別の画像を作成しておく(png形式でもgif形式でもよい)。その上でktermのconvertコマンドを用いて1つの画像に合体させる。
例をあげて説明しよう。




パラパラ漫画を構成するimg001.png、img002.png、img003.png、img004.pngの4つのファイルを作成する。次にktermで
pan{c10xxxx}% convert -loop 0 -delay 100 image001.png
image002.png image003.png image004.png image.gif[Return]
と入力する。image001.pngからimage004.pngがパラパラ漫画を構成するファイル、最後のimage.gifが作成されるアニメーションgifのファイル名である。また、convertコマンドのオプションとしてloopとdelayがある。
- -loop 0:これをつけると無限にループする。除去すると一回だけループする
- -delay 100:次の画像に切り替わるタイミングの設定。100=1秒。1だと100分の1秒になる

[7] グループごとに行う課題
グループ課題用WebページのURLを代表者1名が連絡すること。
- 提出先:課題提出用メールアドレス
- メールのSubject:URL