roy > naoya > 情報リテラシーII > (9)HTML[3]-head内の記述
(9) 11/19の授業内容:HTML[3]-head内の記述
[1]<head></head>内の記述について
htmlファイルは大きく分けるとhead部とbody部に分けることができる。head部(<head>から</head>まで)はページのタイトルや作成者、文字コード等を記載する。body部(<body>から</body>まで)には本文を記載する。ブラウザで表示されるのはbody部に書かれた内容のみである。
head内の情報はあまり意味がないようにも思われるが、文字化けを防ぐための情報を記載するなどの重要な役割も有している。また次週とりあげるWebページのデザインを規定するCSSの設定もhead内に記述する。
これまでは<body>〜</body>の間を重点的に作成してきたが、本日は<head>〜</head>内の記述方法について確認しよう。
以下が<head>〜</head>を正しく書いた例である。これまでは<title>〜</title>しかなかったが、その他にも書かなければならない情報が多数ある。また、1行目も<html>ではないし、2行目も<html>ではなく<html lang="ja">となっている。
正しい書き方を全て暗記するのはほぼ不可能なので、以下をコピーしてファイルに貼り付け、青文字の部分だけ自分で作成したページにあうように書き直せばよい。まずは各行の働きについて確認しよう。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja">
<head> <meta http-equiv="Content-Type" content="text/html; charset=EUC-JP"> <meta http-equiv="Content-Style-Type" content="text/css"> <meta name="author" content="作成者の氏名"> <meta name="description" content="このページの説明"> <title>ページタイトル</title> <style type="text/css"> <!-- body {background-color: #003366} h1 {color:#ffccff; text-align:center; text-decoration:blink} h2,p,li {color: #ffffff} address {color: #ffffff; text-align: right} --> </style> </head>
<body> 略 </body>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
htmlにはバージョンが幾つかあり、過去のバージョンでは使用できた要素(タグ)が新しいバージョンでは使用できなくなっているなど、バージョンにより若干の違いがある。htmlファイルでは必ず1行目にどのバージョンで書いているのかを宣言する(DOCTYPE宣言)。現行の最新バージョンは4.01であり、HTML4.01の場合の書き方を以下に示す。3種類あるのでいずれかを選択すればよいが、この授業ではStrict DTDを用いる。
HTML4.01のDOCTYPE宣言
- HTML 4.01 Strict DTD
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- バージョン4.01の仕様に厳密に従う場合。html4.01では見栄えを規定する要素(例えば、font、center、s、u)や属性(例えば、<div align="right">などのalign属性)の使用が禁止されている。Strict DTDで作成した場合、これらの要素や属性を使用しても無効化される。
- HTML 4.01 Transitional DTD
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- 将来的にはHTML4.01で使用が禁止されている要素や属性を除外するつもりだが、現在移行中であり、これらの要素や属性を使用している場合。使用しても無効化されない。
- HTML 4.01 Frameset DTD
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
- 画面を上下や左右に分割するフレームを使用している場合(授業では取り上げない)。
<html lang="ja">
lang="ja"をつけ、日本語で書かれていることを明示する。その他の言語コードには例えば以下がある。
| ar | アラビア語 | de | ドイツ語 |
| en | 英語 | eo | エスペラント語 |
| es | スペイン語 | it | イタリア語 |
| ko | 韓国語 | ru | ロシア語 |
| fr | フランス語 | zh | 中国語 |
<meta http-equiv="Content-Type" content="text/html; charset=EUC-JP">
文字コードを指定する。文字はコンピュータ内では1と0の配列で表現されており、この配列と個々の文字の対応関係を示した表が文字コードである。日本語をあらわす文字コードは複数あり、どれを利用しているのかを明示しておかないと文字化けを起こす可能性がある。royで作成した場合はEUC-JPとなる。自宅のWindowsで作成した場合はShift_JISになる。
文字コードの指定方法
- eucの場合(UNIX):euc-jp
- シフトJISの場合(Windows):Shift_JIS
- JISの場合:iso-2022-jp
- UTF-8の場合:utf-8
<meta http-equiv="Content-Style-Type" content="text/css">
デザインを指定する上でCSSを使用していることを示す。CSSを使用する場合は必ず記入する(現時点では不要だが、来週CSSを使うので前もって書いておく)。
<meta name="author" content="作成者の氏名">
ページの作成者を記載する。
<meta name="description" content="このページの説明。">
ページの説明を記載する。Google等の検索エンジンによる検索結果では、ここに記載された内容が説明として表示されることがある。
<title>ページタイトル</title>
ページのタイトルを記載する。ブラウザ左上に表示されるとともに、Google等で検索をした際に表示されるタイトルとなる。
<style type="text/css">〜</style>
CSSの設定。このページに適用するデザインをここで指定している。次週解説するので、この部分は書き換えなくて良い。
[2]完成したページを採点しよう
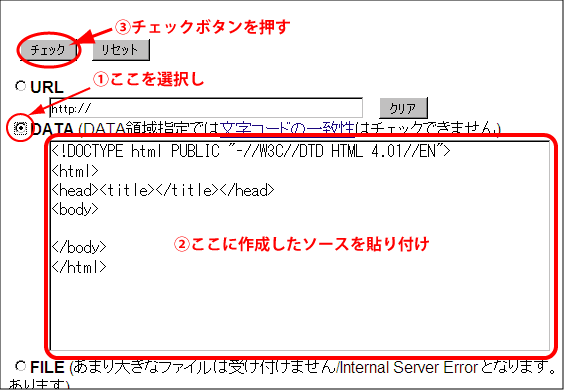
ページが完成したら、正しい文法で書けているかどうか採点してみよう。以下のリンク先で採点することができる。DATAの部分を選択し、テキストエリアに作成したソース(ページ全体)をを貼り付けチェックボタンを押す。100点満点で採点されるが、減点項目が多い場合マイナスの値がでることもある。
ソースを貼り付ける場合、emacsで範囲選択を行うとうまくいかないことが多いので、ブラウザのメニューの[表示]から[ページのソース]を表示して、コピーして貼りつける。Internet ExplorerではShift_JIS以外の文字コードで書かれたページのソースは文字化けしてしまうので、Firefoxを使用してソースを表示させると良い。

[3]出席課題
先週の作業の続きを行う。本日新しく実施できるようになったのは以下の作業である。今日の内容を忘れないように以下を先に行っても良いし、先週の続きを先に行っても良い。
- index.html、class.htmlの<head>〜</head>内を適切に書き直す。
今日の課題:作業の進捗状況をメールで報告する。Another HTML-lint Gatewayで採点してみた場合は得点も報告する。
- 提出先:課題提出用メールアドレス
- メールの件名(Subject):literacy(9)
- 提出期限:授業終了時
- 電子メールの使い方に自信がない場合:Mewの主要コマンドについてを確認しよう