roy > naoya > 情報リテラシーII > (7)HTML[1]-HTMLの基礎
(7) 11/05の授業内容:HTML[1]-HTMLの基礎
[1]HTMLって何だろう
今回から5回にわたってWebページを作成する。まずは関連する用語を確認しよう。

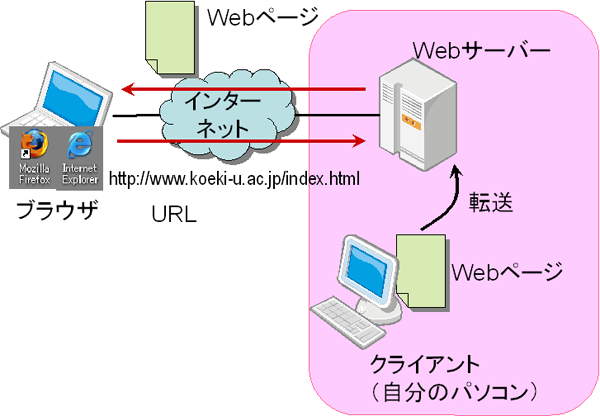
- WWW
- World Wide Web(世界中に張られた蜘蛛の巣)の略。Webサーバに保存された文書や画像、音声等を転送し、自分のパソコンに表示するシステム。
- URL
- Uniform Resource Locatorの略。データ転送を要求する際に指定するデータの格納場所。http://www.koeki-u.ac.jp/naoya/index.htmlなどと表記。
- Webページ
- HTML言語を用いて書かれたテキスト形式のファイル(HTMLファイル)。文章だけでなく、画像や音声の埋め込みも可能。ホームページと呼ばれることもあるが、厳密にはホームページは表紙にあたるページ(トップページ)のみを指す。
- HTML
- Hyper Text Markup Languageの略。Webページを記述する際に使用する言語。HTML言語で書かれたファイルはHTMLファイルと呼び、拡張子に.html(もしくは.htm)をつける。
- ブラウザ
- HTML言語で記述された文書を解釈し、指定した形式で表示を行うソフトウェア。Microsoft Internet Explorer、FireFox、Opera等がある。
[2]HTMLの基礎の基礎
Webページ(HTMLファイル)は.html(もしくは.htm)という拡張子をつけたテキストファイルであり、HTML言語を利用して記述される。HTML言語は、文章の構造を<要素名>や</要素名>という形のタグと呼ばれる記号を使って示すための言語である。ここで、<要素名>を開始タグ、</要素名>を終了タグ、開始タグから終了タグで囲まれた範囲を要素という。タグの働きを概念的に示すと、次の通りとなる。
<見出し>授業の進め方</見出し>
<段落>今日からWebページを作成します。<重要>欠席しないように</重要>しよう。</段落>
文章を見出しや段落などのタグを用いて囲うことで、文章の構造を示している。
- <見出し>授業の進め方</見出し>:「授業の進め方」が見出しであることをあらわす
- <重要>欠席しないように</重要>:「欠席しないように」が重要である(強調している)ことをあらわす
- <段落>今日からWebページを作成します。<重要>欠席しないように</重要>しよう。</段落>:<段落>〜</段落>が本文の1つの段落であることをあらわす。
開始タグと終了タグで文章を挟み込むことで、その文章の構造を示すことができる。実際には「見出し」や「段落」でなく、次のようなタグを使用する。
- <h1></h1>:第1階層の見出し
- <h2></h2>:第2階層の見出し
- <h3></h3>:第3階層の見出し
- <p></p>:段落
- <ul></ul>:番号なし箇条書き
- <ol></ol>:番号つき箇条書き
- <li></li>:箇条書きの中の1項目
非推奨要素
かつて(HTMLの旧バージョンであるHTML3.2の頃)は、見栄えを規定する<下線>〜</下線>、<中央揃え>〜</中央揃え>、<赤色>〜</赤色>などの要素(タグ)があり多用されていたが、現行バージョン(HTML4.01)では非推奨要素とされ、原則として使用することができなくなっている。HTMLはあくまでも構造を示すものであり、見栄えの設定はCSS(カスケーディング・スタイル・シート)を使用する。HTMLとCSSを組み合わせて使用することで多彩なデザインのページを作成することができる。CSSについては3週間後の授業で取り上げる。
[3]HTMLファイルの構造
まずは以下のファイルを見てみよう。
このファイルは実際には以下のようにHTML言語で書かれている。<>で囲まれたタグが多数使用されていることがわかる。ブラウザで閲覧する際にタグが解釈され、上のハイパーリンク先のページのように表示される。
<html><head> <title>自己紹介ページ</title> </head><body> <h1>Welcome to Taro's Page!!</h1> <p><img src="http://roy.e.koeki-u.ac.jp/~naoya/ literacyII/img/fig10.jpg" width="400" height="300" alt="自分の写真"></p> <h2>名前</h2> <p>公益太郎です。</p> <p>ありがちな名前だとよく言われます。</p> <h2>生年月日</h2> <p>1985年2月29日です。</p> <p>4年に1歳しか年を取らないのでラッキーです☆</p> <h2>出身地</h2> <p>東京都東村山市です。山形県に来てから「東村山」というと 「東村山郡」と勘違いされることが多いのですが、都民です!!</p> <p>でも、東村山市も田舎です。だいじょぶだぁ饅頭が売っています。</p> <h2>自己紹介</h2> <p>猫が好きです。猫に会うと必ず話しかけてしまいます!!</p> <h2>好きな猫グッズベスト3</h2> <ol> <li>ぬいぐるみ</li> <li>マグカップ</li> <li>ポストカード</li> </ol> <h2>よく見るページ</h2> <ul> <li><a href="http://www.koeki-u.ac.jp">東北公益文科大学</a></li> <li><a href="http://www.yahoo.co.jp">Yahoo! JAPAN</a></li> </ul> <address>c107000@g.koeki-u.ac.jp</address> </body></html>
以下に、HTMLファイルを作成する際の最低限のルールを記す。
HTMLファイル作成時のルール
- <html>で始まり、</html>で終わる(厳密には1行目ではDOCTYPE宣言をするが、話がややこしくなるので第9回目で詳しく説明する)。
- <html>の下には、<head></head>が続く。この間には、ページのタイトルや作成者、文字コードなどのページ情報を記載する。この部分はブラウザでは表示されない。現時点ではページタイトルのみ記載している。<title></title>の間に書いたものが、そのページのタイトルとなる。その他の情報の書き方は第9回目に説明する。
- その後<body></body>が来る。この間に本文を記載する。この部分のみブラウザで表示される。
[4]Webサーバーへのファイルの格納方法
作成したHTMLファイルはWebサーバ内のpublic_htmlという外部公開用のディレクトリ(フォルダ)に格納しておくと、ブラウザ経由で閲覧をすることができるようになる。Webサーバへのファイルの格納方法は次の2種類。
- 自分のパソコンでファイルを作成・保存し、Webサーバーにファイルを転送する。
- Webサーバーで直接ファイルを作成・保存する。
授業では2番の方法を用いる。授業中に使用しているTeraTermは遠隔地にあるコンピュータに接続するソフトである。これを用いてWebサーバーであるroyに接続して、直接ファイルを作成・保存する。
[5]HTMLファイルを作成する
HTMLファイルの実体は単なるテキスト形式のファイルである。通常テキスト形式のファイルは拡張子が.txtとなるが、これを.htmlに変更しただけである。このためHTMLファイルを作成するために特別なソフトは不要である。テキストファイルを作成するメモ帳やemacsなどのテキストエディタを使用して作成することができる。
授業の中ではTeraTermを用いてWebサーバーのroyに接続後、emacsを使ってHTMLファイルを作成し、public_htmlディレクトリの中に直接保存する。自宅で作成する場合は、Webサーバーの中に直接保存することは出来ないので、メモ帳等で作成し、ファイル転送ソフト(FTPソフトという)を使ってWebサーバーのpublic_htmlに転送する。
HTMLファイル作成手順
- TeraTermでroyに接続する
- emacs -nw[Enter]でemacsを起動
- Ctrl+x Ctrl+fと入力(新規作成時・既存のファイルを開く場合いずれも)。
- ミニバッファにFind File:~/と表示されるので、Find File:~/public_html/ファイル名[Enter]。ファイル名の部分は新規作成したいファイル名もしくは、開きたいファイル名を記載する。拡張子の.htmlを忘れずに
- emacsの保存のコマンドはCtrl+x Ctrl+s。こまめに保存しよう。
アルファベットや数字、記号はいずれも半角英数字(直接入力)で入力する。
[6]作成したWebページの確認
自分の学籍番号がc105678であると仮定する。自分用のホームページは
http://roy.e.koeki-u.ac.jp/~c105678/
というURLになる。このURLを指定すると、自動的にindex.html(またはindex.htmm)の内容が表示される。作成するHTMLファイルの名称は任意でよいが、ホームページにあたる表紙のページのファイル名はindex.html(またはindex.htm)にするのが慣例である。index.htmlとindex.htmの2つのファイルが存在する場合は、index.htmlが優先的に表示される。
その他の名称のファイルの場合、例えばabc.htmlがpublic_html内にある場合、
http://roy.e.koeki-u.ac.jp/~c105678/abc.html
で内容を表示させることができる。URLにはpublic_htmlは含まれない。
[7]出席課題
先ほど確認したsample.htmlをベースにして自己紹介のページを作ってみよう。ファイル名はindex.htmlとする。
全て入力するのは難しいので、コピー&ペーストでemacsに貼り付けて必要な部分だけ書き換えよう。emacsに貼り付ける場合は、コピーした後で貼り付けたい場所にカーソルを持ってきてからマウスの右クリックを押す。
これで貼りつけが完了するので、<body></body>内の必要箇所のみ書き換える。具体的には名前や出身地、好きな○○ベスト3などを変更する。<要素>〜</要素>の間の文章のみ変更する。<要素>や</要素>を書き換えたり消したりすると表示されなくなるので注意すること。
今日の課題:作成したWebページのURLをメールで送る。その他感想があればあわせて記載する。作成したWebページは学内の誰でも閲覧することができる。見られても恥ずかしくない内容にしよう。
- 提出先:課題提出用メールアドレス
- メールの件名(Subject):literacy(7)
- 提出期限:授業終了時
- 電子メールの使い方に自信がない場合:Mewの主要コマンドについてを確認しよう
[8]課題2:HTML課題
本日よりHTMLの授業を5週にわたって行うが、その中でHTML課題を実施する。HTMLの第5回目の授業(通算で11回目)の終了時に提出する。
課題2
- 自己紹介を行うindex.htmlを作成する[HTML[1]以降]
- index.htmlの画像を変更する[HTML[2]以降]
- class.htmlを作成し、index.htmlからclass.htmlにハイパーリンクを設置する[HTML[2]以降]
- class.htmlに自分の時間割を記載する[HTML[2]以降]
- index.html、class.htmlの<head>〜</head>内を適切に書き直す。[HTML[3]以降]
- CSSを用いて、index.htmlとclass.htmlの見栄えをよくする[HTML[4]以降]
全部で6項目あるが、これらを順番に実施していき、HTML[5]の授業終了時までに完成させる。関心がある人は先取りして勉強し、課題を実施していても良い。各項目の後ろにあるHTML[x]以降というのは、その回の授業内容を理解すればその作業が実施できるという意味である。全てをその回に実施しなければならないということではない。HTML[1]からHTML[4]までは講義と課題実施を半分ずつ、HTML[5]は講義は行わず課題実施の時間にあてる。
来週、index.htmlの写真を変更する。こちらでもいくつか準備するが、掲載したい写真がある場合は、事前に自分の大学のメールアドレスに送っておくこと。