roy > naoya > 情報リテラシーII > (7)HTML[2]
(7) 11/13の授業内容:HTML[2]-様々な要素
よく使う要素(タグ)について
今日は、よく使うタグを紹介する。この他にも沢山あるので、さらに勉強したい人は以下を参考にすること。
出席課題
HTML課題を継続する。本日の段階で実施可能なのは、次の3点であるが、時間的に全てを実施するのは難しいので、最初の2つの完成を目指そう。
- index.htmlの画像を変更する
- class.htmlを作成し、index.htmlからclass.htmlにハイパーリンクを設置する
- class.htmlに自分の時間割を記載
画像については、以下の画像を使用しても良いし、自分で準備したものを使用しても良い。
今日の課題:作業の進捗状況をメールで報告する。
- 提出先:課題提出用メールアドレス
- メールの件名(Subject):literacy(7)
- 提出期限:授業終了時
- 電子メールの使い方に自信がない場合:Mewの主要コマンドについてを確認しよう
見出し:h1〜h6
文章を書く場合、
1.はじめに 1-1.調査を行う背景 1-2.過去の研究 1-2-1.○○に関する研究 1-2-2.□□に関する研究 1-3.目的 2.調査方法
のように階層的な見出しを使うことが多い。先週<h1>タグと<h2>タグを見出しをあらわすタグとして紹介したが、このような階層性を持つ見出しに対応できるように、見出しをあわすタグも<h1>から<h6>まで準備されている。<h1>が最上階層の見出しであり、<h6>が最下層の見出しとなる。<h1>の次に<h4>を使うことはできない。必ず最上階層は<h1>となり、第2階層は<h2>となる。
<h1>はじめに</h1> <h2>調査を行う背景</h2> <p>うんたらかんたら</p> <h2>過去の研究</h2> <h3>○○に関する研究</h3> <p>うんたらかんたら</p> <h3>□□に関する研究</h3> <p>うんたらかんたら</p> <h2>目的</h2> <p>うんたらかんたら</p> <h1>調査方法</h1> <p>うんたらかんたら</p>
一般的なブラウザで表示をすると、見出しの重要度により文字の大きさが変化する。
はじめに
調査を行う背景
うんたらかんたら
過去の研究
○○に関する研究
うんたらかんたら
□□に関する研究
うんたらかんたら
目的
うんたらかんたら
調査方法
うんたらかんたら
段落:p
p要素はそれが一つの段落であることをあらわす要素である。一般的なブラウザでは上下に1行分のスペースがあく。
<p>コンピュータのディスプレイで文章を読む場合、あまり行間がぎちぎちにつまっていると読みにくいものです。適度に段落を設けることで読みやすさが向上します。</p>
<p>また次週学ぶCSSでは行間の高さを指定するline-heightというプロパティがあります。行間を1.5倍にしたり2倍にしたりすることでさらに読みやすさを向上させることもできます。</p>
コンピュータのディスプレイで文章を読む場合、あまり行間がぎちぎちにつまっていると読みにくいものです。適度に段落を設けることで読みやすさが向上します。
また次週学ぶCSSでは行間の高さを指定するline-heightというプロパティがあります。行間を1.5倍にしたり2倍にしたりすることでさらに読みやすさを向上させることもできます。
箇条書き:ol・ul・li
箇条書きには、番号つき箇条書き<ol>と、番号なし箇条書き<ul>がある。いずれもリストの各項目は<li>要素で示す。<ol>、<ul>を使用した例をそれぞれ示す。lt;ul>を使用した場合、先頭の記号はデフォルトでは・になる。
<h1>好きな食べ物</h1> <ol> <li>ラ·フランス</li> <li>ホットケーキ</li> <li>メロンパン</li> </ol> <h1>好きな飲み物</h1> <ul> <li>オレンジジュース</li> <li>りんごジュース</li> <li>かにジュース</li> </ul>
好きな食べ物
- ラ·フランス
- ホットケーキ
- メロンパン
好きな飲み物
- オレンジジュース
- りんごジュース
- かにジュース
定義リスト:dl・dt・dd
用語集など、リストとリストの内容というような構成で記述される場合に使用する。<dl>がリスト全体、<dt>でリスト項目、<dd>でリストの内容を示す。
<dl> <dt>hogehoge</dt> <dd>うんたらかんたら。。。。。</dd> <dt>hogehogehoge</dt> <dd>うんたらかんたら。。。。。</dd> </dl>
一般的なブラウザで表示すると、リストの内容を示す、<dd>部は字下げして表示される。
- hogehoge
- うんたらかんたら。。。。。
- hogehogehoge
- うんたらかんたら。。。。。
連絡先を示す:address
address要素はその文書に関する連絡先であることを示す。問い合わせを行う際の担当者の名前やメールアドレス、住所、電話番号等を示す際に利用する。一般的なブラウザではイタリックで表示される。
<address> このページに関するお問い合わせは下記まで<br> <a href="mailto:naoya@e.koeki-u.ac.jp">naoya@e.koeki-u.ac.jp</a> </address>
naoya@e.koeki-u.ac.jp
引用する:blockquote
blockquote要素は、その部分が引用された文章であることを示すタグである。一般的なブラウザでは左右がインデントされて表示される。
<p>東北公益文科大学のパンフレットでは公益を以下のように示しています</p>
<blockquote>「公益」とは、広く人々や社会のためになること。これからの社会には、経済と公益の調和が必要です。東北公益文科大学は、よりよい社会づくりに不可欠な「公益」を実現する総合科学としての「公益学」を学ぶことができる日本で唯一の大学です。</blockquote>
東北公益文科大学のパンフレットでは公益を以下のように示しています
「公益」とは、広く人々や社会のためになること。これからの社会には、経済と公益の調和が必要です。東北公益文科大学は、よりよい社会づくりに不可欠な「公益」を実現する総合科学としての「公益学」を学ぶことができる日本で唯一の大学です。
表を作る:table・tr・td・th
table要素は、その範囲が表であることを示す。表の中の各項目はtr要素およびtd要素を利用して表記する。表のタイトルはth要素であらわす。
tr要素は表の横一行をあらわす。<tr></tr>で囲まれた範囲が1行で表示される内容であることを意味する。
td要素は表の1つのセルをあらわす。通常、<tr></tr>の間には複数のtd要素が用いられる。
<table> <tr> <th>品名</th><th>個数</th><th>単価</th><th>金額</th> </tr> <tr> <td>たまねぎ</td><td>3</td><td>40</td><td>120</td> </tr> <tr> <td>豆腐</td><td>1</td><td>100</td><td>100</td> </tr> <tr> <td>みかん</td><td>10</td><td>30</td><td>300</td> </tr> </table>
| 品名 | 個数 | 単価 | 金額 |
|---|---|---|---|
| たまねぎ | 3 | 40 | 120 |
| 豆腐 | 1 | 100 | 100 |
| みかん | 10 | 30 | 300 |
表示結果を見るとわかるように、この表には罫線がない。罫線をつけるためには、<table>の部分を<table border="1">とする。1は線の太さをあらわし、さらに大きな値を入れることもできる。以下は<table border="1">とした結果である。
| 品名 | 個数 | 単価 | 金額 |
|---|---|---|---|
| たまねぎ | 3 | 40 | 120 |
| 豆腐 | 1 | 100 | 100 |
| みかん | 10 | 30 | 300 |
ハイパーリンク:a
例えば、ここをクリックすると、情報リテラシーIIの目次のページに移動する。現在見ているページのURLは http://roy.e.koeki-u.ac.jp/~naoya/literacyII/5.htm であるが、上記をクリックした後ではURLが http://roy.e.koeki-u.ac.jp/~naoya/literacyII/index.htmlに変化している。
このように、クリックをすることで他のhtmlファイルに移動することをハイパーリンクといい、a要素を使用して表記する。書き方は下記の通り。
<a href="移動先ファイルのパス">テキスト</a>
<a></a>で囲まれた「テキスト」の部分は、下線付きの青色で表示され、クリックすると指定したファイルにジャンプする。
<p> Mewの使い方が良くわからない場合は以下のページで確認してください。<br> <a href="../mew.htm">Mewの主要コマンドについて</a> </p>
Mewの使い方が良くわからない場合は以下のページで確認してください。
Mewの主要コマンドについて
絶対パスと相対パス
リンク先ファイルの指定方法には絶対パス指定と相対パス指定がある。
- 絶対パス指定
- <a href="http://roy.e.koei-u.ac.jp/~naoya/mew.htm">
というようにhttp://から書く指定方法 - 相対パス指定
- <a href="../mew.htm">
というようにリンク元のファイルとリンク先のファイルの相対的な位置関係に基づいて指定する方法
相対パス指定は現在のファイルとリンク先のファイルの位置関係により書き方が変化する。
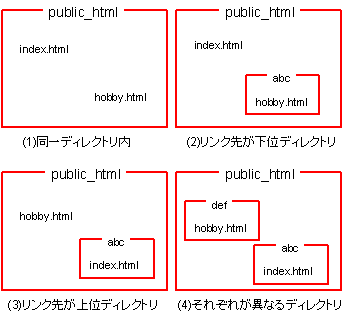
例:index.html内にa要素を使ってhobby.htmlへのハイパーリンクを書こうとしている。双方のファイルの位置関係が以下の4種類の場合、それぞれどのように書けばよいだろうか。

- <a href="hobby.html">
- <a href="abc/hobby.html">
- <a href="../hobby.html">
- <a href="../def/hobby.html">
(2)のようにリンク先のファイルが下位のディレクトリにある場合は、ファイル名の前にディレクトリ名を記載する。(3)のようにリンク先のファイルが上位のディレクトリにある場合は../と記入すると上のディレクトリに上がることができる。(4)はこれらの複合形である。
よく分からない場合や、考えるのが面倒な場合は、絶対パス指定を使用しておけば間違いはない。
強調する:em・strong
特定の部分を強調するためにはem要素を使用する。一般的なブラウザではイタリック体で表示される。emよりもさらに強い強調であることを示す場合はstrong要素を使用する。一般的なブラウザでは太字で表示される。
<em>しょうゆラーメン</em>が好きです。でも<strong>塩ラーメン</strong>はもっと好きです。
改行する:br(空要素)
<br>タグを使用すると、その位置で改行する。単にEnterキーを押しただけでは、ブラウザで表示しても改行せず横に続けて表示される。<br>タグは空要素といい、<br>タグに対する終了タグの</br>タグは存在しない。
<p>2行に分けて書いていますが これだと改行されません</p> <p>こうすれば<br> 改行させることができます。</p>
2行に分けて書いていますが これだと改行されません
こうすれば
改行させることができます。
上付き文字と下付き文字:sup・sub
sup要素その部分が上付き文字であることを示し、sub要素はその部分が下付き文字であることを示す。数式を書くときなどに利用する。
<p>y=2x<sup>2</sup>+10</p> <p>X<sub>1</sub>+X<sub>2</sub>+X<sub>3</sub></p>
y=2x2+10
X1+X2+X3
画像を貼る:img(空要素)
画像の表示には<img>タグを使用する。<img>タグを使用する場合は、表示させたい画像ファイル、画像のサイズ、画像の説明を指定する必要がある。基本構造は以下の通りとなる。
<img src="ファイルの名称(場所)" height="縦のサイズ(ピクセル)" width="横のサイズピクセル" alt="画像の説明">
<img>タグも空要素であり、開始タグ<img>に対応する終了タグ</img>を必要としない。なお、imgタグの中にあるsrc、height、width、altを属性と呼ぶ。各属性について以下に説明する。
- src属性:表示するファイルのパスを指定する。ハイパーリンクの場合と同様、絶対パス指定と相対パス指定をすることができる。
- height属性:表示する画像ファイルの縦方向のピクセル単位でのサイズを指定する。
- width属性:表示する画像ファイルの横方向のピクセル単位のサイズを指定する。
- alt属性:表示する画像ファイルの説明を記載する。ブラウザによっては画像を表示することができないものもあるし、眼が見えない人は画像の説明がなければ内容を理解することができない。alt属性に記載した情報がかわりに表示されたり、読み上げられたりすることで画像の意味を伝えることができる。
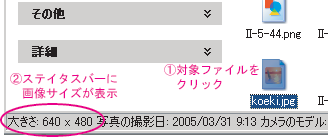
Windowsの場合、該当する画像ファイルを左クリックすると、ステイタスバーに画像のサイズを表示してくれる。横×縦の形式でサイズが表示されるので、この場合width="640 height="480"となる。

<img>タグの使用例
以下のような状況で、index.htmlに画像を表示させたい。ここで画像はimgディレクトリに保存されているものとする。この場合、src="koeki.jpg"では画像は表示されない。画像はimgディレクトリの中にあるため、src="img/koeki.jpg"となる。
public_html/---+---index.html
|
+---img/--+---koeki.jpg
|
+---fig.jpg
画像サイズが横320×縦240ピクセルの場合、<img src="img/koeki.jpg" width="320" height="240" alt="公益大の概観です">と書く。alt属性は画像の説明を入れるので、写真の内容を表すような文章を記載する。実際にこの指定を行うと以下のように画像が表示される。

src属性において、ファイルの場所を間違えて指定すると、画像が表示されるかわりにalt属性で指定したファイルの説明が表示される。画像が表示できないブラウザや、画像の表示をOFFに設定したブラウザでもalt属性が表示される。

width属性とheight属性には実際の画像のサイズを入力する必要はない。双方ともに1/2のサイズにすれば大きさを半分にすることができるし、縦横の比率をばらばらに指定することもできる。
<img src="img/koeki.jpg" width="160" height="120" alt="公益大の概観です">とした場合(つまり、いずれも1/2にした場合)は次のようになる。

<img src="img/koeki.jpg" width="320" height="120" alt="公益大の概観です">とした場合(つまり、heightだけ半分にした場合)は次のようになる。

画像をpublic_htmlに移動する方法
画像を利用する場合<img>タグを利用するが、それ以前に表示させたい画像をpublic_htmlの中においておく必要がある。
ダウンロードした画像ファイルをpublic_htmlに移動する
204/205教室で画像をpublic_htmlにおくためには、[1]zドライブに保存する、[2]zドライブからpublic_htmlに移動する、という手順を踏む。
- zドライブに画像をおく。
- royに接続する。すでに接続してemacsを起動している場合はemacsを終了する(Ctrl-x Ctrl-c)。
- roy{学籍番号}% cd[Enter]と入力
- roy{学籍番号}% cd Windows[Enter]と入力
- roy{学籍番号}% mv 画像ファイル名 public_html[Enter]と入力(画像ファイル名入力時は拡張子も忘れずに)
cdはディレクトリを移動する(=フォルダを開く)コマンド。WindowsとすることでZドライブが開かれる。mvはファイル移動のコマンドで、画像ファイルをpublic_htmlに移動せよと命令している。これにより画像がpuclic_htmlに移動されたので、あとはimgタグを使用すれば表示させることができる。
メールの添付ファイルをpublic_htmlに保存する
携帯電話で撮影した写真を大学の自分のメールアドレスに送った場合等、画像ファイルがメールの添付ファイルとなっている場合は、Mewを使って当該ファイルをpublic_htmlに保存する。
- Mewを起動し、パスワードを入力。新着メールが受信される。
- 受信をすると、添付ファイルのあるメールは、メール一覧画面の左端にMもしくはTが表示される。Tはファイルのサイズが大きく、添付ファイルはあるが、ファイル形式に復元していない状態を指す。
- Tの場合は、Tの行でIと入力。さらにパスワードを入力するとファイルが復元されTがMになる。
- Mの行で.(ピリオド)を押すと添付されたファイルのリストが表示される。カーソルキーで添付ファイルの行に進み、yを押すと、下部に保存先を示すFile:~/ファイル名が表示される。public_htmlの中に保存するので、File:~/public_html/ファイル名のようにpublic_html/を追加する。その後、[Return]で保存完了。
M06/12 naoya@e.koeki Re: C104000-kadai128 06/12 c108000@e.koe Re: C105000-kadai23 T06/12 c108999@e.koe Re: C108000-kadai235
インライン要素とブロックレベル要素
ここまで幾つかの要素を見てきたが、大きく分けるとインライン要素とブロックレベル要素の2つに分類することができる。
- ブロックレベル要素:</タグ>で閉じると自動的に改行する。h1〜h6、p、li、dt、dd、address、blockquote、table、trなど。
- インライン要素:</タグ>で閉じても改行しない。a、em、strong、sup、sub、imgなど。
Webページを作成していく上で、気をつけなければならない点を以下に示す。
タグは入れ子にすることができる:ブロックレベル要素の中にインライン要素を入れ子にしたり、インライン要素の中にインライン要素を入れ子にすることができる。
<p>この部分は<em>とても重要</em>なので覚えておこう。</p> <p>これを数式であらわすと<em>y=2x<sup>2</sup>-8</em>になります。</p>
インライン要素は単独で用いることができない:図を挿入したい場合やハイパーリンクを書きたい場合はインライン要素である<img>タグや<a>タグを使用する。インライン要素は単独で使用することができないため<p></p>で囲む必要がある。
○ <p><a href="../mew.htm">Mewの主要コマンドについて</a></p> × <a href="../mew.htm">Mewの主要コマンドについて</a>
終了タグの順番に気をつける:最後に使用したタグを最初に閉じる。
○ <p><em>この部分はとても重要なので覚えておこう。</em></p> × <p><em>この部分はとても重要なので覚えておこう。</p></em>








