公益自由研究
ファイルの差し替え
http://mokkedano.jp/new/で仮運用してきたページをhttp://mokkedano.jpに移行した。それに伴い、フォルダの位置が変更しているため、関連ファイル一式をダウンロードし、一式差し替える。
フルーツにしむらさんの写真は以下に差し替える。メロンと隣の画像は結合して1画像とするよう要望あり。
今後の作業・検討事項
- トップページに「空き店舗情報」の画像リンク作成
- ヘッダーの画像更新
- トップページのデザイン(追加項目、メニューの色)の検討
- フルーツにしむら更新
- その他の店舗ページへのデザインの適用
- ファビコン作成
- イメージマップ作成
- IE、Operaでの見栄えを修正(神田)
ファビコンを作る
ファビコンとは以下の図のもの部分のことである。

16×16ピクセルのjpg画像を作成しておくと、以下のサイトでファビコン用の画像に変更することができる。
変換する際にAnimate Faviconにチェックを入れておくと、くるくる回転するファビコンが出来あがる。
変換されたファビコン用の画像はfavicon.icoという名称になる。imgディレクトリの既存のfavicon.icoと置き換えれば、新しいファビコンが表示される(上書きすると画質が劣化するので、既存のファイルを削除してから新規ファイルをimgフォルダに移動する)。
ファビコンを表示させるためには、各htmlファイルの<head></head>内に
<link rel="shortcut icon" href="img/favicon.ico">
と書いておく必要がある(既に書いてある)。なお、img/favicon.icoはfavicon.icoが保存されている場所を指定している。呼び出すhtmlファイルとfavicon.icoが同一フォルダ内にある場合は、単にfavicon.icoだけでよい。
店舗情報のページを更新する
まず、店舗基本情報、当店のオススメ商品、公益大生からのひと言の画像を作成する。画像サイズは660×40ピクセル(現状)。
「公益大生からのひと言」→「公益大生からのコメント」に変更?
店舗情報のページに地図、QRコードを載せる?
まずは、アルス美容院を完成させる。完成したら、Firefoxでソースを表示し、これをテンプレートとして、他店も改良する。
イメージマップ(クリッカブルマップ)の作成
「商店街マップ」のページで、各店舗の名前をクリックすると、該当する店舗のページに移動できるようにする。1つの画像に複数のハイパーリンクを設置する方法をイメージマップ(または、クリッカブルマップ)と呼ぶ。
イメージマップの作成には、mapタグ、areaタグを使う。
イメージマップの基本構造
<img src="img/map-new.png" usemap="#shop"> <map name="shop"> <area shape="rect" coords="225,215,323,229" alt="アルス美容院" href="ars/index.html"> <area shape="rect" coords="383,907,492,924" alt="アニュー酒田店" href="anew/index.html"> </map>
- imgタグ:usemap属性を入れ、usemap="#hoge"としておく。hogeの部分は任意の名称。
- mapタグ:name属性を入れ、name="hoge"とする。imgタグのusemap属性で指定した名称(から#を除外したもの)とすることで、画像と画像上のハイパーリンク指定が対応付けられる。
- areaタグ:
- shape属性:rectは指定した領域が四角形であるという意味
- coords属性:四角形の左上と右下の座標を指定する
- alt属性:代替テキスト。何らかの理由で画像が表示されない場合に表示されるテキスト。
- href属性:移動先のページ。今回は必ず href="店舗名/index.html"となる
座標の確認方法
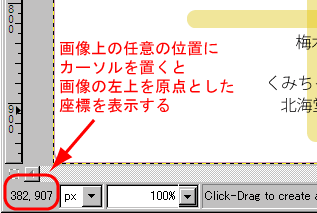
座標は、WindowsにデフォルトでインストールされているペイントやGIMPで確認することができる。画像を開いた上で、任意の位置にカーソルを置くと、カーソル位置の座標が表示される(以下はGIMPの例)。

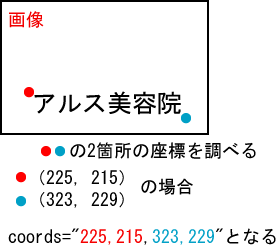
今回は、map-new.pngを開き、各店舗名の左上と右下の座標を調べる。左上の座標が(225、215)、右下の座標が(323、229)の場合、coords="225,215,323,229"となる。

正しく指定ができたかどうかを確認するためには、Internet Explorerを使用して、設定したリンクをシングルクリックしてみる。すると、指定した領域が点線で囲まれるのでずれがないか確認できる。Firefoxでは点線が表示されないので、正しく指定できたかどうか確認することが出来ない。























