公益自由研究
関連ファイルのダウンロード
以下のハイパーリンクから、関連ファイル一式をダウンロードすることができる。zip形式でパスワードつきで圧縮されている。解凍時にパスワードが必要。パスワードは授業中に指示する。
メモ(メニューの色設定)
- 背景色1 #006600
- 背景色2 #ff9900
- 文字色 #ffffff
- フォント MSPゴシック
- サイズ 12ポイント
画像のファイル名とOnMouseOver
- イベント:event
- 店舗情報:shop
- ブログ:blog
- 商店街マップ:map
- 交通アクセス:access
- 駐車場:park
- 求人情報:job
- 商店街の歴史:history
- リンク:link
- お問い合わせ:mail
index.htmlを開き、画像を表示するimgタグ内のファイル名を書き換える。
- src:最初に表示されている画像
- onmouseover:マウスを載せている時に表示される画像
- onmouseout:マウスをどけた時に表示される画像
<img src="img/shop.jpg" onmouseover="this.src='img/shop2.jpg';" onmouseout="this.src='img/shop.jpg';">
img/shop.jpgはimgというフォルダの中に保存されているshop.jpgという意味。あわせてハイパーリンクを設置する。
<a href="hoge.html"><img src="img/shop.jpg" onmouseover="this.src='img/shop2.jpg';" onmouseout="this.src='img/shop.jpg';" style="border-style:none"></a>
imgタグの中にstyle属性で設置したborder-styleプロパティは、画像にハイパーリンクを設置したときに周囲つく枠を除去するために使用している。仮にborder-styleプロパティを設定しない場合、以下のようになる。
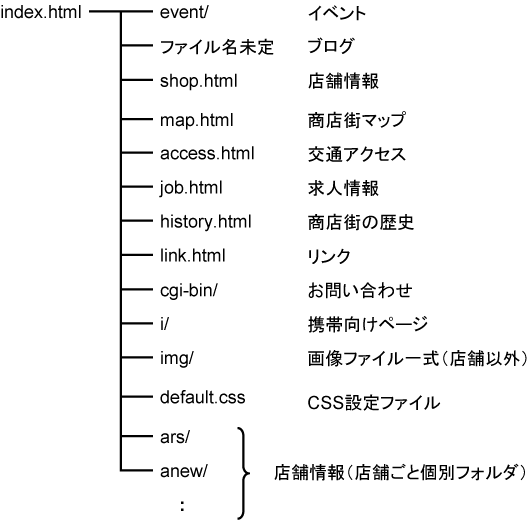
ファイルの階層構造
index.htmlを頂点として、下の図のような階層構造とする。/がついているのはフォルダ(ディレクトリ)、.htmlがついているものがファイルである。

例えば、shop.htmlからimgフォルダの中の画像を表示する場合、
src="img/hoge.jpg"
でよいが、eventというフォルダの中にあるhtmlファイルからimgフォルダの中の画像を表示させる場合は
src="../img/hoge.jpg"
となる。
../は1つ上のフォルダに移動するという意味になる。これらを踏まえたhtmlファイルのテンプレートを示す。これをコピーして、必要な部分のみ変更すればよい。
shop.html、map.html、access.html、job.html、history.html、link.htmlテンプレート