(9)12/09の授業内容
htmlとcss
wwwはインターネットを用いた情報システムの1つであり、html言語を用いて記述したページを、ブラウザを介して表示させることで情報を伝達します。htmlのねらいは、どこにいても、どのようなコンピュータ環境であっても、ネットワークにつながりさえすれば、同じ情報を入手、伝達することができるというものです。
しかし現状では、必ずしもこの狙いは達成できていません。まず、「どのようなコンピュータ環境であっても」という部分について考えてみましょう。ユーザーがコンピュータを利用する場合、誰もがフルカラーでそこそこの大きさをもつカラーディスプレイを用い、ブラウザとしてWindowsのInternet Explorerを使用しているわけではありません。例えば、以下のようなケースを想定することができます
- 白黒のディスプレイを用いている
- 画面の小さいディスプレイを用いている
- テキストブラウザを用いている(画像が表示できない、文字の大きさを変更することができない)
- 読み上げブラウザを用いている(視覚障害者)
このような様々な利用環境下において、「同じ情報を伝える」ためにはどうしたらよいでしょうか?
情報の伝達はテキストを介して行われるのみでなく、画像を用いる場合もあります。また、特定の部分を強調するという行為も情報であると考えられます。
ここでは、特定の箇所を強調することについて考えます。強調をしたい場合、一般的には以下の方法が利用されます
- 赤い字で書く
- 大きな字で書く
- 下線を引く
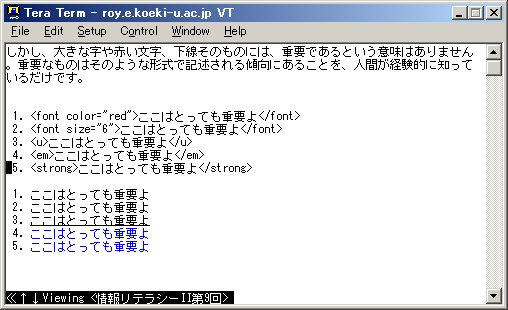
しかし、大きな字や赤い文字、下線そのものには、重要であるという意味はありません。重要なものはそのような形式で記述される傾向にあることを、人間が経験的に知っているだけです。下の例を見てみましょう。ここで<font>タグはcolor属性やsize属性と組み合わせて文字色や文字サイズを変更することができるタグです。これを用いて文字を赤くしたりサイズを大きくすると、人間の目で見る限りはとても重要であるかのように見えます。
- <font color="red">ここはとっても重要よ</font>
- <font size="6">ここはとっても重要よ</font>
- <u>ここはとっても重要よ</u>
- <em>ここはとっても重要よ</em>
- <strong>ここはとっても重要よ</strong>
- ここはとっても重要よ
- ここはとっても重要よ
- ここはとっても重要よ
- ここはとっても重要よ
- ここはとっても重要よ
次に、これらをテキストブラウザを用いて表示した結果を見てみます。テキストブラウザは文字の大きさを変更することができなかったり、斜体を用いることができなかったりする特徴があります。

これを見ると、4と5は青色の文字で表示されています。<font>タグを使用した1と2は、通常の黒い文字で書かれており強調されていることがわかりません。テキストブラウザでは表現上の制約があるため、強調を別の手段を用いて実現しています。<font>タグは単に文字の色や大きさを変更するのみで、そこには「強調する」という意味はありません。コンピュータは、文字を大きくしたり、赤色で書いた意図がわからないので、代替手段を用いた強調を行うことも当然できなくなります。これにより当該箇所が強調されているという情報を伝達することができなくなります。これはhtmlの考え方に反するものです。<font>タグのように、単にデザインを規定するタグはかつては頻繁に利用されていましたが、現在では「非推奨タグ」とされ、利用はできるものの、推奨はされていません。なお<u>もデザインを規定するタグですが、現時点では非推奨とはされていません。ただし、<font>タグの利用が望まれていないのと同様の理由で、使用は避けるべきです。
視覚障害者向けの読み上げブラウザについても考えてみましょう。読み上げブラウザに対して<font color="red">のような指定をしても、なぜ赤い色で書くのかコンピュータは意図がわからないため、どうすることもできません。一方で<em>や<strong>であれば、そこが強調されていることがわかるため、大きな声で読む、少し間を空けるなどの工夫をすることができます。
htmlはあくまでも文章の意味を示すものです。その意味を解釈した上でどのように表現をするかは、テキストブラウザや読み上げブラウザでは大きく異なりますし、またユーザー自身の設定により、表現方法を変更することも可能です。デザインの制御はCSS(カスケーディングスタイルシート)を使用します
CSS
タグに対してデザインを追加するのがCSSです。例えば下のケースを見てみましょう。
- <p>何色で表示されるかしら</p>
- <p style="color:red">何色で表示されるかしら</p>
- <p style="color:#ff0000">何色で表示されるかしら</p>
- <strong>どんな風に強調されるかしら</strong>
- <strong style="color:#ff0000">どんな風に強調されるかしら</strong>
- <strong style="font-style:italic;font-size:20px">どんな風に強調されるかしら</strong>
何色で表示されるかしら
何色で表示されるかしら
何色で表示されるかしら
- どんな風に強調されるかしら
- どんな風に強調されるかしら
- どんな風に強調されるかしら
CSSを用いたデザインの指定方法は様々ありますが、ここではまずstyle属性を使った方法についてまず説明します。
<タグ名 style="プロパティ1:値;プロパティ2:値">
上記が、記述方法になります。style=""の中でデザインの指定をします。例えばstyle="color:red"であれば、文字の色を赤くするというスタイルを指定しています。ここでcolorがは文字の色を指定するもので、これをプロパティと呼びます。redが具体的な色で値と呼びます。CSSではプロパティと値をコロン(:)でつないで示します。複数のプロパティを指定する場合はセミコロン(;)でつなぎます。ここまで出てきたプロパティについて説明します。
- color:文字の色を指定する。値の指定方法は下記参照
- font-style:文字のスタイルを指定する。値としてnormal(通常)、italic(斜体)が指定できる
- font-size:文字の大きさを指定する。大きさの単位は下記参照
色の指定方法について
色の指定は"red"や"blue"などの具体的な名称か、#ff0000のような形式で記載します。後者はR(赤)G(緑)B(青)の混色で色を表現するもので、#ff0000は先頭の2桁がR、中間の2桁がG、最後の2桁がBを指定しています。ffは16進法で255をあらわすものです。RGBそれぞれについて00からffまでの256段階で光の強さを調整し、これらを混ぜた色を表示させています。#ff0000であれば、Rの強さが256、GとBは0なので、赤色が表示されることになります
具体的な色名で指定することができる色は下記の16色のみです。それ以外の色も表示できる場合がありますが、OSによって色が異なってしまう場合がありますので、使用は避けるのが無難です
|
black |
silver |
gray |
white |
|
maroon |
red |
purple |
fuchsia |
|
green |
lime |
olive |
yellow |
|
navy |
blue |
teal |
aqua |
#ff0000のような方法による色指定では、2563種類の色を表すことができます。ただし、多くの色はOSによって表示される結果が異なってしまいます。どのようなOSでも共通して表示することができる216色をWeb Safe Colorと呼びます。
|
#000000 |
#003300 |
#006600 |
#009900 |
#00cc00 |
#00ff00 |
|
#000033 |
#003333 |
#006633 |
#009933 |
#00cc33 |
#00ff33 |
|
#000066 |
#003366 |
#006666 |
#009966 |
#00cc66 |
#00ff66 |
|
#000099 |
#003399 |
#006699 |
#009999 |
#00cc99 |
#00ff99 |
|
#0000cc |
#0033cc |
#0066cc |
#0099cc |
#00cccc |
#00ffcc |
|
#0000ff |
#0033ff |
#0066ff |
#0099ff |
#00ccff |
#00ffff |
|
#330000 |
#333300 |
#336600 |
#339900 |
#33cc00 |
#33ff00 |
|
#330033 |
#333333 |
#336633 |
#339933 |
#33cc33 |
#33ff33 |
|
#330066 |
#333366 |
#336666 |
#339966 |
#33cc66 |
#33ff66 |
|
#330099 |
#333399 |
#336699 |
#339999 |
#33cc99 |
#33ff99 |
|
#3300cc |
#3333cc |
#3366cc |
#3399cc |
#33cccc |
#33ffcc |
|
#3300ff |
#3333ff |
#3366ff |
#3399ff |
#33ccff |
#33ffff |
|
#660000 |
#663300 |
#666600 |
#669900 |
#66cc00 |
#66ff00 |
|
#660033 |
#663333 |
#666633 |
#669933 |
#66cc33 |
#66ff33 |
|
#660066 |
#663366 |
#666666 |
#669966 |
#66cc66 |
#66ff66 |
|
#660099 |
#663399 |
#666699 |
#669999 |
#66cc99 |
#66ff99 |
|
#6600cc |
#6633cc |
#6666cc |
#6699cc |
#66cccc |
#66ffcc |
|
#6600ff |
#6633ff |
#6666ff |
#6699ff |
#66ccff |
#66ffff |
|
#990000 |
#993300 |
#996600 |
#999900 |
#99cc00 |
#99ff00 |
|
#990033 |
#993333 |
#996633 |
#999933 |
#99cc33 |
#99ff33 |
|
#990066 |
#993366 |
#996666 |
#999966 |
#99cc66 |
#99ff66 |
|
#990099 |
#993399 |
#996699 |
#999999 |
#99cc99 |
#99ff99 |
|
#9900cc |
#9933cc |
#9966cc |
#9999cc |
#99cccc |
#99ffcc |
|
#9900ff |
#9933ff |
#9966ff |
#9999ff |
#99ccff |
#99ffff |
|
#cc0000 |
#cc3300 |
#cc6600 |
#cc9900 |
#cccc00 |
#ccff00 |
|
#cc0033 |
#cc3333 |
#cc6633 |
#cc9933 |
#cccc33 |
#ccff33 |
|
#cc0066 |
#cc3366 |
#cc6666 |
#cc9966 |
#cccc66 |
#ccff66 |
|
#cc0099 |
#cc3399 |
#cc6699 |
#cc9999 |
#cccc99 |
#ccff99 |
|
#cc00cc |
#cc33cc |
#cc66cc |
#cc99cc |
#cccccc |
#ccffcc |
|
#cc00ff |
#cc33ff |
#cc66ff |
#cc99ff |
#ccccff |
#ccffff |
|
#ff0000 |
#ff3300 |
#ff6600 |
#ff9900 |
#ffcc00 |
#ffff00 |
|
#ff0033 |
#ff3333 |
#ff6633 |
#ff9933 |
#ffcc33 |
#ffff33 |
|
#ff0066 |
#ff3366 |
#ff6666 |
#ff9966 |
#ffcc66 |
#ffff66 |
|
#ff0099 |
#ff3399 |
#ff6699 |
#ff9999 |
#ffcc99 |
#ffff99 |
|
#ff00cc |
#ff33cc |
#ff66cc |
#ff99cc |
#ffcccc |
#ffffcc |
|
#ff00ff |
#ff33ff |
#ff66ff |
#ff99ff |
#ffccff |
#ffffff |
大きさの単位について
単位には相対単位と絶対単位があります
- px(相対単位):ピクセル単位で指定します。コンピュータのディスプレイの解像度によって大きさは変化します。
- em(相対単位):フォントのサイズを1とする単位です
- ex(相対単位):フォントのx-heightを1とする単位です。アルファベットにはhのように上に突き出るもの、pのように下に突き出るものがありますが、aのように上下に突き出ないものもあります。このaの高さをx-heightといいます。
- cm(絶対単位):センチメートル
- mm(絶対単位):ミリメートル
- in(絶対単位):インチ(1インチ=2.54cm)
- pt(絶対単位):ポイント(1pt=1/72インチ)
- pc(絶対単位):パイカ(1pc=12ポイント)
その他に%を使用できる場合もあります
CSSのプロパティについて
CSSのプロパティは多数あります。すべてを紹介することはできませんので、ここでは使用頻度が高いと思われるもののみ示します。より詳しく知りたい場合は、下記のページを参照してください。
文字の色を変更する(color)
値として具体的な色を指定します。具体的な色名で指定できる16色と、Web Safe Colorを利用するようにしましょう。
- <p style="color:aqua">aquaにしてみました</p>
- <p style="color:#cc66ff">#cc66ffにしてみました</p>
aquaにしてみました
#cc66ffにしてみました
文字の大きさを変更する(font-size)
大きさを変更する場合、様々な単位を使用することができます。
- <p style="font-size:16px">16pxにしてみました</p>
- <p style="font-size:2em">2emにしてみました</p>
- <p style="font-size:3ex">3exにしてみました</p>
16pxにしてみました
2emにしてみました
3exにしてみました
背景の色を変更する(background-color)
このページの背景は白色ですが、他の色に変更することもできます。また<p>タグや<h1>タグに背景色を指定することもできます。
- <body style="background-color:yellow"><body>タグに黄色の背景色を指定しました(</body>はファイルの一番下に書かれるのでここでは省略)
- <p style="background-color:lime"><p>タグの背景色をlimeにしてみました</p>
- <body>タグに黄色の背景色を指定しました(本当はページ全体の背景が黄色になります)
<p>タグの背景色をlimeにしてみました
下線を引く(text-decoration)
text-decorationプロパティは下線を引く以外にも何種類かの値を指定することができます。
- <p style="text-decoration:underline">値にunderlineを指定しました</p>
- <p style="text-decoration:line-through">値にline-throughを指定しました</p>
- <p style="text-decoration:overline">値にoverlineを指定しました</p>
値にunderlineを指定しました
値にline-throughを指定しました
値にoverlineを指定しました
行間の幅を変える(line-height)
line-heightプロパティを指定すると読みやすくなる場合があります。
line-height:normal
line-heightプロパティを指定すると文章が読みやすくなる場合があります。ある程度行間は広いほうが読みやすいですが、逆に広くなりすぎると読みにくくなります。1行の文字数が少ない場合は狭いほうが読みやすいですが、文字数が多い場合はある程度広くしたほうが良いと思います。どれが一番読みやすいか比較してみましょう。
line-height:200%
line-heightプロパティを指定すると文章が読みやすくなる場合があります。ある程度行間は広いほうが読みやすいですが、逆に広くなりすぎると読みにくくなります。1行の文字数が少ない場合は狭いほうが読みやすいですが、文字数が多い場合はある程度広くしたほうが良いと思います。どれが一番読みやすいか比較してみましょう。
line-height:15mm
line-heightプロパティを指定すると文章が読みやすくなる場合があります。ある程度行間は広いほうが読みやすいですが、逆に広くなりすぎると読みにくくなります。1行の文字数が少ない場合は狭いほうが読みやすいですが、文字数が多い場合はある程度広くしたほうが良いと思います。どれが一番読みやすいか比較してみましょう。
行揃えをする(text-align)
右揃えや中央揃えを指定することができます。
- <p style="text-align:left">左揃えにしました</p>
- <p style="text-align:center">中央揃えにしました</p>
- <p style="text-align:right">右揃えにしました</p>
左揃えにしました
中央揃えにしました
右揃えにしました
課題
<table>タグを使用して、自分の時間割を書いたjikanwari.htmlを作成し、index.htmlからリンクで移動できるようにする(先週の続き)。これが完成した人はCSSを適用し、文字の色や大きさを自由に変更してみる
提出先:naoya@e.koeki-u.ac.jp
メールの件名(Subject):学籍番号_8-9
本文:どこまでできたか、進捗状況をレポートする
提出期限:授業終了時まで