(8)12/02の授業内容
- HTMLとは(前回の復習)
- WebページとはHTML言語で書かれたテキスト形式のファイル(htmlファイル)であり、ブラウザはHTML言語で書かれた内容を解釈し、指定した形式で表示を行うものである。
- HTML言語とはタグを利用して、文章の持つ意味を示したものである。
- タグは原則として<開始タグ>と</終了タグ>により構成され、これらのタグで文章を挟み込むことで、各タグの持つ意味を当該文章に付加することができる。
- 大学でWebページを作成する場合は、royに接続し、public_htmlというディレクトリの中に公開したいファイルを作成する必要がある。
- このために、emacsでCtrl-x Ctrl-fにてファイルを新規作成する際に、保存先を、File:~/public_html/ファイル名とする必要がある(ちなみに作成後はCtrl-x Ctrl-sで保存できる)
- ファイル名をつける際は、abc.htmlのように必ず拡張子として.html(もしくは.htm)をつける必要がある
- htmlファイルの基本構造は下記の通りであり、かならず<html>、<head>、<body>タグは設置しなければならない
- 様々なタグについて
- <a href="hobby.html">
- <a href="abc/hobby.html">
- <a href="../hobby.html">
- <a href="../def/hobby.html">
- src属性:ファイルの名称およびファイルの場所を指定します。リンクの場合と同様、呼び出すhtmlファイルと、呼び出される画像ファイルの位置関係が異なる場合は、ディレクトリ指定をした後でファイル名を指定する必要があります。同一ディレクトリ内に双方のファイルが保存されている場合は、単にファイル名を指定します
- height属性:呼び出す画像ファイルの縦方向のピクセル単位でのサイズを指定します。Windowsでは、呼び出したいファイルをマウスの左ボタンで1回クリックして選択すると、ステイタスバーにサイズが表示されます。
- width属性:呼び出す画像ファイルの横方向のピクセル単位のサイズを指定します。
- alt属性:表示する画像ファイルの説明を記載します。ブラウザによっては画像を表示することができないものもあります。その際にはaltに記載された情報がかわりに表示されます。
- ラ·フランス
- ホットケーキ
- メロンパン
- ラ·フランス
- ホットケーキ
- メロンパン
前回の授業では、Webページの作り方について概説を行いました。今回は、様々なタグについて解説します。ただし、その前に念のため簡単におさらいをしておきましょう。
<html><head> <title> Welcome to Naoya's Page!!!!! </title> </head><body> <h1>なおやの部屋</h1> <p>はじめまして。特技は早起きです。</p> </body></html>
リンクを貼ろう(<a>タグ)
例えば、ここをクリックすると、情報リテラシーIIの目次のページに移動します。現在見ているページのURLは
http://roy.e.koeki-u.ac.jp/~naoya/literacyII/7.htm
ですが、上記をクリックした後ではURLが
http://roy.e.koeki-u.ac.jp/~naoya/literacyII/index.html
に変更しています。
このように、クリックをすることで他のhtmlファイルに移動することをリンクといい、<a>タグを使用して表記します。<a>タグの書き方は下記の通りです。
<a href="移動先のURL">テキスト</a>
<a></a>で囲まれた「テキスト」の部分は、下線付きの青色で表示され、クリックすると指定したURLにジャンプします。
先ほど作成したindex.htmlにリンクを追加し、新たに作成したhobby.htmlに移動できるようにしましょう。下記において、左側をindex.html、右側をhobby.htmlとします。
<head> <title> 私の趣味 </title> </head> <body> <h1>趣味を紹介します</h1> <p>自転車に乗るのがスキです。 でも寒いのでイヤです。</p> </body></html>
<head> <title> Welcome to Naoya's Page!!!!! </title> </head> <body> <h1>なおやの部屋</h1> <p>はじめまして。特技は早起きです。</p> <p>趣味のページは <a href="hobby.html">こちら</a></p> </body></html>
上記と同様に、index.htmlに<a>タグを追加し、hobby.htmlも作成して、実際にリンクを試してみよう
参考:絶対パスと相対パス
<a>タグを用いて、リンク先のファイルを指定する際、
http://roy.e.koei-u.ac.jp/~naoya/litetarcyII/index.html
というようにhttp://から書き始める方法と
単にindex.htmlと書く方法があります。
前者を絶対パス指定、後者を相対パス指定といいます。
絶対パス指定は、必ずhttp://から書くので間違える可能性はありませんが、相対パス指定は現在のファイルとリンク先のファイルの位置関係により書き方が変化しますので注意が必要です。

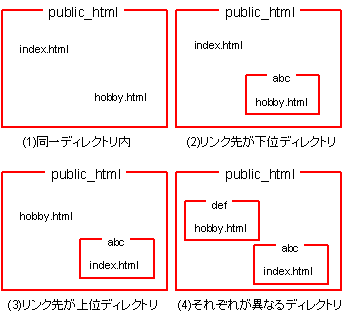
これら4つの場面を想定します。index.htmlからhobby.htmlにリンクする場合、相対パス指定ではそれぞれ以下のように記述する必要があります。
(2)のようにリンク先のファイルが下位のディレクトリにある場合は、ファイル名の前にディレクトリ名を記入します。(3)のようにリンク先のファイルが上位のディレクトリにある場合は../と記入すると上のディレクトリに上がることができます。(4)はこれらの複合形です。
よく分からない場合や、考えるのが面倒な場合は、絶対パス指定を使用しておけば間違いはないです。
画像を貼ろう(<img>タグ)
画像の表示には<img>タグを使用します。<img>タグを使用する場合は、表示させたい画像ファイルの名称(場所)、画像のサイズ、画像の説明を指定してあげる必要があります。基本構造は下記の通りです。
<img src="ファイルの名称(場所)" height="縦のサイズ(ピクセル)" width="横のサイズピクセル" alt="画像の説明">
<img>タグは特殊なタグで、開始タグである<img>に対応する終了タグ</img>がありません。<img>のみで画像を表示することができます。なお、imgタグの中に書かれたsrc、height、width、altのことを属性と呼びます。各属性について以下に説明します。
ここで、imgディレクトリの中にあるkoeki.jpgという画像ファイルを表示してみます。
同一ディレクトリ内に画像ファイルがあるのではなく、imgディレクトリの中にファイルがあるので、src="img/koeki.jpg"となります
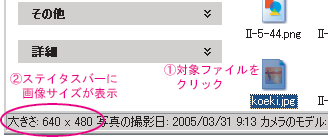
画像サイズを調べるためには、該当する画像ファイルを左クリックします。するとステイタスバーに、横×縦の形式でサイズが表示されます。この場合width="640 height="480"となります

alt属性には、画像の説明を入れますので、alt="公益大の概観です"などと入れます。
これらを組み合わせると、<img src="img/koeki.jpg" width="640" height="480" alt="公益大の概観です">となります。実際にこのような指定を行うと下記のように画像が表示されます

src属性にて、ファイルの場所を間違えて指定した場合、例えば src="koeki.jpg"とした場合は、下記のように表示することができなくなります。なお、画像が表示される代わりに、alt属性で指定したファイルの説明が表示されていることがわかります。

また、width属性と、height属性は実際のサイズを入力する必要はありません。双方ともに1/2のサイズにすれば、大きさを半分にすることができます。縦横の比率をばらばらにするとおかしな写真になりますが、これも指定可能です。
<img src="img/koeki.jpg" width="320" height="240" alt="公益大の概観です">とした場合(つまり、いずれも1/2にした場合)は下記のようになります

<img src="img/koeki.jpg" width="320" height="480" alt="公益大の概観です">とした場合(つまり、widthだけ半分にした場合)は下記のようになります

箇条書きをしよう(<ol>タグ·<ul>タグ·<li>タグ)
箇条書きには、番号つき箇条書き<ol>タグと、番号なし箇条書き<ul>タグがあります。いずれもリストの各項目は<li>タグによって示します。<ol>タグ、<ul>タグを使用した例をそれぞれ示します。
好きな食べ物
<h1>好きな食べ物</h1> <ol> <li>ラ·フランス</li> <li>ホットケーキ</li> <li>メロンパン</li> </ol>
好きな食べ物
<h1>好きな食べ物</h1> <ul> <li>ラ·フランス</li> <li>ホットケーキ</li> <li>メロンパン</li> </ul>
強調しよう(<em>タグ·<strong>タグ)
特定の部分を強調するためには<em>タグを使用します。一般的なブラウザではイタリック体で表示されます。emよりもさらに強い強調であることを示す場合は<strong>タグを使用します。一般的なブラウザでは太字で表示されます。
<em>しょうゆラーメン</em>が好きです。でも<strong>塩ラーメン</strong>はもっと好きです。 しょうゆラーメンが好きです。でも塩ラーメンはもっと好きです。
表を作ろう(<table>タグ·<tr>タグ·<td>タグ·<th>タグ)
<table>タグは、その範囲が表であることを示すものです。表の中の各項目は<tr>タグおよび<td>タグを利用して表記します。表のタイトルは<th>タグを使ってあらわします
<tr>タグは表の横一列をあらわすタグです。<tr></tr>で囲まれた範囲が1行で表示される内容であることを意味します
<td>タグは表の1つのセルをあらわすタグです。通常、<tr></tr>の間には複数の<td>タグが用いられます。なお、表のタイトルに当たる項目を表示する場合のみ<td>タグのかわりに<th>タグを使用します
<table> <tr> <th>品名</th><th>個数</th><th>単価</th><th>金額</th> </tr> <tr> <td>たまねぎ</td><td>3</td><td>40</td><td>120</td> </tr> <tr> <td>豆腐</td><td>1</td><td>100</td><td>100</td> </tr> <tr> <td>みかん</td><td>10</td><td>30</td><td>300</td> </tr> </table>
上記のように書くと、下のように表示されます。
| 品名 | 個数 | 単価 | 金額 |
|---|---|---|---|
| たまねぎ | 3 | 40 | 120 |
| 豆腐 | 1 | 100 | 100 |
| みかん | 10 | 30 | 300 |
これを見るとわかるように、この表には罫線がありません。罫線をつけるためには、<table>の部分を<table border="1">とします。1は線の太さをあらわします。さらに大きな値を入れることもできます。以下は<table border="1">とした結果です。
| 品名 | 個数 | 単価 | 金額 |
|---|---|---|---|
| たまねぎ | 3 | 40 | 120 |
| 豆腐 | 1 | 100 | 100 |
| みかん | 10 | 30 | 300 |
課題
<table>タグを使用して、自分の時間割を書いたjikanwari.htmlを作成し、index.htmlからリンクで移動できるようにする。
提出先:naoya@e.koeki-u.ac.jp
メールの件名(Subject):学籍番号_8-8
本文:どこまでできたか、進捗状況をレポートする
提出期限:授業終了時まで