(7)11/18の授業内容
- HTMLって何だろう
- WWW:インターネット上で情報検索を行うサービスのひとつ。World Wide Web(世界中に張られた蜘蛛の巣)の略。多くの人に提供したい情報を一定形式のファイルとして集め、インターネット上にある情報を相互に関連付けて参照できるようにしたシステム
- Webページ:一般にはホームページと呼ばれるが、厳密には、ホームページは表紙にあたるページ(トップページ)のみを指す。全てのページを総称する場合はWebページと呼ぶ。
- HTML:Hyper Text Markup Languageの略。WebページはHTML言語を使用して記述される。HTML言語で書かれたファイルはhtmlファイルと呼び、拡張子に.html(もしくは.htm)とつける
- URL:Uniform Resource Locatorの略。各Webページの住所にあたるもの。例えばhttp://www.koeki-u.ac.jp/naoya/index.htmlなどと表記する。これはkoeki-u.ac.jpのWWWサーバー(コンピュータ)のnaoyaというディレクトリの中にあるindex.htmlという名前のファイルという意味。URI(Uniform Resource Identifier)と呼ぶこともある。
- ブラウザ:HTML言語で記述された文書を解読し、表示するソフト。Microsoft Internet Explorer、Netscape Navigator、Fire Fox、Opera、Safari、w3m、lynx等々がある。基本的には無料。
- 準備
- HTMLの基礎の基礎
- <html></html>:このファイルがhtmlファイルであることを示す。必ず先頭に<html>をつけ、一番最後に</html>をつける。この中にhead要素とbody要素が記述される。
- <head></head>:ファイルの中味の概要やタイトル、作成者等を記述する。この部分はブラウザでは表示されない。
- <title></title>:<head></head>内に記入する。ここに記入された情報がブラウザの左上に表示される。
- <body></body>:この間に本文を書く。ここに書かれた内容がブラウザで表示される。
- <h1>:<h1></h1>で囲まれた範囲が見出しであることを意味するタグ。
- <p>:<p></p>で囲まれた範囲が一つの段落であることを意味するタグ。
- HTMLファイルを作成する
- ttsshを使用してroyに接続
- emacs -nw[Enter]と入力(これでemacsが起動)
- Ctrl-x Ctrl-fと入力(ファイルを開く、もしくは新規作成するためのコマンド)
- ミニバッファにFind file:~/と表示されるので、Find file:~/public_html/index.htmlと入力しEnter(これはpublic_htmlの中にあるindex.htmlを開けという命令。該当ファイルがない場合は、その名前のファイルが新規作成される。ファイル名はその都度変更するが、public_html/の部分は変わらない)
- リンクを貼ろう
- <a href="hobby.html">
- <a href="abc/hobby.html">
- <a href="../hobby.html">
- <a href="../def/hobby.html">
今回から4回の授業を使ってWebページを作成します。まずは関連する用語について確認しておきましょう。
自分の学籍番号がc105678であると仮定します。自分用のホームページは
http://roy.e.koeki-u.ac.jp/~c105678/
というURLになります。Webページを作るためには、royのホームディレクトリにpublic_html/というディレクトリを作り、その中に見せたいファイルを置く必要があります。
例えばabcというファイルを作成し、public_html/というディレクトリ内においておけば
http://roy.e.koeki-u.ac.jp/~c105678/abc
で見ることができます。
下記の手順でpublic_htmlというディレクトリを作成してみよう。
roy{学籍番号}%mkdir public_html[Enter]
mkdirはmake directoryの略で、mkdir public_htmlでpublic_htmlという名称のディレクトリを作成せよという命令になります。ちなみに、正しくディレクトリが作成されたかを確認するために
roy{学籍番号}%ls[Enter]
と入力してみましょう。lsはlistの略で、現在あるディレクトリやファイルの一覧を表示させるコマンドです。一覧の中にpublic_html/があれば、正しく作成できています。
public_htmlの中に置くファイルのうち、index.htmlもしくはindex.htmという名前のファイルだけは特別な意味を持ちます。通常は、
http://roy.e.koeki-u.ac.jp/~c105678/abc
というように、ファイルの名称を指定しなければ、該当するファイルを表示させることはできません。ただし、index.htmlもしくはindex.htmという名前のファイルをpublic_htmlの中に作成しておくと
http://roy.e.koeki-u.ac.jp/~c105678/
のみ、すなわちディレクトリの名前を書くだけで表示されます。index.htmlとindex.htmの2つのファイルが存在する場合は、index.htmlが優先的に表示されます。
ブラウザを起動して、
http://roy.e.koeki-u.ac.jp/~naoya/
と入力しても、
http://roy.e.koeki-u.ac.jp/~naoya/index.html
と入力しても表示されるページが同じであることを確認してみましょう。
Webページは、.html(もしくは.htm)という拡張子のつくファイルで作成されており、HTML言語を利用して記述されます。HTML言語は、文章の持つ意味を<要素名></要素名>という形式のタグと呼ばれる記号を使用して示したものです。ここで、<要素名>を開始タグ、</要素名>を終了タグといいます。タグの働きを概念的に示すと、下記の通りとなります。
<見出し>授業の進め方</見出し> <段落>今日からWebページを作成します。<重要>欠席しないように</重要>しよう。</段落>
タグがあらわすのは、開始タグと終了タグにはさまれた文章が持つ意味であることに注意しましょう。例外的に<下線></下線>、<太字></太字>、<イタリック></イタリック>、<点滅></点滅>などのタグもありますが、これらは意味を示すものではなく、単に見栄えを規定するものです。現在でもこれらのタグを使用することはできますが、非推奨タグとされています。ここでは、あくまでもタグは意味を示すものと覚えましょう。見栄えの設定はCSS(カスケーディング・スタイル・シート)を使用します。CSSについては再来週に取り上げます。
以下に、HTML言語を使って書いたhtmlファイルの例を示します。
<html><head> <title> Welcome to Naoya's Page!!!!! </title> </head><body> <h1>なおやの部屋</h1> <p>はじめまして。特技は早起きです。</p> </body></html>
これを実際にブラウザで表示させると以下のようになります。
なおやの部屋
はじめまして。特技は早起きです。
htmlファイルの実体は単なるテキスト形式のファイルです。通常テキスト形式のファイルは拡張子が.txtとなりますが、これを.htmlに変更しただけです。このため、htmlファイルを作成するには、Windowsの場合、メモ帳などのテキストエディタを使用すればよく、特別なソフトは必要ありません。
プロバイダと契約をして、自分のWebページを自宅で作成する場合は、自分のコンピュータでhtmlファイルを作成し、それをプロバイダのサーバーにあるホーム領域内のpublic_htmlというディレクトリの中に転送する(アップロードする)必要があります。この際にはFTPソフトと呼ばれる、ファイル転送を行うためのソフト(無料でダウンロードできるフリーウェアが多数ある)が必要です。
大学でWebページを作成する場合は、作成したファイルを転送するのではなく、直接public_htmlの中にファイルを作成することができます。ここではその方法について学びます。
アルファベットや数字、記号はいずれも半角英数字(直接入力)で入力する必要があります。
ここまでできたら、下記について、自分自身に該当するように適宜文章を変更しながら入力してみましょう。
<html><head> <title> Welcome to Naoya's Page!!!!! </title> </head><body> <h1>なおやの部屋</h1> <p>はじめまして。特技は早起きです。</p> </body></html>
完成したら
http://roy.e.koeki-u.ac.jp/~自分の学籍番号/
をブラウザに入力し、思ったとおりに表示されるか確認しましょう
例えば、ここをクリックすると、情報リテラシーIIの目次のページに移動します。現在見ているページのURLは
http://roy.e.koeki-u.ac.jp/~naoya/literacyII/7.htm
ですが、上記をクリックした後ではURLが
http://roy.e.koeki-u.ac.jp/~naoya/literacyII/index.html
に変更しています。
このように、クリックをすることで他のhtmlファイルに移動することをリンクといい、<a>タグを使用して表記します。<a>タグの書き方は下記の通りです。
<a href="移動先のURL">テキスト</a>
<a></a>で囲まれた「テキスト」の部分は、下線付きの青色で表示され、クリックすると指定したURLにジャンプします。
先ほど作成したindex.htmlにリンクを追加し、新たに作成したhobby.htmlに移動できるようにしましょう。下記において、左側をindex.html、右側をhobby.htmlとします。
<head> <title> 私の趣味 </title> </head> <body> <h1>趣味を紹介します</h1> <p>自転車に乗るのがスキです。 でも寒いのでイヤです。</p> </body></html>
<head> <title> Welcome to Naoya's Page!!!!! </title> </head> <body> <h1>なおやの部屋</h1> <p>はじめまして。特技は早起きです。</p> <p>趣味のページは <a href="hobby.html">こちら</a></p> </body></html>
上記と同様に、index.htmlに<a>タグを追加し、hobby.htmlも作成して、実際にリンクを試してみよう
参考:絶対パスと相対パス
<a>タグを用いて、リンク先のファイルを指定する際、
http://roy.e.koei-u.ac.jp/~naoya/litetarcyII/index.html
というようにhttp://から書き始める方法と
単にindex.htmlと書く方法があります。
前者を絶対パス指定、後者を相対パス指定といいます。
絶対パス指定は、必ずhttp://から書くので間違える可能性はありませんが、相対パス指定は現在のファイルとリンク先のファイルの位置関係により書き方が変化しますので注意が必要です。

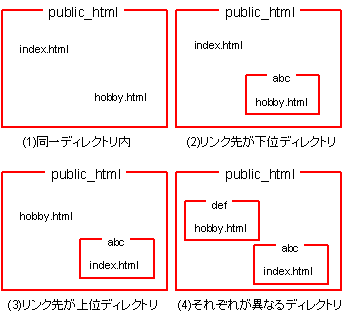
これら4つの場面を想定します。index.htmlからhobby.htmlにリンクする場合、相対パス指定ではそれぞれ以下のように記述する必要があります。
(2)のようにリンク先のファイルが下位のディレクトリにある場合は、ファイル名の前にディレクトリ名を記入します。(3)のようにリンク先のファイルが上位のディレクトリにある場合は../と記入すると上のディレクトリに上がることができます。(4)はこれらの複合形です。
よく分からない場合や、考えるのが面倒な場合は、絶対パス指定を使用しておけば間違いはないです。
課題
自分の作成したWebページのURL(index.htmlの方だけでよい)をメールで送ってください
提出先:naoya@e.koeki-u.ac.jp
メールの件名(Subject):学籍番号_8-7
提出期限:授業終了時まで(最後までできていなくてもよい)