
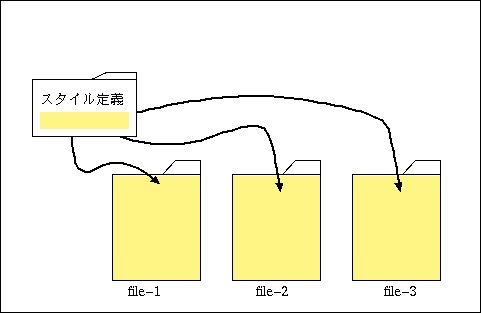
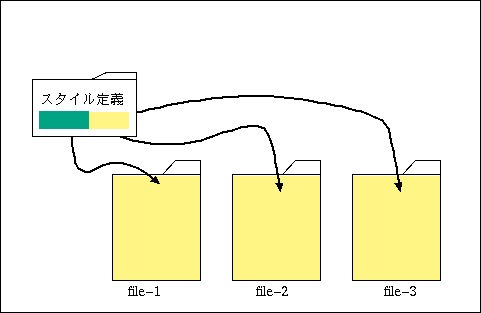
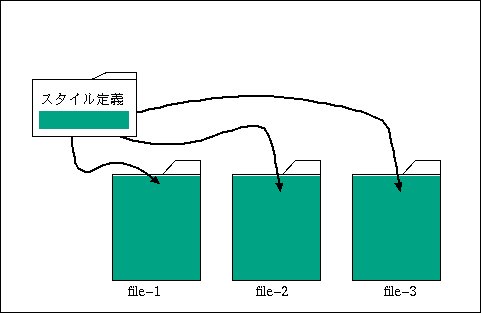
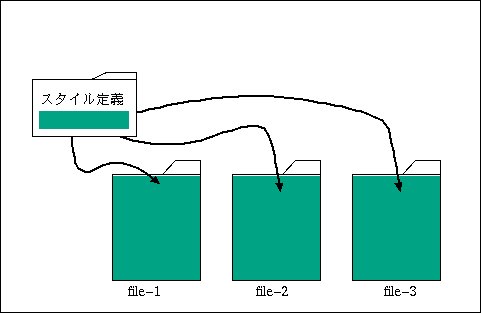
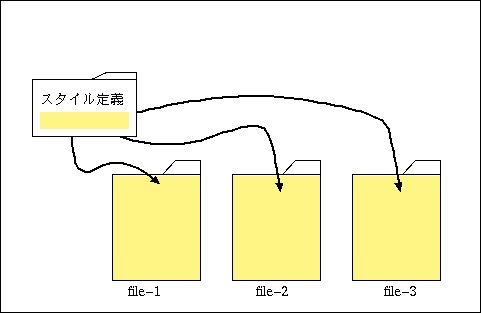
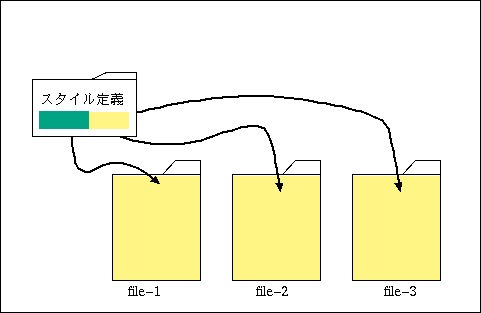
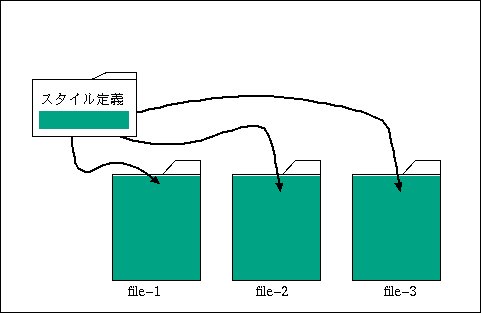
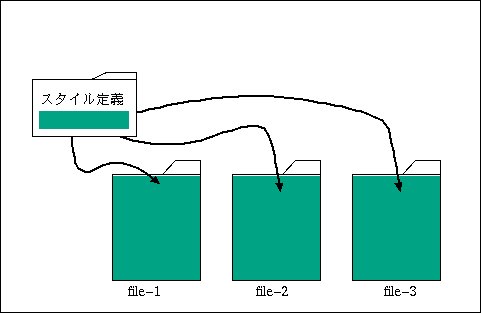
スタイル定義のファイルを分けておき、多くのHTML文書からその定義ファイ ルを参照する形式で記述することで、スタイル定義1ファイルだけを書き変えれ ば全てのHTML文書の見栄えを変えることができる。

その効果を確かめるためにもうひとつファイルを作って、そこから
story.cssファイルを利用してみよう。新しいHTML文書は
hanako.htmlとする。
C-x C-f
Find file: ~/public_html/hanako.html
ファイル(3) hanako.html (本体文書ファイル)
<!DOCTYPE html>
<html>
<head>
<title>My First Style Sheet</title>
<link rel="stylesheet" type="text/css" href="story.css">
</head>
<body>
<h1>飯森花子物語</h1>
<h2>まえがき</h2>
<p>花子の物語である。</p>
<h2>結論</h2>
<p>おしまい。</p>
</body>
</html>
全て書けたら保存して
http://roy.e.koeki-u.ac.jp/~ログイン名/hanako.html
を参照してどのように見えるか確認せよ。
続いてstory.cssを修正してみよう。
C-x b
Switch to buffer: (story.css)story.cssまたは
C-x C-f
Find file: ~/public_html/story.css
ファイル(2) story.css (スタイル定義ファイル)
/* 私のスタイルシート */
h1 {text-align: center; color: orange;}
h2 {color: pink;}
保存できたら
http://roy.e.koeki-u.ac.jp/~ログイン名/hanako.htmlhttp://roy.e.koeki-u.ac.jp/~ログイン名/story.html
両方のHTMLファイルを参照して同じように色が変わっていることを確認せよ。
intro.htmlというファイル名で、自己紹介のページを作成し、
index.htmlからリンクを張ってアクセスできるようにせよ。
main.css というファイル名でスタイルシート定義ファイルを
作成し、2つのHTMLファイルからそれを参照するようにせよ。
main.css には プロパティ
をなるべくたくさん使って好きな装飾を施すこと(締切 5日後)。